Часто перед программистами встает задача нарезать готовый шаблон (макет) сайта. Часто для этого используют прямоугольное выделение, копирование и вставку на новый документ. Однако есть решение гораздо более простое. Вам нужно применить всего лишь один инструмент – Раскройку и я его помощью “раскроить” готовый дизайн на нужные части. В уроке по созданию дизайна для группы ВКонтакте мы уже применяли этот метод. Рассмотрим подробнее как это делается.
Не секрет, что дизайн сайта состоит из отдельных элементов – шапки, меню, фона, сайдбара, футера и отдельных кнопок. Дизайнер же рисует цельный макет, который нужно разделить на части. Верстальщик же соединит эти части в единое целое при помощи кодов.
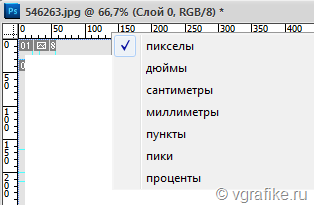
Для начала откроем готовый макет сайта в фотошопе. Активируем линейки (View –> Rules, или в русском фотошопе – Просмотр –> Линейки, что соответствует горячим клавишам Ctrl + R). В итоге, слева и сверху документа появится шкала. Кликните по ней правой кнопкой мыши и выберите единицы измерения пиксели.
Активируйте Привязку – View –> Snap (в русском фотошопе Просмотр –> Привязка, горячие клавиши Shift+Ctrl+).
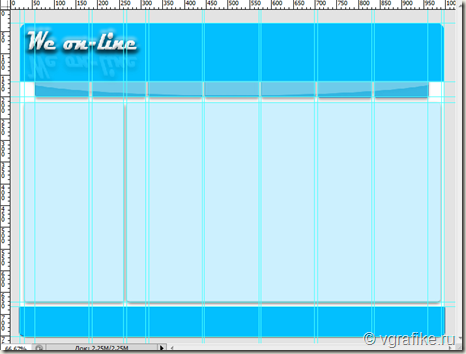
Возьмите инструмент Move Tool (Перемещение) и протяните направляющие от верхнего края документа вниз и от левого края вправо до нужной границы. Создайте направляющие как ограничители отдельных элементов. Пользуйтесь Лупой для увеличения (Ctrl +) для того, чтобы выполнить этот шаг как можно более точно.

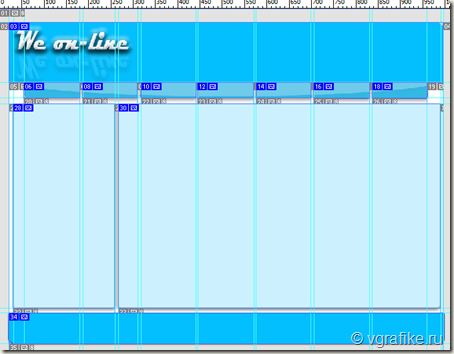
Теперь возьмите инструмент Раскройка. Поставьте курсор в левый верхний угол отдельного элемента дизайна (например, шапки, футера или кнопки) и пртяните по диагонали до правого нижнего угла. Таким образом выделите все элементы.

Если будут неточности, то отменить действие можно, вернувшись на шаг назад или потянуть за край рамки в нужную сторону.
После того, как дизайн сайта будет полностью разрезан, сохраните для web (файл –> Сохранить для web) сохраните в нужном формате. Получим множество отдельных элементов: