Сегодня мы будем создавать шаблон для YouTube:
Внимание! Данные статьи устарели, в связи со сменой интерфейса Youtube. Читайте новый урок Как сделать шаблон / тему / фон для канала Youtube с адаптированными размерами и схемой канала для нового дизайна.

Для того, чтобы сделать собственное оригинальное оформление канала YouTube нам понадобится:
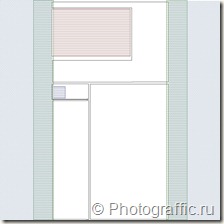
- схема канала

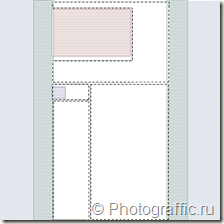
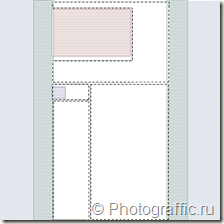
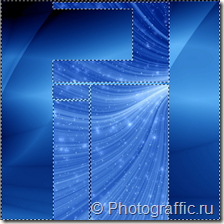
Кликните по схеме мышкой и сохраните схему в оригинальном размере. На этой схеме красным выделена область плеера, белая область, ограниченная черным – это область под новостями YouTube, комментариями о канале, информации о количестве подписчиков, друзей канала и другой информации. Зеленым цветом выделена безопасная область, в которой вы можете разместить свой клипарт так, чтобы он не был обрезан границами экрана, на него не накладывался текст YouTube и не было других погрешностей. Синяя область – это остальная область основного фона YouTube. - Два паттерна или бесшовных фона или два фона размерами не менее 1800 на 1800 пикселей.
- клипарт
Рассмотрим способ создания канала с использованием паттернов или бесшовных фонов.
Один бесшовный фон будет общим фоном канала, а другой будет имитировать подложку под записями на YouTube.
- Если вы взяли для оформления 2 бесшовных фона, то для каждого из них необходимо выполнить Редактирование –> Определить узор для того, чтобы эти фоны появились в наборе узоров или заливок. Паттерны загружаются в фотошоп через команды Редактирование –> Управление наборами, выбираем набор узор и загружаем паттерны в фотошоп в формате *PAT. Это был подготовительный этап для создания шаблона YouTube.
- Откройте в фотошопе схему шаблона YouTube. Возьмите инструмент Прямоугольная область, в настройках инструмента активируйте “добавление к выделенной области”:

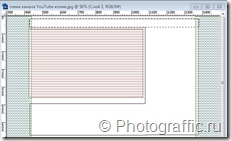
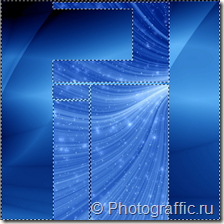
- Выделите всю белую область, ограниченную черным цветом (в некоторых местах она будет пересекаться с зеленой областью). Начните выделять с самой сложной области, огибающей плеер. Создайте сначала узкий прямоугольник выделения:

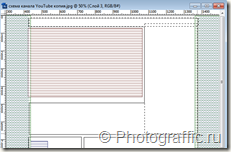
Затем — вертикальное прямоугольное выделение, оно может пересекаться с первой выделенной областью:
Когда вы отпустите мышку эти выделенные области объединятся в одну. Таким образом у вас в итоге должно получится выделение:
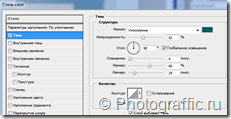
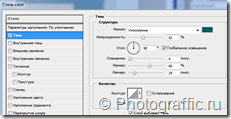
- Создайте новый слой, назовите его “Fill” и выполните заливку узором (Слой –> Новый слой заливка –> Узор. Выберите из набора узоров нужный паттерн). Кликните дважды по новому слою с заливкой и в стилях слоя активируем параметр Тень, для которой выставим такие настройки: непрозрачность 42%, угол 90, смещение – 4, размах — 60, размер – 29. Выберите нужный цвет из палитры цветов.

