Инструмент “Градиент” (Gradient) обозначается иконкой ![]() и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
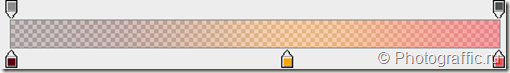
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 — выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
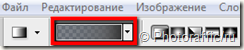
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
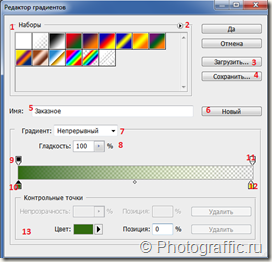
Перед нами появится окно:
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
7 – тип градиента,
8 – сглаженность,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 — управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя — для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна ![]() , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку.
, то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку.
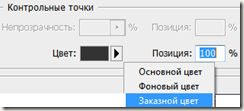
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов: