Из любого видео можно сделать аватар в gif-формате. Сегодня вы получите ответ на вопрос, как делать видео аватары.
Этапы:
1. Первым этапом требуется провести обрезку видео в Pinnacle VideoSlim (в предыдущем уроке мы рассматривали, как это сделать). Видео должно получиться длительностью 1-2 секунды.
2. Откройте видео файл в программе Ulead gif animator 5. Эту программу можно скачать в интернете с ключами и руссификатором.
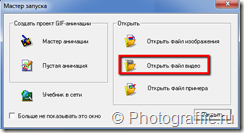
При открытии программы перед вами появится такое мастер запуска, выбирайте пункт “Открыть файл видео”. Второй способ открытия видеофайла – Файл –> Открыть файл видео.
После появления кадров нужно уменьшить их количество, удалив лишние и проредив их. Выделяйте ненужные кадры и нажмите на клавишу Delete. Кадров должно остаться не более 20. Чем больше останется кадров, тем больший вес будет аватар. Выберите прямоугольное выделение ![]() с панели инструментов и выделите примерно края будущего аватара:
с панели инструментов и выделите примерно края будущего аватара:
Теперь примените команду Правка –> Обрезка полотна. Это предварительный этап обрезки, поэтому пока вы не должны волноваться о точности и о размерах аватара. Оптимизируйте изображение, нажав на соответствующую вкладку Оптимизация, которая расположена в верхней части окна просмотра. Сохраните в виде изображения в формате gif – Файл –> Сохранить как…-> Файл GIF
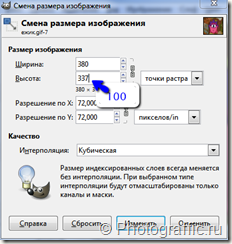
3. Этап проводим в программе GIMP. Открывайте наш “недоделанный аватар”, результат работы в программе Ulead gif animator 5. Измените размер изображения (Изображение –> Размер изображения…) так, чтобы наименьший размер (высота) была равной 100 пкс (если будущий аватар планируется 100×100), 120 px (при размерах аватара 120×120) и 64 (для аватара 64×64). Ширина при этом изменится пропорционально:
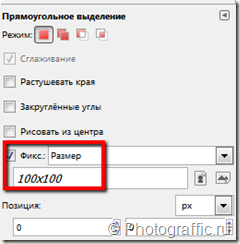
Теперь выбираем инструмент Прямоугольное выделение ![]() и ставим для него такие настройки (их можно найти под панелью инструментов):
и ставим для него такие настройки (их можно найти под панелью инструментов):
и выделяем нужную область, так чтобы не изменить высоту изображения (т.е. края выделения должны попасть на верхний и нижний край картинки):
Выбираем команды Изображение – Откадрировать в выделение.
Оптимизируйте аватар для снижение его размера Фильтры → Анимация → Оптимизация.
Можете просмотреть свою анимацию Фильтры → Анимация → Воспроизведение.
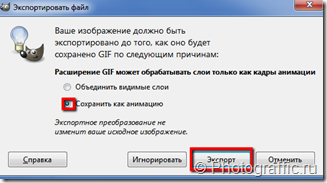
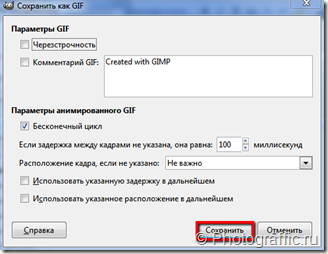
Пришло время сохранить аватар на компьютер: Файл Сохранить как.., дайте название анимации и пропишите формат gif. При сохранении аватара проставьте такие параметры (это общие принципы сохранения любой анимации в GIMP):
Это довольно простой видео аватар урок. Вас не должно пугать то, что здесь так много написано. Я попыталась написать наиболее понятно и подробно все этапы.














Честно сказать так и вырезала по кадрам))) Полезная информация, добавила ваш сайт в закладки!