Снова попробуем сделать кнопку для сайта, теперь уже в стиле Vista.
Этапы:
1. Создайте новый документ 230px шириной и длиной 90 px. Фон – прозрачный.
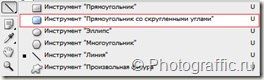
2. На панели инструментов выберите “прямоугольник со скругленными краями” Rounded Rectangle Tool:
со следующими настройками (их вы найдете под горизонтальным меню): слой-фигура, прямоугольник со скругленными краями, радиус 5 пикселей, цвет — черный.
и нарисуйте кнопку:
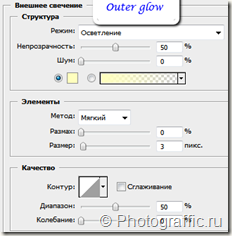
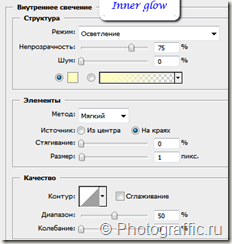
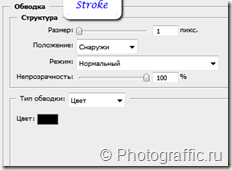
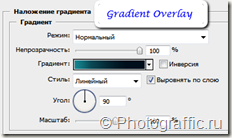
3. Теперь зайдите в Blending Options (это Параметры наложения в русской версии) двойным щелчком мыши по слою и выставьте следующие параметры обводки, внешнего свечения, внутреннего свечения и градиента:
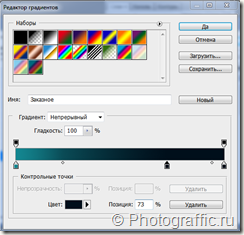
4. Меняя градиент, во вкладке “Наложение градиента” (Gradient Overlay) кликаем по миниатюре градиента и попадаем в редактор градиента:
Здесь в позиции 0% выставляем цвет #148791, в позиции 73% – цвет #000f1b и в позиции 100% также цвет #000f1b. Все цвета 100% непрозрачности.
5. Возьмите инструмент “Прямоугольное выделение” и выделите область кнопки так, как показано на скриншоте:
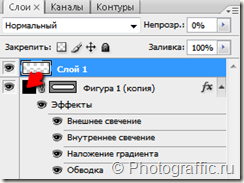
6. Создайте новый слой. Теперь кликните по миниатюре кнопки на слое, одновременно удерживая клавиши Alt + Ctrl + Shift, как показано стрелкой на скрине:
Обведенной окажется часть кнопки:
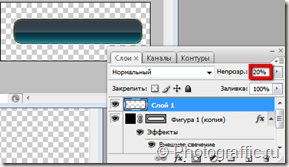
7. Выставьте цвет переднего плана – белый и залейте выделение белым цветом (активный слой – верхний), используя инструмент “Заливка”
8. Уменьшите непрозрачность нового слоя до 20%: