
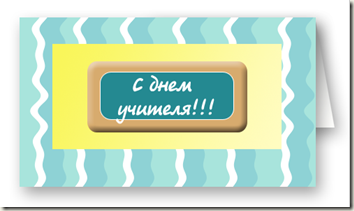
Открытка с днем учителя. Этапы создания в открытки Photoshop. Вы также можете вспомнить урок создания открытки Photoshop ко дню Рождения.
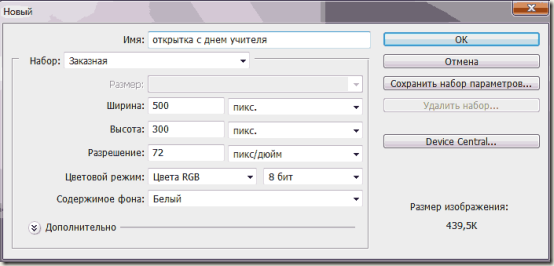
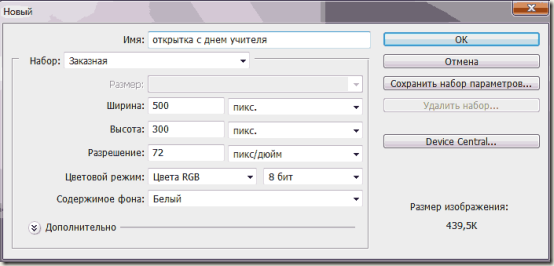
- Создайте новый документ размерами 500 × 300 пикселей, цвет фона – белый, режим RGB, разрешение 72 пикс/дюйм

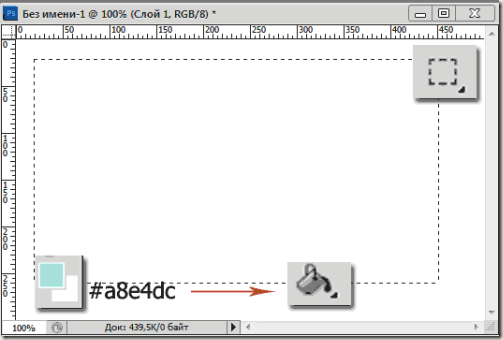
- Создайте новый слой (просто нажмите сочетания клавиш Ctrl + Shift + Nили можете воспользоваться специальным значком чистого листа в нижней части палитры слоев). Назовите его “Основа открытки”
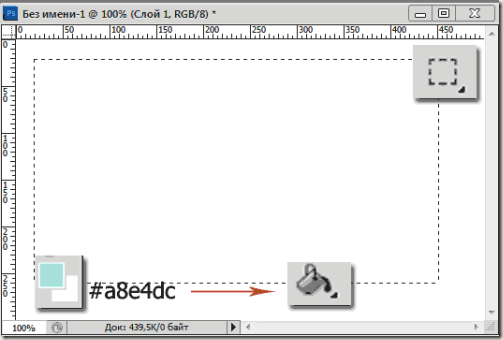
- С помощью инструмента Прямоугольное выделение (Restangular Marquee Tool) выделите прямоугольную область, которая будет захватывать бо´льшую часть нашего документа. Залейте выделенную область цветом # a8e4dc.

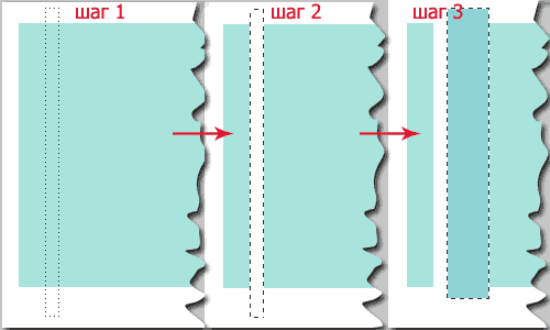
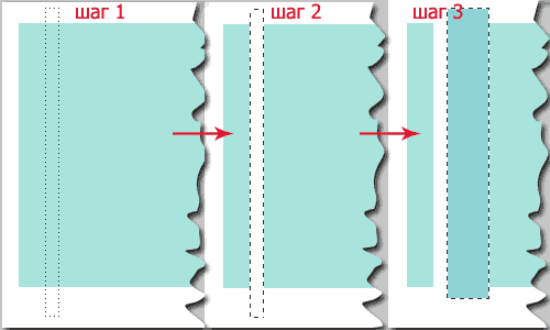
- Снимите выделение (Ctrl + D). Снова создайте новый слой, назовите его “Две полоски”, снова инструмент – Прямоугольная область. С его помощью вам нужно создать тонкую прямоугольную полоску ( она будет по высоте больше, чем прямоугольник нижележащего слоя), с помощью инструмента Заливка окрасьте ее в белый цвет. Рядом с белой полоской создайте более широкое выделение и залейте его цветом # 8ed2d5.

