Здравствуйте, сегодня вы узнаете как сделать анимированный баннер в бесплатной программе SWF Text. Скачать программу вы можете с Облака Mail.ru бесплатно, без рекламы и регистрации. Рамер rar-архива [SWFT.rar] 2,47 Mb.
Немного о программе для создания баннеров SWF. Это бесплатная программа, вам не понадобится ключей для ее активации. Создает анимацию текста на баннере и анимацию спецэффектов – падающий снег, молнии, частицы, матрица и многие другие. Доступна функция добавления звука. Вы можете сохранять свой баннер, как в виде анимированного gif, так и во flash. Русскоязычный интерфейс поможет вам быстро освоить создание анимированного баннера.
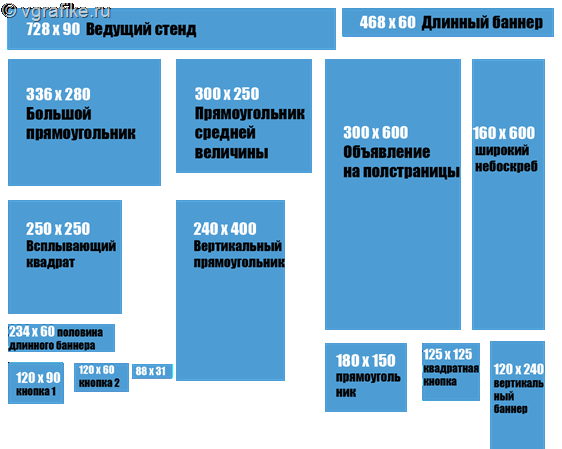
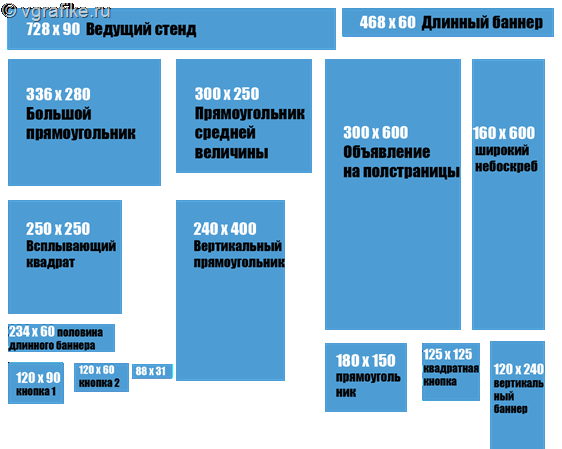
Стандартные размеры баннеров:

Воспользуйтесь этой схемой при создании баннера.
Этапы создания анимированного баннера:
- Сначала вам нужно создать заготовку баннера, а точнее его фон в любом графическом редакторе – в фотошопе, Gimp, Paint.net или в фотошоп-онлайн.
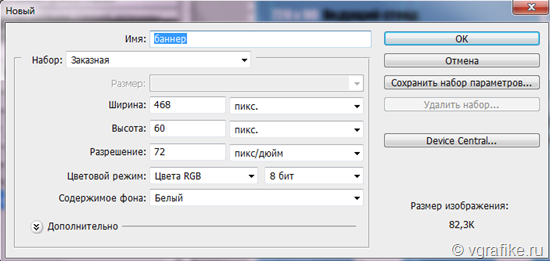
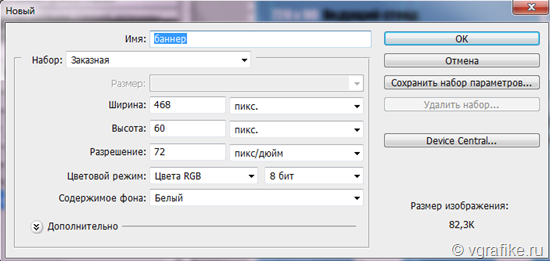
Для этого создайте новый документ с размерами будущего баннера, вставьте на новый документ фон или клипарт.
Фон вы можете залить цветом, градиентом или узором. Такая заготовка получилась у меня:
- Файл –> Сохранить для web и устройств. Формат JPEG.
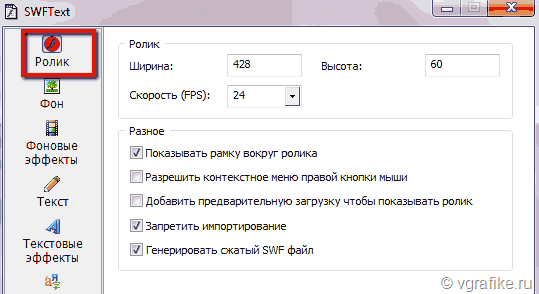
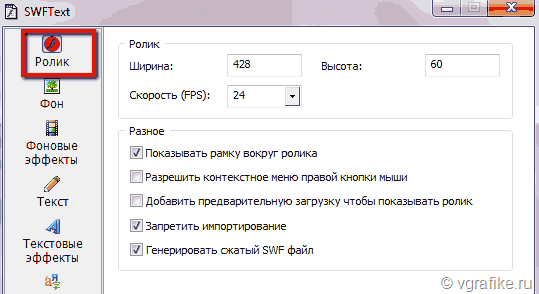
- Теперь запустите программу SWF Text. Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки.

