
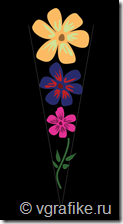
Вы можете сделать такие обои или фон из фракталов в фотошоп. В Adobe Photoshop не предусмотрено создание фрактальной графики посредством стандартных инструментов. Однако для фотошоп есть специальные плагины фракталов, а также фрактальную обработку фото вы можете осуществить с помощью плагина Redfield Fractalius. Кроме создания фракталов с помощью плагинов, вы можете вручную нарисовать фракталы. Расскажу подробнее на примере создания фрактального фона.
Этапы:
- Создайте новый документ с размерами листа А4, 300 dpi.
- Залейте документ черным цветом #000000,
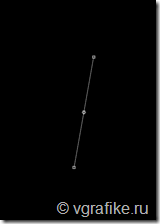
- Создайте новый слой. Возьмите инструмент Карандаш белого цвета, зажмите клавишу Shift и проведите ровную белую линию. Наклоните линию при помощи свободной трансформации (Ctrl + T) как показано на рисунке:

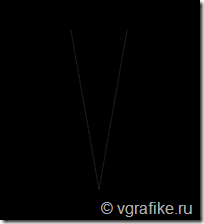
- Дублируйте слой и примените к нему команды Редактирование –> Трансформирование –> Отразить по вертикали. Далее при помощи инструмента перемещение создайте фигуру в форме буквы V:

Мы нарисовали направляющие линии. С помощью них вы будете выстраивать фрактальный рисунок. Объедините этот слой в один (Ctrl + E). Впоследствии он будет удален. - Скачайте векторный клипарт цветы. Откройте один из PNG-файлов на одноцветном фоне (черном, белом или оранжевом). С помощью лассо сделайте выделение вокруг одного из цветков,

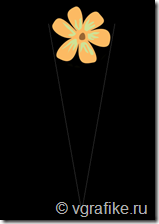
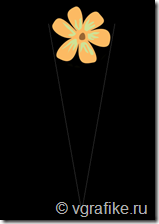
скопируйте выделенную область на новый слой (Ctrl + J), скройте видимость фонового слоя, с помощью инструмента Волшебная палочка выделите ненужный фон (в моем случае – белый) и нажмите клавишу Delete. Теперь скопируйте выделенный цветок на прозрачном фоне на наш документ, где создается фрактальный фон (Ctrl + C и Ctrl + V). Поместите цветок между воображаемыми линиями.
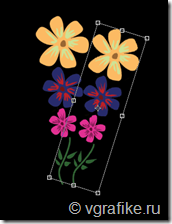
- Таким же образом скопируйте еще несколько цветов. Изменяйте их размер при помощи свободного трансформирования.

- Объедините все цветы в один слой. Слой с линиями можете удалить.
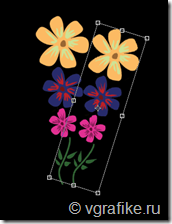
- Воспользуйтесь горячими клавишами Ctrl + Alt + T для того, чтобы активировать свободное трансформирование с одновременным копированием слоя. Немного поворачивайте новый слой, изменяйте масштаб и перемещайте его таким образом, чтобы получался фрактальный рисунок.

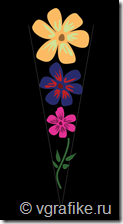
- Расположите цветы в форме завитка:

- Объедините все слои в группу (выделите все слои Выделение –> Все слои) и перетащите их на иконку создания группы).
- Дублируйте группу. Отразите группу по горизонтали и расположите ее выше и правее рисунка первой группы. Уменьшите ее масштаб. Таким образом заполните весь фон фрактальными элементами.

- Теперь дублируйте снова первую группу, трансформируйте ее произвольно (Но! сохраняйте пропорции). Расположите ее под остальными группами слоев, уменьшите непрозрачность до 30%. Примените команды Фильтр –> Размытие –> Размытие по Гауссу с размером 15 пикс.

- Создайте новый слой поверх остальных. Выберите мягкую белую кисть размером 1000 пикс. и нарисуйте с ее помощью белые пятна.

- Поменяйте режим смешивания слоев слоя верхнего слоя Overlay (Перекрытие). Получили фрактальный узор:



















Урок хорош тем, что объясняет принцип создания подобных вещей