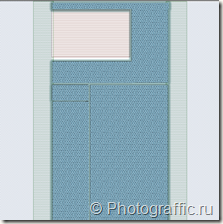
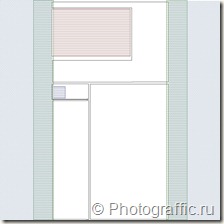
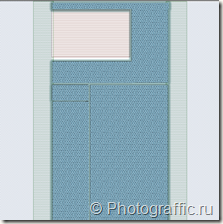
Результат действий:

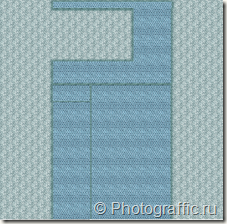
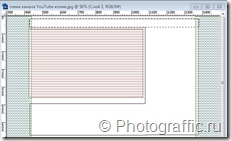
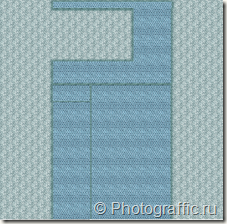
- Создайте новый слой и переместите его под слой “Fill”. Выполните заливку нового слоя другим узором:

- Переместитесь на нижний слой со схемой, выделите зеленые области, отключив видимость остальных слоев. Создайте новый временный слой (в дальнейшем он удалится), назовите его temporary и выполните обводку выделения. Переместите его поверх остальных в палитре слоев. Снимите выделение. Откройте клипарт, поместите его под слой temporary. Трансформируйте клипарт таким образом, чтобы он не выходил за границы слоя temporary, клипарт также не должен накладываться на плеер с видео YouTube. Слой temporary удаляем. Сохраняем шаблон для web. Следите за тем, чтобы размер изображения на превышал допустимый 256Mb.

Второй способ создания шаблона для YouTube предполагает использование двух полноразмерных фонов (размерами не менее 1800 на 1800 пикселей).
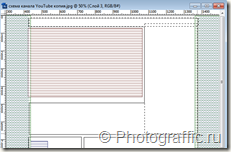
- Открываем схему канала YouTube в фотошоп, открываем 2 фона. Выделите один из фонов (Ctrl + A) и скопируйте его на документ со схемой (Ctrl + C и Ctrl + V). Также скопируйте второй фон на документ со схемой. Отключите видимость верхних слоев с фоновыми изображениями и выделите белую область схемы при помощи прямоугольного выделения. Примените команды выделение –> Инверсия. Сделайте активным верхний слой с фоном и нажмите клавишу Delete:

- Снимите выделение. При активном верхнем фоновым слоем примените для слоя стиль слоя Тень с параметрами, какие мы задавали в первом способе изготовления шаблона YouTube (непрозрачность 42%, угол 90, смещение – 4, размах — 60, размер – 29, цвет поберите сами).
- Создайте новый слой temporary (как в способе 1) поверх всех слоев, повторите этап 9 первого способа создания шаблона YouTube для наложения клипарта). Получили шаблон:



















Отличный урок !!!
Замечательные уроки Фотошопа
Как его поместить на Ютуб?
Темы и цвета -> отобразить дополнительные параметры. Загружайте как фоновое изображение. Главное, чтобы размер шаблона не превышал 256 Кб.
как схему открыть
@ 222:
Кликните по схеме в записи и она откроется в оригинальном размере.
Спасибо за урок. Все подробно и грамотно.
Спасибо, тока скажите пожалуйста, как делают шаблон ссылками? Как то увидел шаблон на youtube, и так и не понял как это делают.
Спасибо.
Шаблон с активными ссылками и кнопками возможно сделать только для пользователей популярных каналов.
Спасибо! Как раз занимаюсь этим!
@ Оксана:
Если вам нужно сделать шаблон для Youtube, то вам лучше ознакомиться с этим уроком, так как интерфейс на Youtube изменился, и эта запись «морально» устарела ))