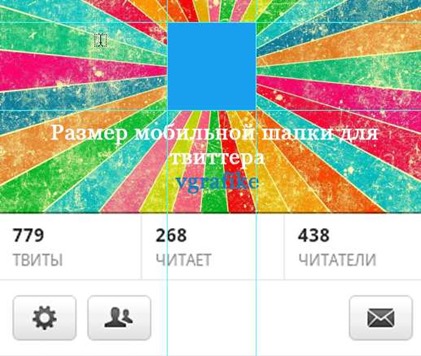
Если вы пользуетесь твиттером исключительно из мобильного приложения, то вам будет полезен урок. Как и в случае с другим уроком по теме создания шапки для твиттер, мы будем делать переход от аватара в фон шапки. Так будет выглядеть результат оформления профиля.
Для работы нам понадобится шаблон шапки для мобильного твиттера для андроид. Скачать его вы можете с Яндекс Диска по ссылке. Размер архива 1,7Mb. В zip-архиве файл psd, где послойно выделены фон и аватар.
Узнайте про лучшие андроид-приложения для дизайнера!

Как пользоваться шаблоном при создании шапки для мобильного твиттера?
- Скачайте и распакуйте архив. Откройте файл PSD в фотошопе.
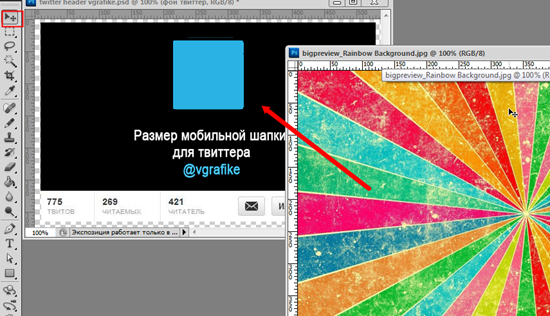
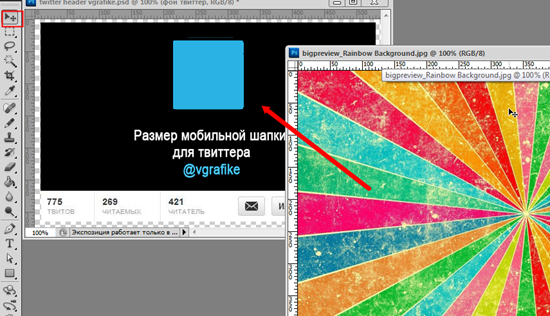
- Найдите в интернете или нарисуйте картинку, из которой будем создавать оформление профиля. Ширина картинки не должна быть меньше, чем 520 пикселей. Открой ее в фотошопе и перенесите на скаченный шаблон при помощи инструмента “Перемещение” или, используя клавиши
Ctrt + C и Ctrl + V.
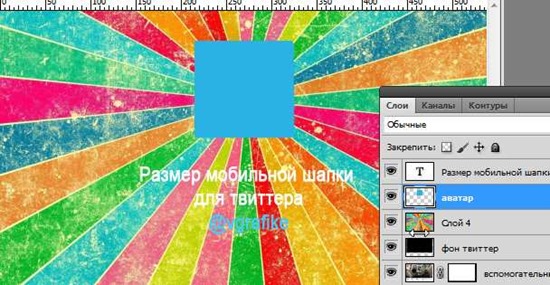
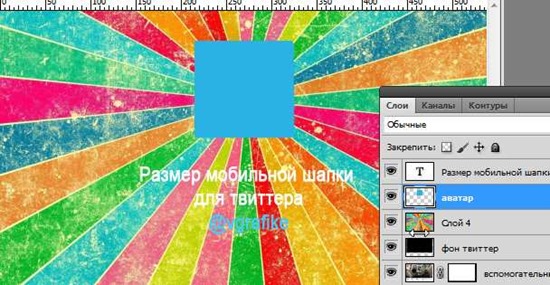
- Для удобства расположите фон выше слоя “фон твиттер” и ниже слоя “аватар”:

- Расположите фон наиболее выгодно по отношению к аватару.
- Скройте видимость слоев “Аватар” и верхнего текстового слоя.
- Нажмите на иконку слоя “фон твиттер” и одновременно удерживайте клавишу CTRL. Загрузится выделение вокруг фонового слоя.
- Команды Редактирование –> Скопировать совмещённые дынные”.
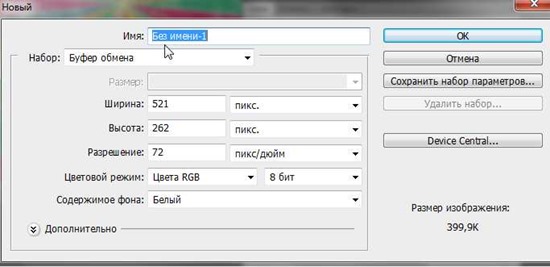
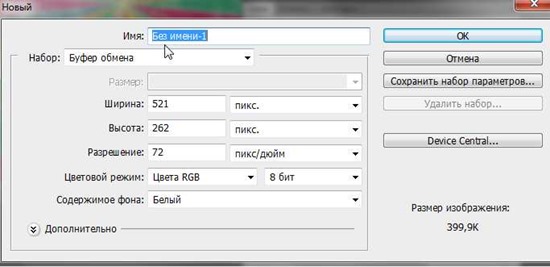
- Файл –> Создать. Ничего не меняем в настройках!!!

- Редактирование –> Вставить (или Ctrl + V). Сохраняем фон для мобильного твиттера на компьютер в формате JPEG:

- Теперь кликнем на иконку слоя “аватар” с зажатой клавишей Ctrl. Загрузится выделение вокруг аватара.
- Повторите шаги 7, 8, 9 для содания аватар для twitter.
Аватар:
Будьте готовы к тому, что ваш профиль на ПК не будет отображаться также, как и на мобильнике.