Чтобы закрепить материал прошлого урока по выделению в Photoshop при помощи специального инструмента “Прямоугольное выделение” (Rectangular Marquee), рассмотрим конкретное его применение на примере создания шапки для блога.
Шапки для блогов существуют двух видов:
1- одни из них выполнены из бесшовных картинок. К достоинствам этих шапок является то, что они имеют малый вес и поэтому не замедляют загрузку вашей страницы. Однако, рисунок на них располагается в шахматном порядке, что не всегда красиво.
2 – шапки для блога полноразмерные сделаны из изображений большого размера (точнее из широких). Они также не имеют швов и смотрятся единым целым. В отличие от первого типа они выглядят полноценным изображением.
Для блогов Я.ru размеры шапки должны быть не менее 1300 px в ширину и 120 px в высоту. Я обычно выставляю значения немного с запасом: 1338 на 128 px. Так как разрешение мониторов у всех разное, то нужно учитывать, что предложенные размеры хорошо будут смотреться при любом разрешении, но края могут быть удалены. Учитывайте это и не оформляйте края шапки каким-либо специальным способом или, создавая шапку, помните об этом. Примеры шапок для ya.ru выложены ранее.
При создании шапки для blogspot обязательно нужно учитывать ширину своего шаблона. Его ширину можно узнать в html шаблоне. Для этого нужно найти в нем часть кода:
#header-wrapper {
width:1000px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
1000 px – ширина нашего шаблона, значит такой же ширины должна быть и шапка для нашего блога на blogspot. Высота шапки равна 120 px.
Для Livejournal ширина шапки – 900 px, высота – 90 px.
Для сайта WordPress ширина шапки равна 900 px, а высота 200 px.
Теперь когда мы определились с размерами будущей шапки для нашего блога, приступаем к ее созданию.
1 шаг. Подбираем изображение шириной > ширины будущей шапки.
2 шаг. Открываем картинку в Adobe Photoshop: Файл (File) – Открыть (Open)
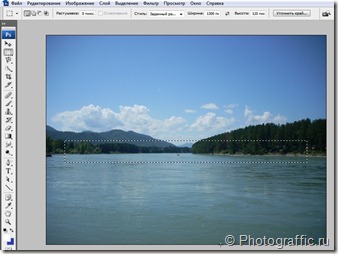
3 шаг. В панели инструментов выбираем Rectangular Marquee (прямоугольное выделение), а в панели настроек (она находится под горизонтальным меню при выборе нужного инструмента) значение растушевки равная нулю, выбираем стиль ЗАДАННЫЙ РАЗМЕР и подставляем значения высоты и ширины нашей шапки :
4 этап. В горизонтальном меню выбираем команды Изображение (Image) – Кадрировать (Crop).
5 этап. Сохраняем шапку в jpeg формате. Файл (File) – Сохранить как (Save as).
Вот такая у нас получилась шапка для блога на ya.ru:
Можете просмотреть все скриншоты в большем размере, увеличить их можно, кликнув по ним мышкой.
Конечно можно делать и более сложные шапки для блога, применяя приемы коллажа, рисования пером, кистью, используя замену цвета, его насыщенности, написать на ней текст и пр. Это дело Вашей фантазии.
В других редакторах по обработке изображений можно сделать шапку подобнам способом. в частности, в GIMP можно тоже указать значения ширины и высоты прямоугольного выделения и одним щелчком мышки по изображению выделить фрагмент шапки.
На данном скриншоте показано, что панель инструментов в GIMP расположена так же, как и фотошопе на левой панели. Панель же настроек (на скрине выделена красным) в GIMP располагается под панелью инструментов, когда как в фотошоп ее можно найти вверху под горизонтальным меню. Выбрав в GIMP прямоугольное выделение, в настройках укажите фиксированный размер (на скрине выделено синей рамкой). Кликните по изображению в документе мышкой и выберите наиболее удачный участок. Следующим шагом является выбор команд Изображение – Откадрировать в выделение. Сохраняем шапку на компьютер – Файл – Сохранить как –Сохранить – Сохранить.
Советы по дизайну шапки:
1 Шапка должна гармонировать с окружающим фоном, цветовой гаммой дневника.
2 Фон шапки должен быть одного цвета или близок к цвету общего фона дневника. однако может с ним контрастировать.
3 Не увлекайтесь анимацией. Это может снизить скорость загрузки блога и отпугнуть ваших читателей.
Инструкции по созданию собственного сайта читайте на сайте https://puzat.ru/









Все очень просто и доступно, спасибо!
отличный сайт, мне очень понравился, спасибо автору
Возможен и другой вариант
Не сомневаюсь в этом. В любом графическом редакторе есть не один вариант одного и того же решения. Все же, думаю, что проще этого способа изготовления шапки для блога в GIMP не найти;)
спасибо, интересный сайт, добавлю в закладки
Круто, спасибо!
Давно эта тема не поднималась)
Смотрю народ оживился
Я конечно, мало, что смыслю в посте, но постараюсь осилить.
Вот Вы пишете: Для сайта WordPress ширина шапки равна 900 px, а высота 200 px. Она что, всегда у всех одинаковая или это примерные размеры? Спасибо, Наталья, за подробные рекомендации
@ Ольга:
Позволю себе ответить за нее :)Насколько я помню, размеры шапок зависят от выбранной темы
@ Ольга:
Для многих стандартных тем подходят данные размеры. А так, конечно же, смотрите сами размеры вашей шапки в файле header в папке ваш блог / public_html / wp-content / themes
Нашел ваш пост на vgrafike.ru — отправил в закладки
Мне очень нравится появляться на вашем сайте, много сообщений в тему. Спасибо и … продолжайте
Спс. Хороший материал