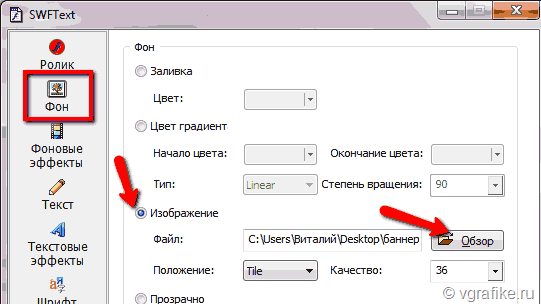
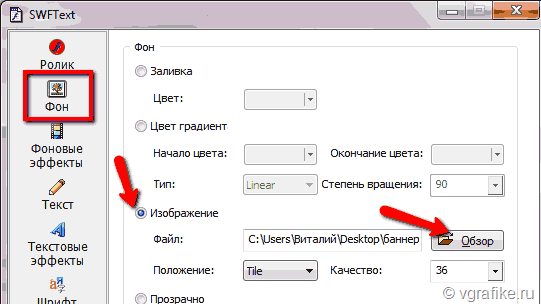
- Теперь переходим во вкладку “Фон” и загружаем фон баннера в программу. Вы можете сделать простейший фон в самой программе в виде заливки или градиента.

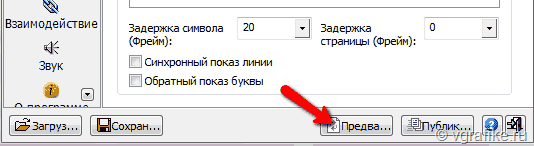
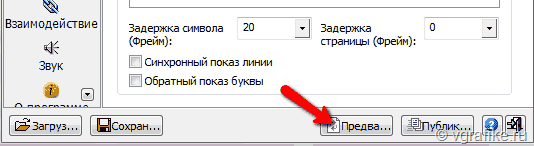
- Вы можете просмотреть предварительный результат, вспользовавшись кнопкой предварительного просмотра, которую вы найдете в нижнем правом углу программы:

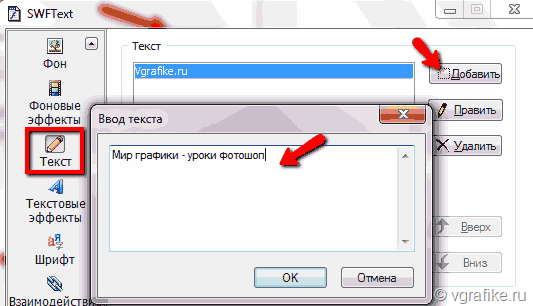
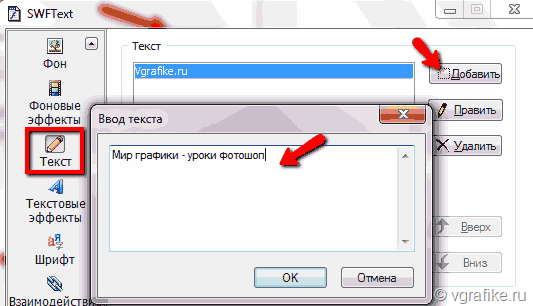
- Теперь добавляем текст. Перейдите во вкладку “Текст”, удалите все текстовые поля, если они есть и добавьте свои. Каждый слой текста “проигрывается” отдельно. Итак, нажмите кнопку “Добавит»ь” и впишите в окно строку текста.

- Во вкладке “Шрифт” настройте цвет текста, размер, выравнивание, шрифт и пр.
- Теперь переходим во вкладку “Текстовые эффекты”. Поставьте галочку напротив пункта “использовать эффекты” и выберите подходящий эффект для текста.
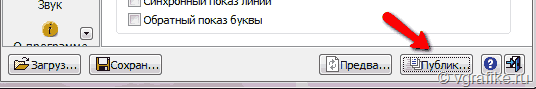
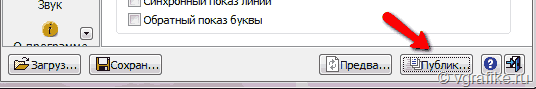
- Сохраните анимированный баннер, воспользовавшись кнопкой “Публикация flash ролика”. Выберите формат из трех предложенных – gif (анимация), flash или avi (формат видео для дальнейшего редактирования в фотошопе).

Такой баннер получился у меня:












Спасибо за программку, давно искала что-нибудь подобное, чтобы можно было у себя на компьютере делать анимированые баннеры.
Большое спасибо! Как раз то что нужно! Хорошая программка и главное — все просто и легко!
Сделать-то просто, только на сайт не грузится из-за «безопасности»))
А этот баннер можно использовать а программе фото-шоу ?
@ Наталья:
Я посмотрела описание программы фотоШоу. Там указано, что добавлять можно только фотографии в форматах JPEG, PNG, BMP, TIFF. У нас же на выходе баннеры в gif, флеш или в видеоформате. Значит использовать их в фотоШоу не получится.
Однако, если вы увлекаетесь созданием слад-шоу, то гифки можно вставить в программе proShow producter (платная). Урок по работе в программе на моем сайте здесь и здесь
Спасибо вам большое !!!!!