
Сегодня вы узнаете как оформить группу Вконтакте, чтобы она выгодным образом выделялась от других групп. Так вы сможете добиться увеличения подписчиков. Кстати, вы можете подписаться и на обновления нашей группы – виджет с быстрой подпиской вы найдете на нашем сайте справа. Социальные сети привлекают трафик на ваш сайт, особенно хороший результат дают группы ВКонтакте.
Итак, для начала нам нужно скачать файл PSD – шаблон, по которому вы будете создавать уникальный дизайн.
Скачать шаблон для создания оригинального оформления группы. ссылку удалила, так как дизайн групп вконтакте изменился. Размер zip-архива 1.71 MB.
Найдем в интернете или нарисуем в фотошопе картинку, соответствующую тематике группы. Размеры картинки должны быть не менее 600 на 500 пикселей, а лучше более, чтобы нам найти наиболее подходящую область для отображения на странице группы.
- Откройте в фотошопе скачанный шаблон psd и скопируйте поверх него слой с вашим будущим фоном.
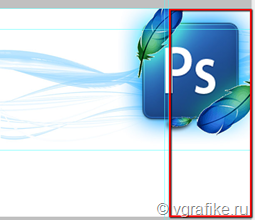
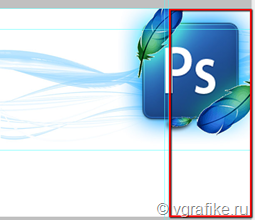
- Сделайте выделение, руководствуясь направляющими линиями, как показано на рисунке ниже:

В шаблоне область аватара выделена серым цветом. - Редактирование –> Скопировать совмещенные данные.
- Файл –> Новый. Не меняем размеры нового документа создаем его.
- Редактирование –> Вставить, или нажимаем горячие клавиши Ctrl + V.
- Сохраняем аватар на компьютере в формате JEG или PNG.
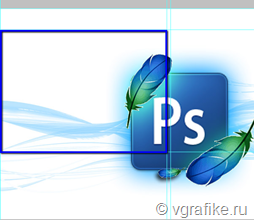
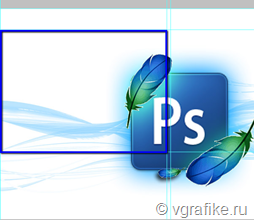
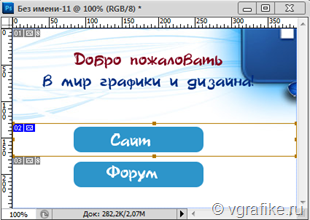
- Теперь сделайте выделения фона, который будет обладать функцией приветствия или меню. Выделенная область обозначена голубым цветом:

- снова редактирование –> Скопировать совмещенные данные и файл –> Новый, Редактирование –> Вставить и сохраняем результаты на компьютер.
Имейте ввиду, что это лишь предварительное оформление меню. Оно лишь поможет нам сделать красивый дизайн нашей группы. - Теперь снова идем в нашу группу ВКонтакте, в настройках группы обязательно подключите Материалы. Только в этом случае в сможете сделать активное меню группы со ссылками:
- На главной странице группы кликните по пункту “Свежие новости” –> Редактировать и загрузите наше вспомогательное меню, которое вы создали в пункте 7.
- Теперь сделаем скриншот главной страниц группы. Нам поможет клавиша Preent Screen или специальная программа, например Jing.

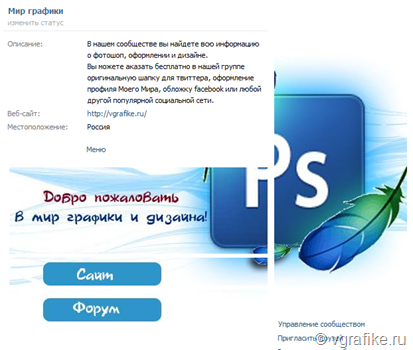
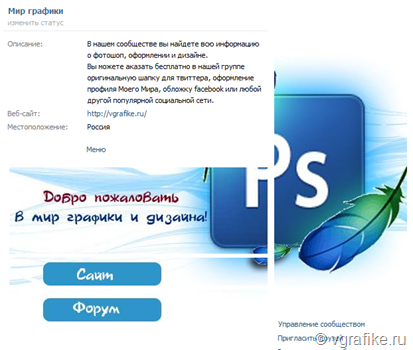
Примерно такую картину вы увидите, но не пугайте, мы все исправим. - Откройте скриншот в фотошопе, наложите на него исходное изображение, из которого делали аватар слоем выше. Сделайте слой с исходным изображением полупрозрачным и совместите слои так, чтобы картинку точно накладывались друг на друга без смещения.
- Сделайте выделение по границе нашего предварительного меню со скриншота.
- Теперь сделайте непрозрачность верхнего слоя равной 100%.
- Снова Редактирование -> Скопировать совмещенные данные. Файл –> Новый, Ctrl + V. Сохранять пока не нужно.
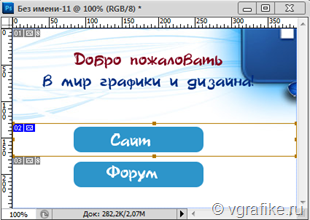
- Дорисуем кнопки при помощи Прямоугольника со скругленными углами и напишите на них текст.
- Когда меню будет готово, выберите инструмент Раскройка и разделите меню на нужное количество частей.

- Теперь сохраните изображение для WEB (Alt+Shift+Ctrl+S).
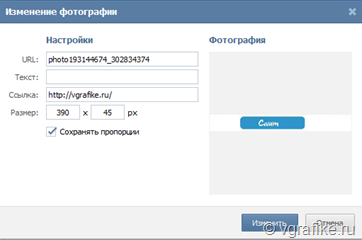
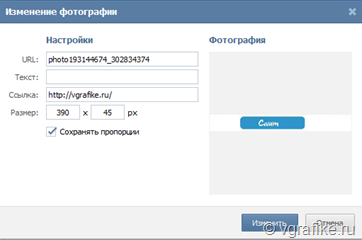
- Снова идем в группу ВКонтакте и в редактирование Свежих новостей. Здесь загружаем последовательно картинки меню. Кликните в редакторе по выбранной картинке и появиться окно, в котором вы сможете вписать ссылку, которая будет вести на определенную страницу.

Второй вариант вставки ссылки. Переходим в редактор кодов (нажимаем значок <> справа в редакторе и дописываем ссылку:







Подробная и нужная инструкции. Как — то вела группу в контакте. Своей фишки не было, дизайн стандартный. Сейчас знаю, как можно сделать качественный дизайн группы самостоятельно. Попробую при возможности воплотить советы в жизнь. В закладки
отличный материал! попробую на своей группе вк))
Большое спасибо, шаблон очнеь кстати, как раз собирался делать, а тут думаю дайка поищу….