![]()
Такая анимированная кнопка для сайта пригодится для кнопок регистрации, создания кнопок download (скачать), кнопок-баннеров, логотипов и прочее.
Для начала нужно создать кнопку в фотошопе.
Мы создали кнопку в стиле Vista. Напомню, как создать такую кнопку:
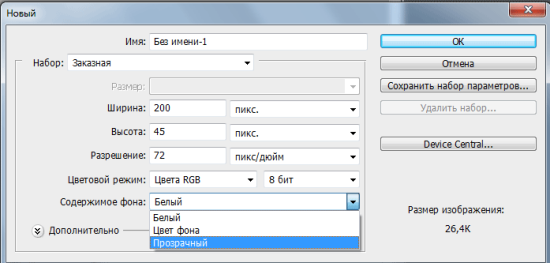
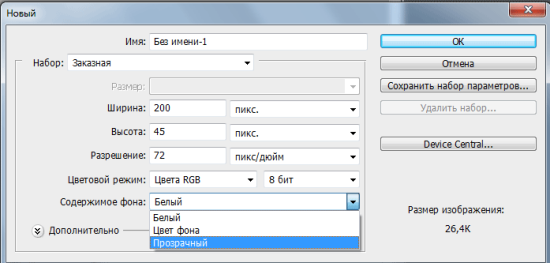
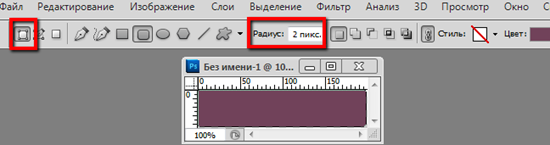
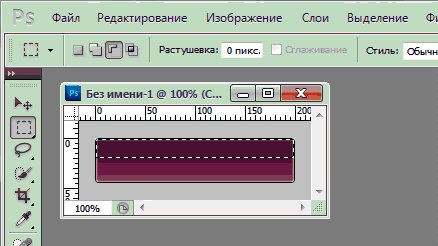
- Создайте новый документ с заданными размерами (например, 200 на 45 пикселей), фон – прозрачный:

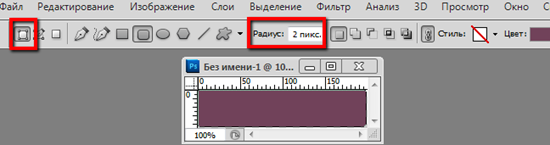
- Возьмите инструмент “Прямоугольник с закругленными углами”, в верхнем меню настроек задайте радиус закругления углов. В нашем случае радиус закругления равен 2.Создайте фигуру произвольного цвета:

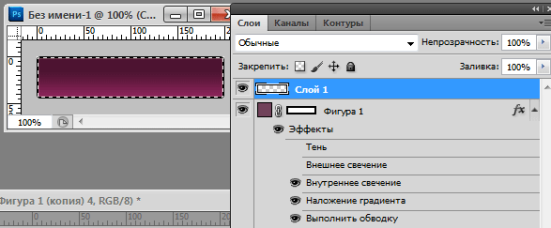
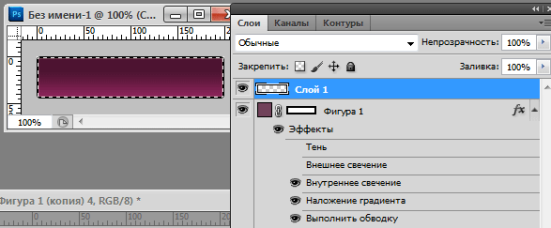
Внимательно посмотрите на скриншот, на нем выделены настройки, необходимые для создания основы кнопки. - Теперь обращаемся к палитре слоев и дважды кликаем по слою с прямоугольником. Попадаем в стили слоя. Активируем стили “Внутреннее свечение”, Градиент” и “Обводка”. Для каждого из стилей применяем настройки:
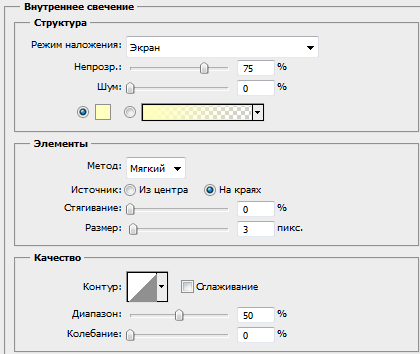
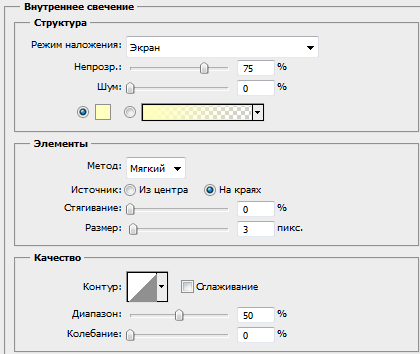
- Внутреннее свечение:

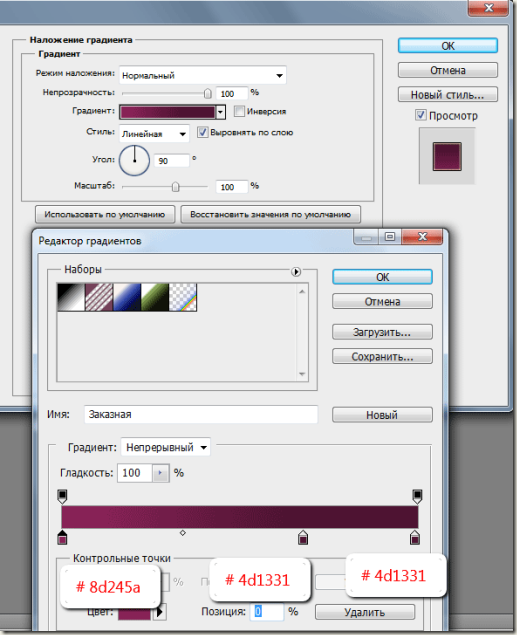
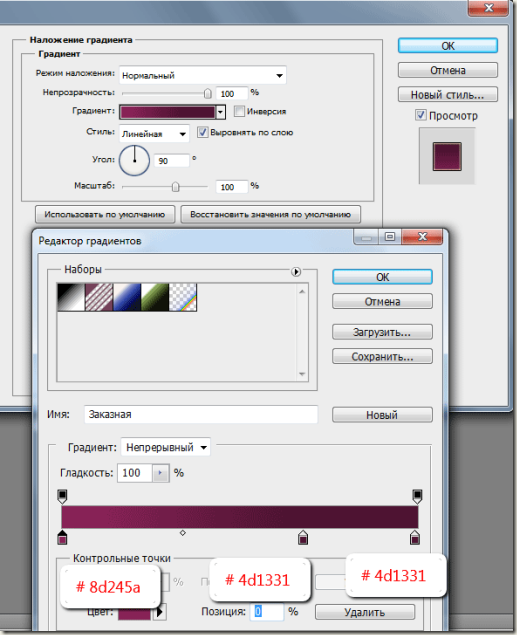
- Наложение градиента:

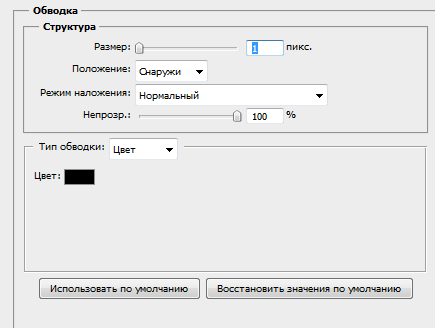
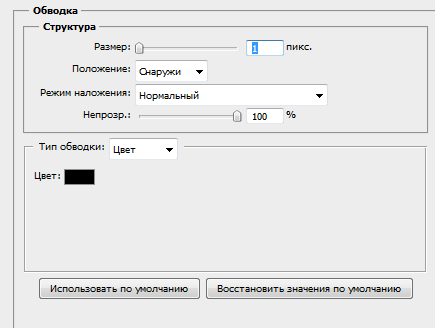
Редактируя градиент, кликните по цветной полосе и укажите цвета с непрозрачностью 100% # 8d245a, # 4d1331 (в позиции 68 – чуть правее середины градиента) и снова # 4d1331 в крайнем правом положении. Градиент – вертикальный (угол – 90 градусов). - Обводка черным, размер 1 пиксель:

- Внутреннее свечение:
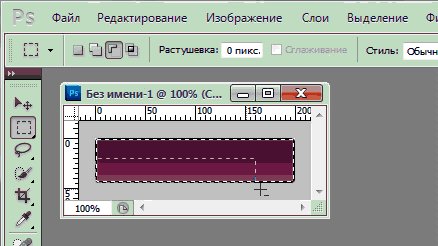
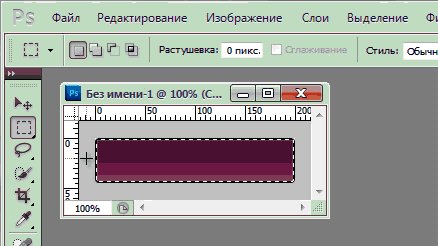
- Последний этап создания кнопки – создайте новый слой, кликните по иконке слоя с прямоугольником с зажатой клавишей Ctrl – загрузится выделение вокруг фигуры.

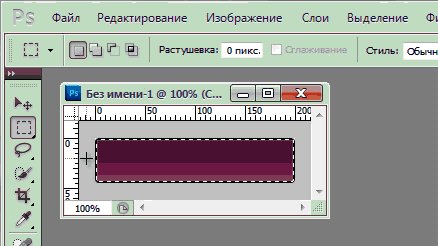
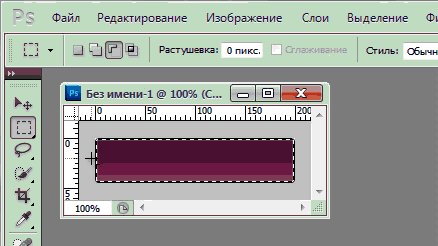
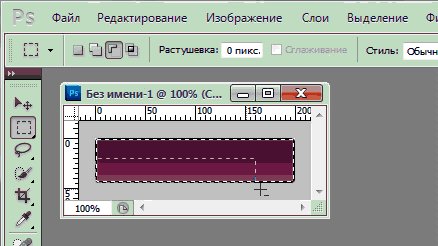
- Возьмите инструмент “Прямоугольная область”, в настройках укажите “Вычитание из выделенной области” и создайте выделение, проходящее через нижнюю часть кнопки примерно с середине:

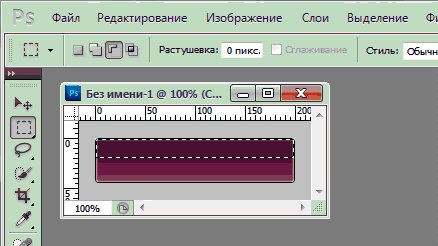
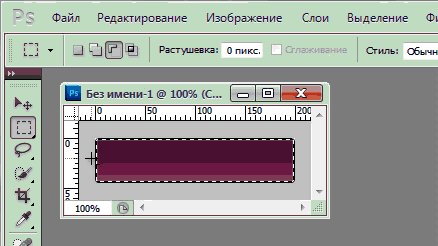
Если вы не видите анимации на скриншоте выше, то обновите страницу. - При активном новом слое, выполните заливку выделенной области белым цветом.
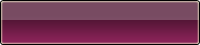
- Уменьшите непрозрачность нового слоя примерно до 20-30%. Получилась кнопка:

Вы можете создать другую кнопку или скачать готовый шаблон с кнопками для сайта.
Как сделать анимированную кнопку
У нас готова кнопка, теперь мы должны добавить анимацию для того, чтобы привлечь внимание к нашей кнопки и добиться некого действия от пользователей (регистрация, скачивание, переход по ссылке).
Сначала нужно написать текст на кнопке. Для этого вам могут пригодиться русские рукописные шрифты.
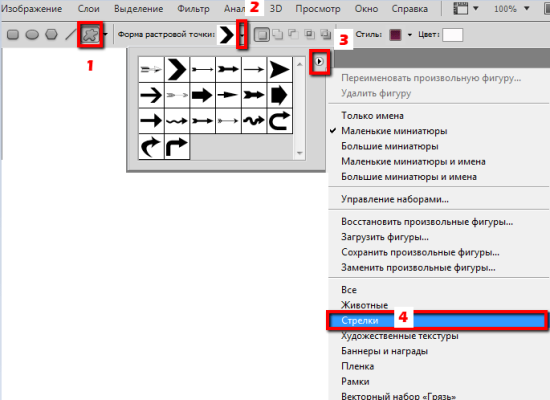
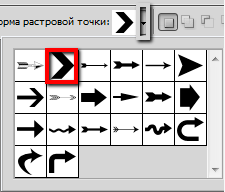
Далее выбираем инструмент “Произвольная Фигура”. Смотрите ниже инструкцию добавления стандартного набора “Стрелки” в набор фигур:

Выберите из нового набора стрелку, как на скриншоте:

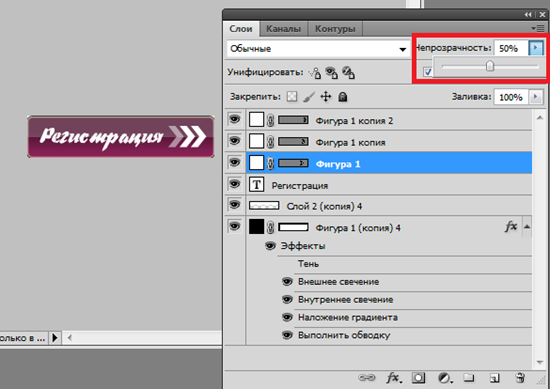
Создайте три такие стрелки на кнопке. Проще сначала нарисовать одну, дублировать дважды слои со стрелкой и переместить их, чтобы получилось следующим образом:
![]()
- Теперь нужно активировать окно “Анимация” с помощью соответствующих команд Окно –> Анимация.
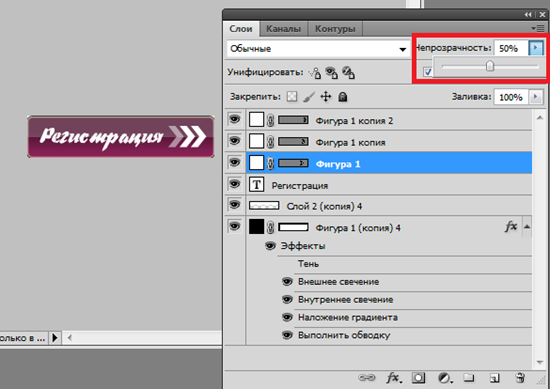
- У нижнего слоя со стрелкой уменьшите непрозрачность до 50%:

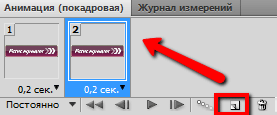
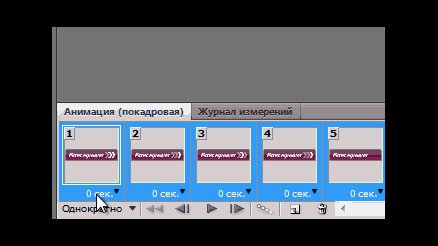
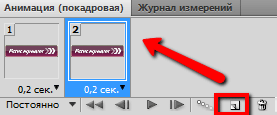
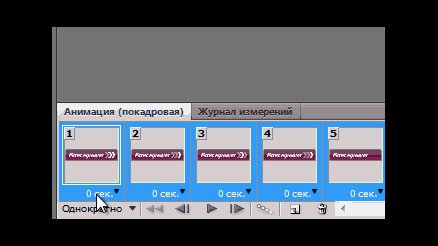
- Перейдите на окно анимация и добавьте первый кадр:

- Теперь у нижнего слоя со стрелкой верните непрозрачность 100%, а у среднего слоя со стрелкой уменьшите непрозрачность до 50% и снова добавьте кадр анимации.
- У среднего слоя со стрелкой верните непрозрачность 100%, у верхнего слоя непрозрачность 50% и снова добавьте кадр анимации.
- У верхнего слоя непрозрачность 100%, у среднего – 50%, кадр анимации.
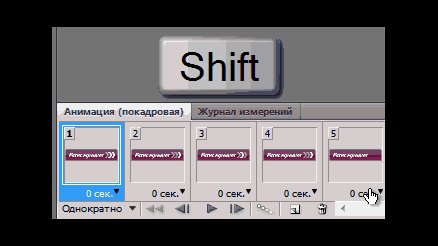
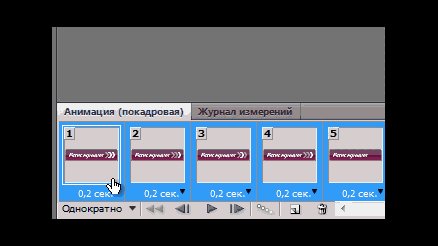
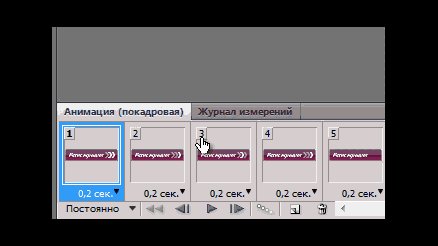
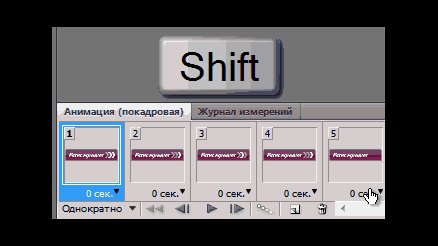
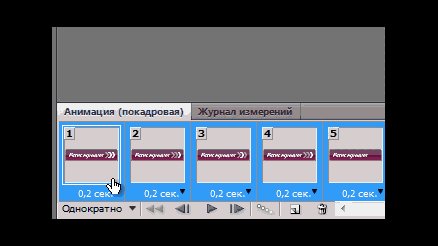
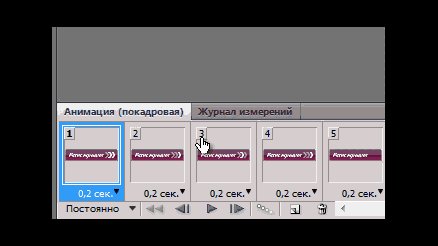
- Выставьте длительность каждого кадра анимации, равное 0,2сек и повтор – постоянно:














Ооо ничего себе а я просто текстом написал и в таблицу фоном закрасил :D. Думаю в ближайшее время придется заняться переделкой подобных кнопок, уже больно они мне понравились)))
Спасибо за такой подробный мануал. Создать кнопку теперь сможет даже новичок. Все достаточно просто, когда объясняют подробно и с иллюстрациями. Проделала все шаги и все получилось!