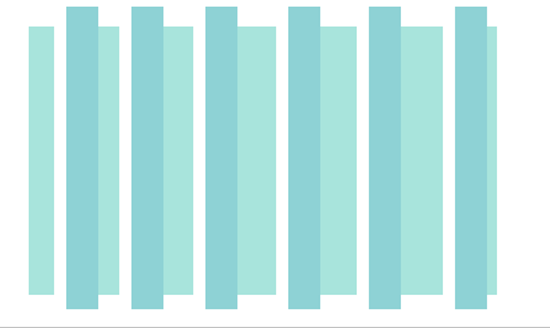
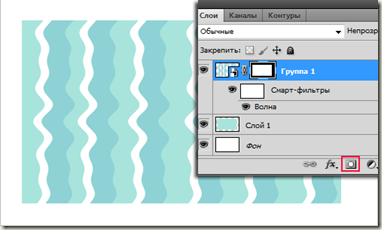
Получилось: на одном слое две полоски – белая и бирюзовая. - Дублируйте несколько раз слой “Две полоски”, у меня получилось всего 6 слоев с полосками. Объедините их в группу слоев (кликайте по каждому слою, удерживая Ctrl, а затем переместите слои на иконку группы слоев в нижней части палитры слоев). Распределите полоски по всему прямоугольнику. Для этого поочередно активируйте каждый слой с полосками (достаточно клика мышки по слою) и с помощью инструмента Перемещение (Move Tool) создадим основу для полосатого фона открытки С днем учителя.

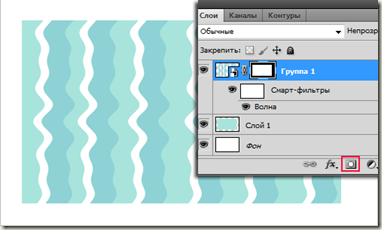
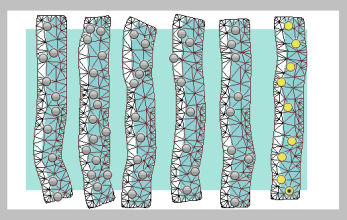
- Преобразуйте группу в Смарт-объект (кликните правой кнопкой мыши по группе слоя и выберите опцию “Преобразовать в смарт-объект” или “Group Into New Smart Object”). Примените к смарт-объекту команду Марионеточная деформация (Puppet Warp).
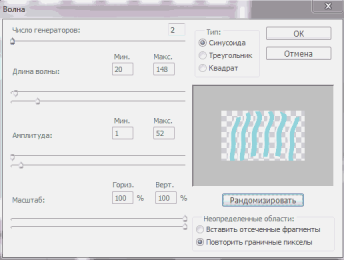
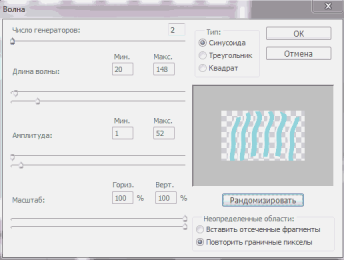
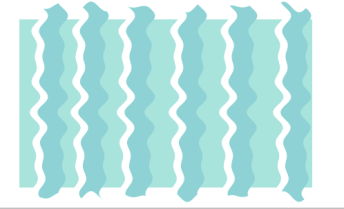
Внимание! Команда Марионеточная деформация, или Puppet Warp доступна лишь в Adobe Photoshop, начиная с версии CS5. Если у вас версия программы ниже, то мы будем достигать результата неровных полосок путем фильтра Волна Wave (Фильтр –> Искажение –> Волна или Filter –> Distort –> Wave:


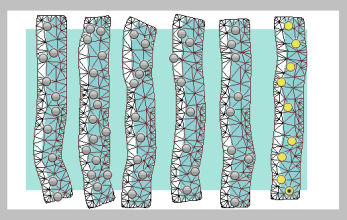
Втыкайте “булавки” и немного сдвигайте, таким образом делая полоски неровными:

- Теперь кликните по иконке слоя “Основа открытки” с одновременным удержание клавиши Ctrl. В итоге появится выделение вокруг данного слоя. Для слоя смарт-объекта добавьте маску слоя (клик по иконке маски в нижней части палитры слоев). У вас автоматически обрежутся части полосок, которые выходили за пределы открытки.

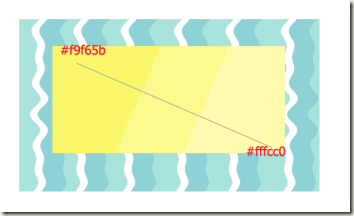
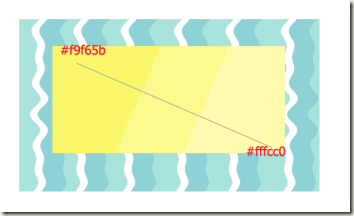
- Новый слой. Прямоугольное выделение –> заливка градиентом по диагонали от # f9f656 до # fffcc0.

