EximiousSoft Banner Maker — удобная и многофункциональная программа, специализирующаяся на создании кнопок и баннеров. В программе есть инструменты для создания анимации, ее часто используют для привлечения внимания к кнопкам. EximiousSoft Banner Maker содержит множество шаблонов и заготовок, из которых удобно создавать новую работу. Однако, можно создать баннер с нуля без использования шаблонов.
EximiousSoft Banner Maker — платная программа, имеется демо версия. Официальный сайт.
Начало работы в программе
В начале нам предлагается выбрать размеры нашего будущего проекта.
С работой программы можете ознакомиться по видео
Если вы хотите создать новый проект на основе готового шаблона, то используйте для создания проекта категории Select a Category и далее выбор шаблона Select a Template.
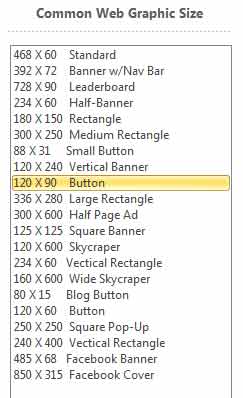
Если вы хотите создать кнопку или баннер с нуля, то обратите внимание на колонку справа — здесь вы найдете рекомендуемые размеры для баннеров и кнопок Common Web graffik size:
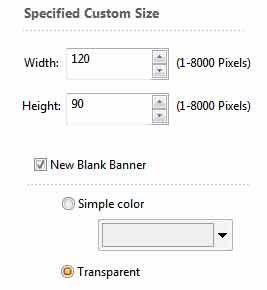
Вы можете выбрать один из этих размеров будущей заготовки. Если вам нужен нестандартный размер, то задайте его в категории Specified Custom Size, Поставьте галочку напротив New Blank Banner, если хотите создать «пустой» проект и укажите желаемый цвет или прозрачный фон (Transparent).
Теперь мы попадаем в окно редактирования графики в программе.
Как создать кнопку, баннер
Справа вы видите клипарт, который добавляется на наш «чистый лист» обычным кликом мышкой. Чтобы удалить ненужный элемент с документа, нажмите клавишу Delete.
Рисуем кнопку с нуля:
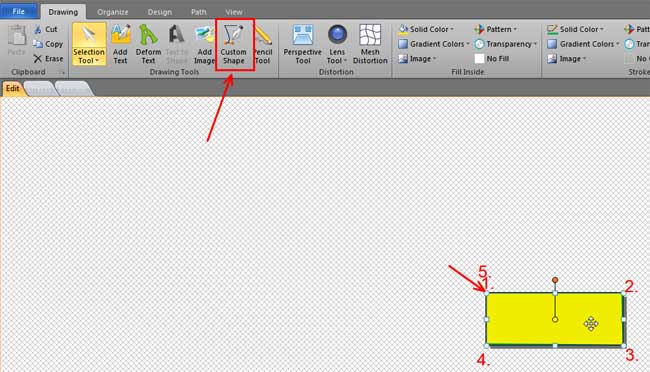
Возьмите инструмент «Custom Shape» и обведите будущую кнопку по контуру:
Когда мы возвращаемся в исходную точку, то чтобы завершить фигуру (замкнуть её), дважды кликаем мышкой.
Теперь активировались остальные инструменты программы для работы с графикой. Вы можете залить кнопку любым цветом (инструмент Solid Color), наложить градиент (Gradient Colors), залить паттерном (Pattern) или сделать прозрачным (Transparent), добавить изображение (Image), убрать заливку (No Fill).
Остановимся на градиенте, так как кнопки чаще всего делают при помощи градиентной заливки. Если вы уже знакомы с другими графическими редакторами, то объяснять вам, как работать с градиентом нет смысла, но если нет — то читайте ниже.
