С развитием мобильного интернета веб-разработчики были вынуждены адаптировать существующие сайты для носимых устройств. Если еще пару лет назад дизайнерам приходилось дополнительно отрисовывать мобильную версию сайта, то сегодня широкое распространение получил адаптивный веб-дизайн. Он обеспечивает корректное отображение сайта на устройствах разного размера и динамически подстраивается под заданные размеры окна браузера.
Облегчить создание адаптивного дизайна помогают специальные инструменты. В данной статье мы рассмотрим самые популярные из них.
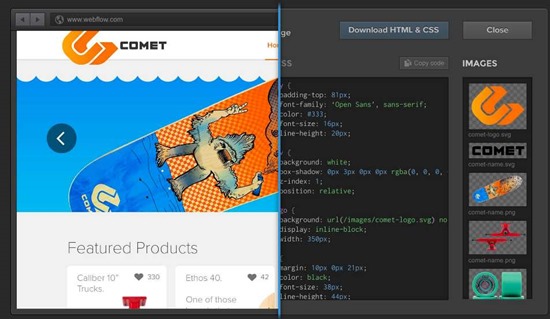
WebFlow

WebFlow представляет собой браузерный drag-and-drop редактор, созданный для разработки дизайна адаптивных веб-сайтов. Редактор платный, для его использования необходимо приобрести подписку.
Это самостоятельное решение для создания статических сайтов, которое не привязано к определенной системе управления контентом (CMS). Тем не менее, WebFlow позволяет экспортировать CSS файл с вашим дизайном и подключить его к проекту на WordPress или другой популярной CMS.
WebFlow изначально ориентирован на создание адаптивных веб-сайтов, поэтому вам не придется заниматься дополнительной настройкой. Через встроенный интерфейс можно будет сразу оценить внешний вид сайта в трех разных форматах (для смартфона, планшета и персонального компьютера).
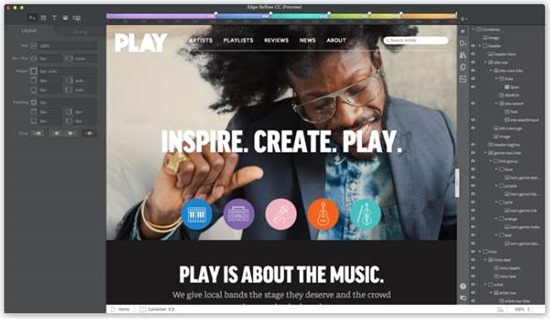
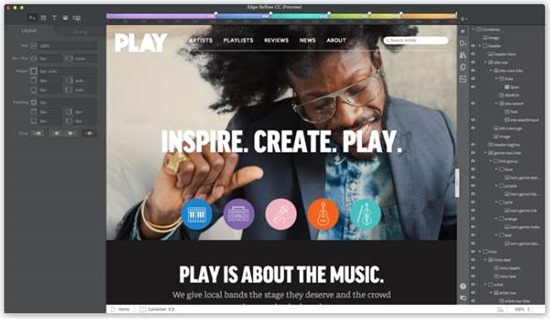
Adobe Edge Reflow CC

Edge Reflow принадлежит к семейству инструментов компании Adobe. В отличие от браузерного WebFlow, Edge Reflow — полноценная программа, которую необходимо устанавливать на жесткий диск.
Панель инструментов Reflow сильно напоминает Photoshop или InDesign. Вы можете визуально перемещать нужные элементы сайта, не редактируя код CSS и HTML.
Reflow позволяет создать множество адаптивных макетов с контрольными точками для медиа-запросов (media queries). С помощью программы можно импортировать ресурсы в Photoshop CC, просматривать макеты прямо в браузере, разрабатывать проекты с локальными шрифтами и экспортировать CSS и HTML в свой любимый редактор кода.
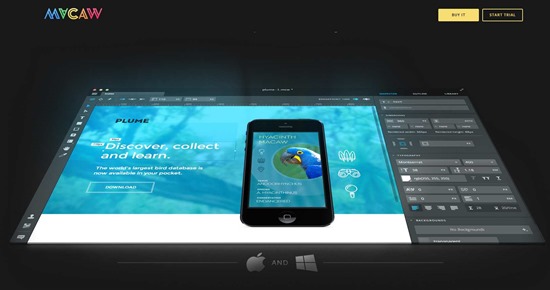
Macaw

Macaw позиционируется разработчиками как «инструмент для веб-дизайна следующего поколения». Macaw требует установки на жесткий диск и регистрации учетной записи на официальном сайте. Стоимость программы составляет 179 долларов.
Macaw, как и Reflow, позволяет создавать большое количество адаптивных макетов. Шрифты Google Fonts интегрированы в Macaw по умолчанию, дополнительно можно поставить шрифты Typekit. Инструмент не позволяет задать контрольные точки max и min — идеология «mobile-first» не поддерживается.
Программа содержит стандартный набор форм и элементов для дизайна сайта — кнопки, поля ввода, переключатели и т.д. Macaw изначально содержит лишь базовый CSS, но каждая страница может иметь отдельный CSS-файл для настроек сетки.