
В этом уроке мы будем учиться создавать простой, но стильный полароид эффект для ваших фото.
Вы также можете ознакомиться с уроком по созданию эффект виньетки.
- Создаем новый документ произвольных размеров с белым фоном.
- Выбираете фигуру Прямоугольник с закругленными углами (Rounded Rectangle Tool), радиус 2 px, цвет белый (# ffffff) и создаем прямоугольник – основу нашей будущей фотокарточки. Этот прямоугольник должен быть немного вытянут в длину или почти квадратным.
- Кликните дважды по слою с прямоугольником –> попадете в стили слоя. Вам нужно добавить:
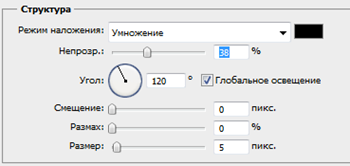
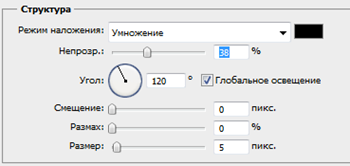
- Тень (Drop Shadow) с параметрами
— непрозрачность (Opacity) 38%,
— смещение (Spread) 0,
— размер (Size) 5 px

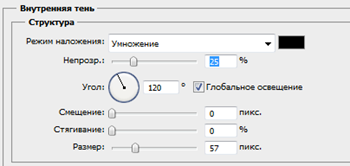
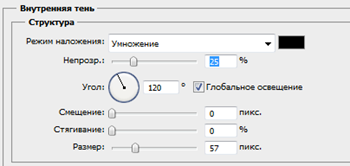
- Внутренняя тень — Inner Shadow:
— Непрозрачность 35%,
— Смещение 0,
— Размер 57px.
- Наложение цвета — Color Overlay
— белый (# ffffff)
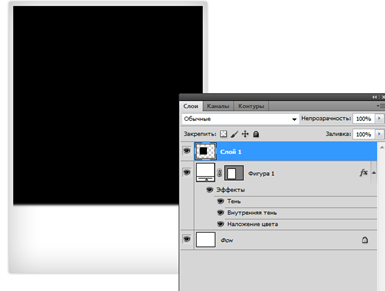
В итоге получим:
- Тень (Drop Shadow) с параметрами
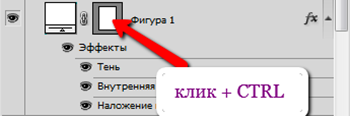
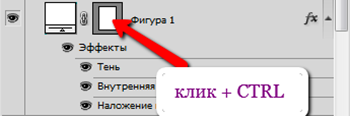
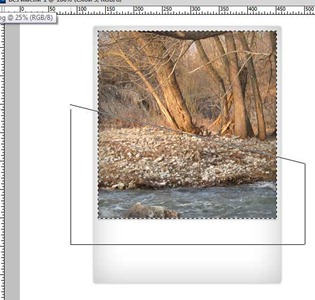
- Создайте выделение вокруг основного прямоугольника, который составляет основу нашего снимка полароид. Для этого удерживая клавишу Ctrl, кликните по иконке слоя с соответствующей фигурой.

- Модифицируем выделение при помощи команд Выделение –> Модификация –> Сжать на 7 пикселей (Select -> Modify -> Contract).
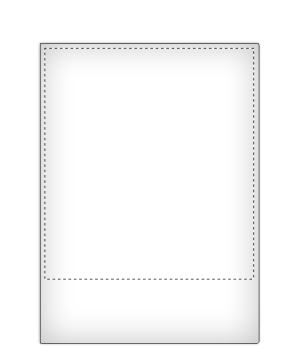
- Теперь, удерживая клавишу ALT , создайте новое выделение в нижней части будущего снимка полароид таким образом, чтобы выделения пересекались. Таким образом вы отсечете ненужную область из границ выделения.

Результат:

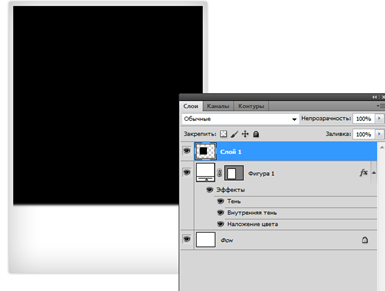
- Не снимая выделения, создайте новый слой и алейте выделенную область любым цветом, отличным от белого. Например, можно залить черным цветом. Этот слой вспомогательный. Он нам понадобится в дальнейшем при создании эффекта полароида. Скройте видимость этого слоя.

- Создайте новый слой. Он должен располагаться выше предыдущих.
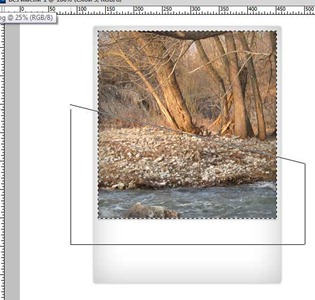
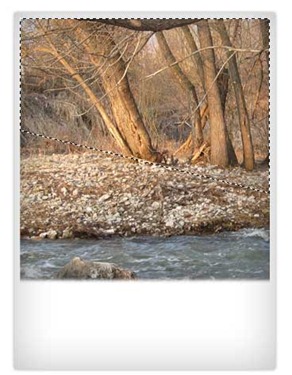
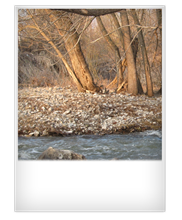
- Откройте фотографию в фотошоп, для которой вы планируете создать эффект полароид, выделите область при помощи Прямоугольного выделения, которая будет располагаться на вашем снимке и скопируйте ее на документ Полароид.
- Ctrl + T – измените размер снимка фото.
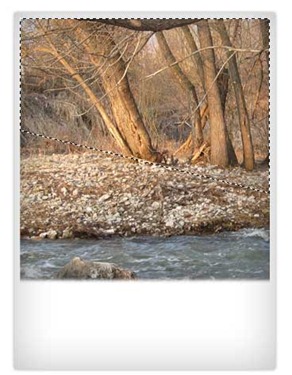
- Создайте выделение вокруг вспомогательного слоя (с черным прямоугольником) также, как вы это делали в пункте 4 данного урока.
- При активном верхнем слое нажмите на иконку маски слоя (находится в нижней части палитры слоев). Получим:

- Добавим стиль Внутренняя Тень Inner Shadow для слоя с фото. Настройки стиля – непрозрачность (Opacity) 40%, смещение (Distance) – 0, стягивание (Choke) – 0, размер (Size)– 46px.
- Настало время создать глянец полароидному снимку. Создаем новый слой, создаем выделение вокруг вспомогательного слоя с черным прямоугольником. Удерживая ALT, при помощи Прямоугольного лассо (Polygonal Lasso Tool), создаем выделение как на скриншоте ниже:

Так как клавиша ATL в сочетании с инструментами выделения отвечает за вычитания выделенных областей, то в итоге получим:
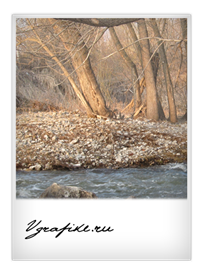
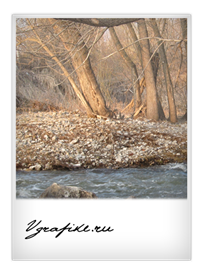
- Теперь новый слой заливаем белым цветом и уменьшаем непрозрачность слоя до 14 – 18 %. Добавляем подпись.

- На этом можно и закончить. Однако вы можете добавить последний штрих – создать серию полароидных снимков, которые будут образовывать хаотичную стопку. Для этого Объедините все слои, образующие полароидный снимок в одну группу слоев. Дублируйте несколько раз группы (количество дублей зависит от того, сколько снимков вы хотите создать). Самую верхнюю группу оставьте бе изменений, к нижележащим группам примените свободное трансформирование (Ctrl + T), а точнее – поворот. У вас должно получиться наподобии:

Если у вас остались вопросы, то смотрите видеоурок:



















Cтарый добрый олд-скульный эффект, очень здорово подойдет к презентации какого нибудь выпускного показа.
Полароид прекратил выпуск фотоаппаратов еще в 2007 году. Сейчас компания делает вялые попытки реанимировать разработку фотокамер, однако их качество и скорость печати оставляют желать лучшего.
Фотоаппараты моментальной печати от других производителей:- Fujifilm Instax Mini 25
- FUJIFILM Instax Mini 50s
- Fujifilm Instax 210
Для этих камер также чуждо понятие «качество», преимущество — получение живых фотоснимков.
там прям и город и адрес нужно писать. Вы тоже всё это заполняли? потом счёт домой не пришлют за программы?)
@ Евгения:
вы про регистрацию на сайте Adobe?
Я там зарегистрирована, данные заполняла реальные. Счет не прислали)