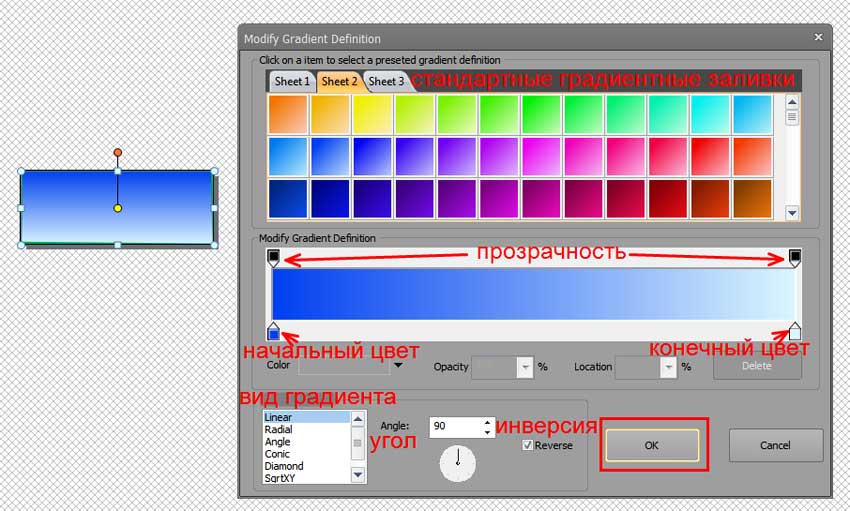
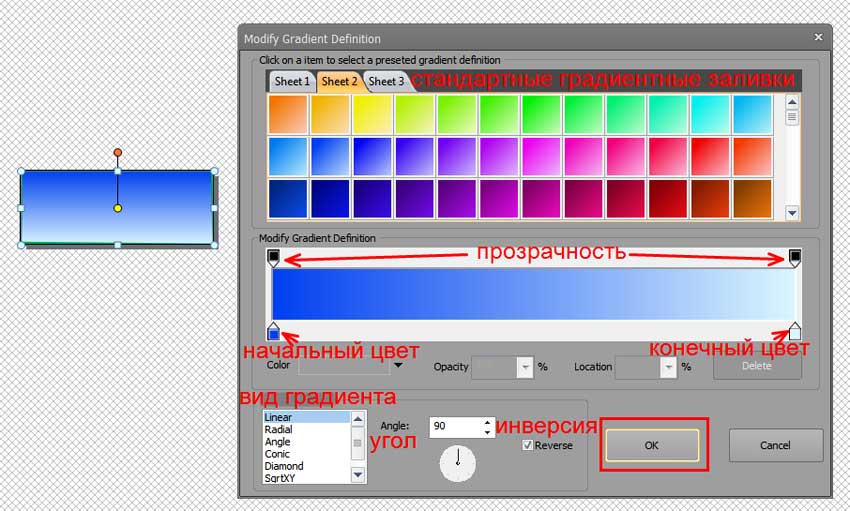
Чтобы залить кнопку градиентом, выберите инструмент Gradient Colors, откроется меню, спуститесь в самый его низ и нажмите на Custom Gradient. Вы попадете в редактор градиента. Здесь в трех категориях лежать стандартные градиенты. Вы можете выбрать один из них. Если вам не подходят такие цвета, то чуть ниже — шкала градиента. По ее краям находятся четыре маленьких квадратика. Верхние отвечают за прозрачность заливки (прозрачность меняем через Opacity), нижние — цвет. Левые — от какого цвета и прозрачности начальные точки градиента, а правые — конечный цвет и прозрачность). Кликайте на эти квадратики и меняйте цвет и прозрачность. В редакторе градиента вы можете задать вид градиента Gradient Mode:
- Linear — линейный,
- Radial — радиальный,
- Angle — ангулярный,
- Conic — конический,
- Diamond — ромбовидный,
- SqrXY
Reverse — инверсия градиента, т.е. когда начальные и конечные точки градиента меняются местами. Посмотрите на скриншот, он может вам прояснить мои объяснения.
Пишем текст на кнопке, баннере
Текст на кнопку добавляем с помощью инструмента Add text. Появляется окно, в которое вводим текст, форматируем его.
После того, как вы написали текст на кнопке, вы можете его перемещать (кликните по тексту в окне просмотра и потяните в нужное место документа), залить любым цветом или градиентов (клик по тексту на кнопке -> вкладка Drawing -> Sold Color или Gradient Colors), добавить эффекты тени, отражения, свечения, тиснения, текстуры (инструменты Drop Shadow, Reflection, Outer Glow, Bevel Adge, Texture соответственно).
Анимация кнопки или баннера
Приятным бонусом программы EximiousSoft Banner Maker является возможность добавления анимации. Читайте также статью анимация баннера в фотошопе. Вы также можете узнать, как делать анимированную кнопку в фотошопе
Вы можете использовать для создания анимации, как стандартные эффекты, так и создать собственную анимацию, воплотив свою идею в жизнь при помощи интсрумента покадровой анимации.
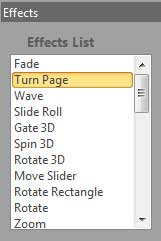
Если вы пока не сильны в создании gif-анимации, то перейдите во вкладку Effects и выберите один из эффектов анимации:
Вы можете также поиграть с другими настройками анимации.
Создание анимации кнопки с нуля
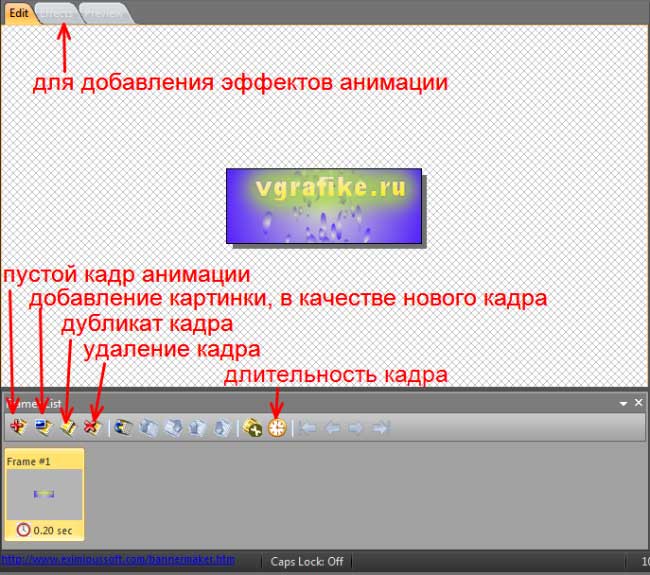
В нижней части программы имеется шкала для создания кадров анимации. Ее мы будем использовать для создания эффекта анимации на вашей кнопке.
Проще всего воспользоваться кнопкой дубликат кадра. Сделать изменения в дубликате кадра (повернуть или переместить текст, изменить цвет и т.п.) и снова дублировать теперь уже второй кадр и произвести изменения уже в нем. Анимацию вы можете просмотреть в окне Preview.
Такую анимацию кнопки я сделала, изменяя лишь уровень свечения. Анимация состоит из трех кадров.
Сохранение анимации
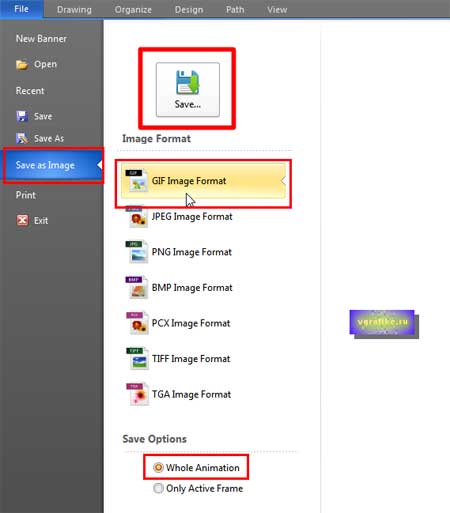
Используйте команды File -> Save as Image
Сохраняйте в формате Gif, в категории Save option сделайте активным Whole Animation. Нажмите кнопку Save.