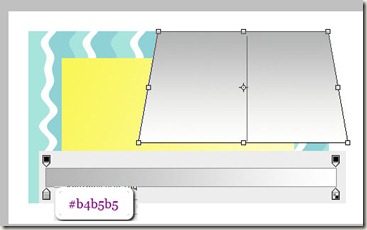
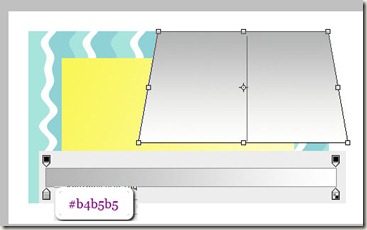
- Создайте новый слой “Обратная сторона открытки”, прямоугольное выделение как показано ниже и залейте его линейным градиентом сверху вниз (цвета градиента от серого к белому # b4b5b5 до # ffffff). Снимите выделение и примените команду Редактирование –>Трансформирование –> Перспектива (Edit –> Transform –> Perspective). Потяните за нижний правый края вправо. Получим:

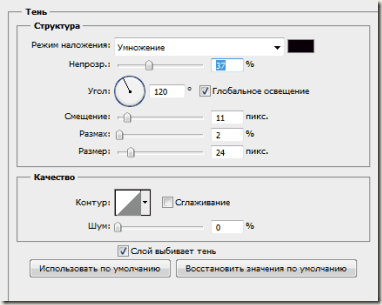
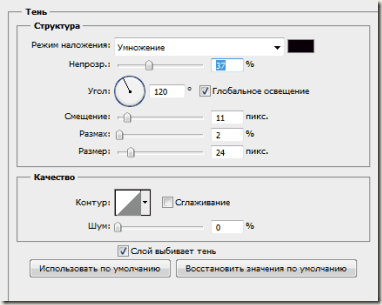
- Переместите слой “Обратная сторона открытки” под слой “Основа открытки”. Добавьте к обоим слоя стиль слоя Тень Drop Shadow со следующими настройками:

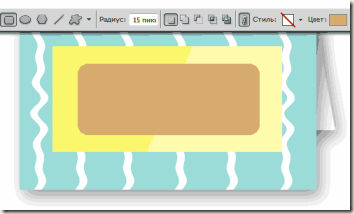
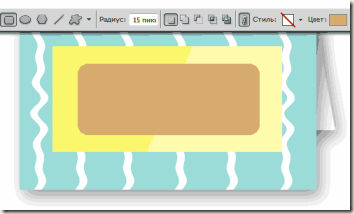
- Инструмент “Прямоугольник с закругленными краями, радиус 15, цвет # d7ab6e и создаем прямоугольник:

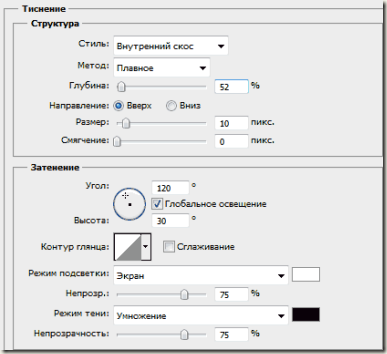
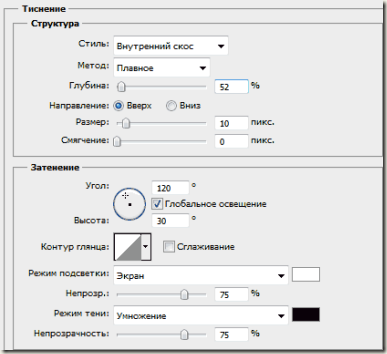
- Применяем к новому слою-фигуре стиль слоя Тиснение Bevel and Emboss. Параметры:

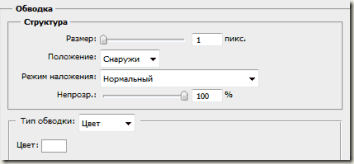
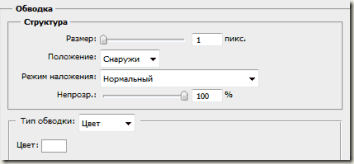
- Внутри коричневого прямоугольника (будущей школьной доски) создаем новый прямоугольник с закругленными краями и цветом # 248991. Стиль слоя для данной фигуры только один – обводка белым цветом шириной 1 пиксель:

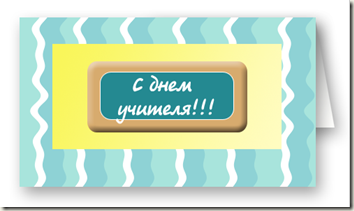
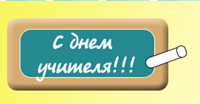
- Пишем поздравительный текст на открытке “С днем учителя!!!”. Цвет белый, шрифт TagirCTT, размер шрифта 28 пт.

- Теперь рисуем мел с помощью прямоугольника с закругленными краями. Стиль слоя – обводка черным размером 1 пикс. Дорисовываем грань мела также при помощи прямоугольника с закругленными краями, снова стиль обводка. Объединяем оба слоя в группу слоев и поворачиваем мелок при помощи свободного трансформирования (Ctrl + T).


- Теперь дописываем простые формулы, я использовала эти дизайнерские шрифты.
- Вставляем клипарт букет цветов.
























Демонстрация идет с музыкой. Это отвлекает. Демонстрация идет слишком быстро. Не знакомый с прогой пользователь компа не успевает отслеживать перемещения курсора. Масштаб картинки маленький — не видно названий кнопок. В тексте прописаны не все действия видеоролика.