
Рисуем логотип в фотошопе. Это урок русского фотошопа для начинающих.
- Создайте новый документ с размерами 600 × 350 пикселей или задайте собственные размеры для будущего логотипа. Фон – прозрачный. В своем примере для наглядности я буду показывать этапы на белом фоне.
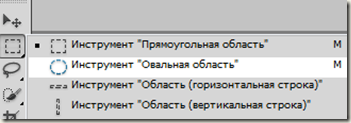
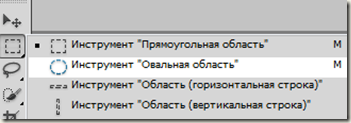
- Возьмите инструмент Овальная область (нажмите на панели инструментов на иконку инструмента Прямоугольная область и задержитесь на пару секунд)

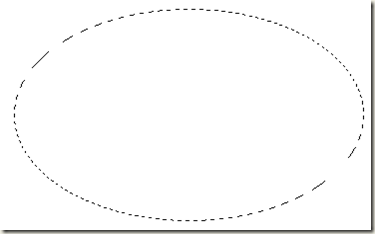
- Сделайте выделение овальной формы

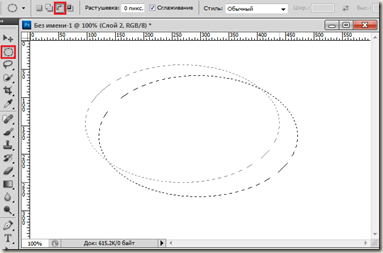
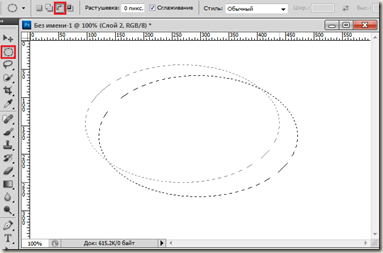
- Теперь в настройках инструмента Овальная область установите “Вычитание из выделенной области” и создайте новое овальное выделение как показано на скриншоте ниже:

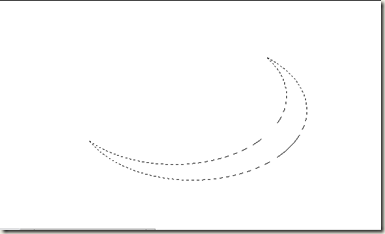
- В результате мы получим следующее выделение

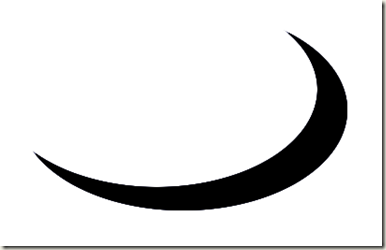
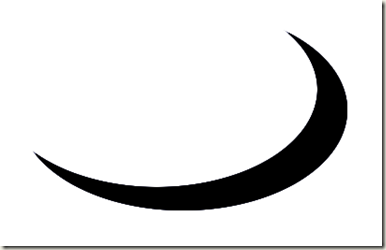
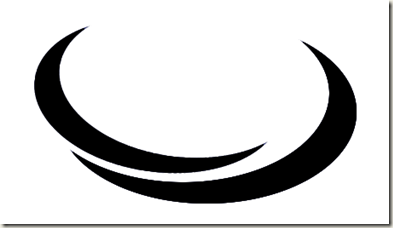
- Залейте его черным цветом. Получилась простая фигура – основная часть простого логотипа.

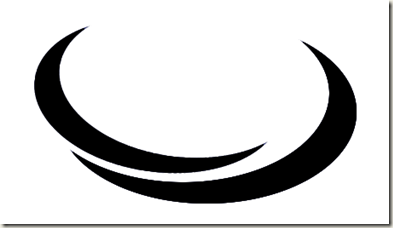
- Сделайте копию этого слоя (Ctrl + J), отразите фигуру по горизонтали и переместите в левую часть будущего логотипа. По необходимости масштабируйте эту часть (Ctrl + T).

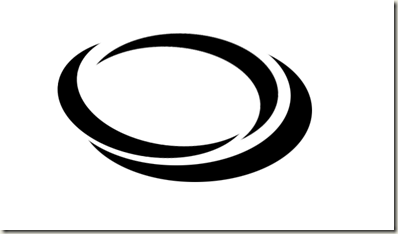
- Снова дублируйте верхний слой (Ctrl + J), трансформируйте его и выберите расположение.

- Добавьте текст, выберите подходящий шрифт. Теперь вы можете раскрасить отдельные части логотипа. Выполните следующие этапы с каждым слоем простого логотипа:
- Сделайте активным слой,
- Ctrl + клик по иконке слоя – загрузите выделение),
- Залейте выделение нужным цветом.
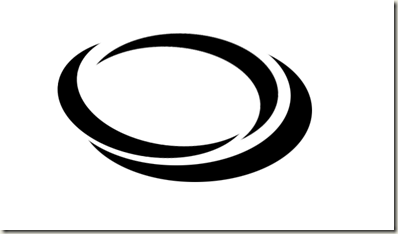
Результат урока Рисуем простой логотип в фотошопе:
















а логотипы разве не в векторе должны быть?
Это не обязательно, хотя и желательно..
Подскажите пожалуйста, на шаге 4 нужно сделать два одинаковых выделения? Как это сделать?
Nadya, посмотрите внимательно на скриншот 4 шага. Я специально выделила в настройках (в верхней части скрина) красным квадратиком, на какую кнопку нужно нажать, чтобы получилось вычитание выделенных областей. Вы можете посмотреть также видеоурок на нашем форуме здесь по созданию простого логотипа в фотошопе.