- Photoshop — многозадачный, многофункциональный инструмент, который позволяет создавать профессиональные анимации для визуального сторителлинга.
- Оптимальные настройки Photoshop для работы с 3D
- Создание анимации в Фотошопе
- Подготовка холста и слоев
- Работа с временной шкалой
- Оптимизация кадров анимации
- Покадровая анимация
- Анимация по ключевым кадрам
- Определение повторов в покадровой анимации
- Полное удаление анимации
- Анимированный логотип в Photoshop CS6
- Сохранение анимации
- Как анимировать картинку в Photoshop – пошаговая инструкция
- Заключение
Photoshop — многозадачный, многофункциональный инструмент, который позволяет создавать профессиональные анимации для визуального сторителлинга.
Поскольку борьба в медиа пространстве идет, в первую очередь, за внимание, анимация позволяет зацепить глаз читателя или читательницы, который быстрее всего реагирует именно на движущиеся объекты.
Функционала Photoshop обычно достаточно, чтобы создать анимацию, способную не только привлечь внимание к контенту, но также повысить юзабилити и помочь читателю продвинуться в материале.
Для этого Photoshop позволяет создавать как покадровую анимацию, так и с использованием ключей. Рассмотрим оба варианта, а вы решайте, какой вам подходит больше.
Оптимальные настройки Photoshop для работы с 3D
3D редактор в фотошоп достаточно требователен к железу компьютера и не на каждом компьютере он вообще запустится. Если у вас, при включении фотошоп вкладка 3D в верхнем меню не доступна, значит ваш компьютер не соответствует требованиям 3D редактора и соответственно, вы не сможете им воспользоваться. Требования к компьютеру можно найти на официальном сайте Adobe.

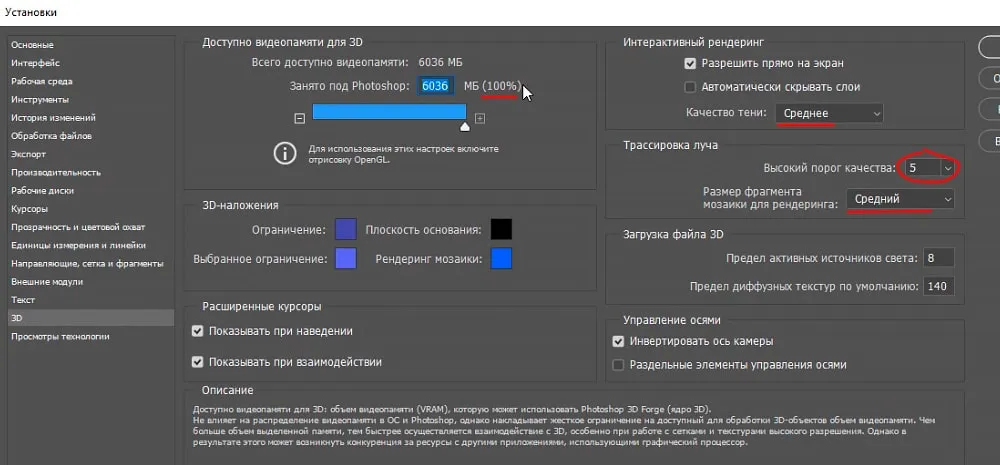
Давайте проверим настройки программы, чтобы работа с 3D редактором была комфортной. Для этого переходим в меню «Редактирование» — «Настройки» — «3D» и смотрим, чтобы в настройках трассировки лучей качество было выставлено не более пяти.

Тут всё зависит от вашего компьютера, можно убавить качество на 4 или 3. Размер фрагмента мозаики для рендеринга лучше поставить средний. Качество тени поставить среднее, но если у вас компьютер слабоват, можно выставить низкое. Использование видеопамяти нужно ставить на максимум — 100%, чтобы видеокарта максимально принимала участие в работе с редактором.
Создание анимации в Фотошопе
Adobe Photoshop — один из первых редакторов изображений, который на данный момент можно считать лучшим. В нем есть множество самых разнообразных функций, с помощью которых можно сделать с изображением все что угодно. Неудивительно, что программе можно создать анимацию, ведь ее возможности продолжают удивлять даже профессионалов.
Подготовка холста и слоев
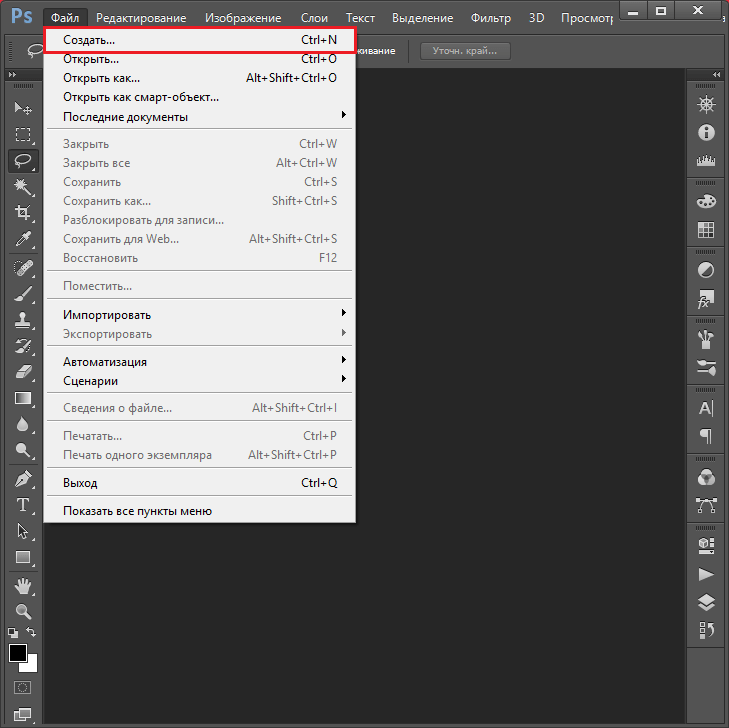
Для начала необходимо создать документ.

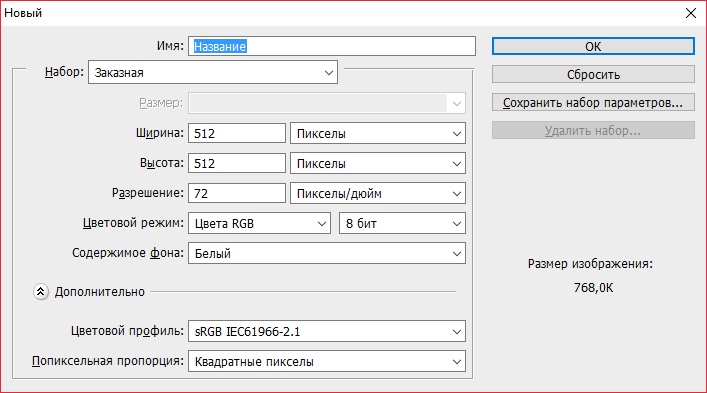
В появившемся диалоговом окне можно указать название, размеры и прочие параметры. Все значения устанавливаются на ваше усмотрение. После их изменения нажмите «ОК».

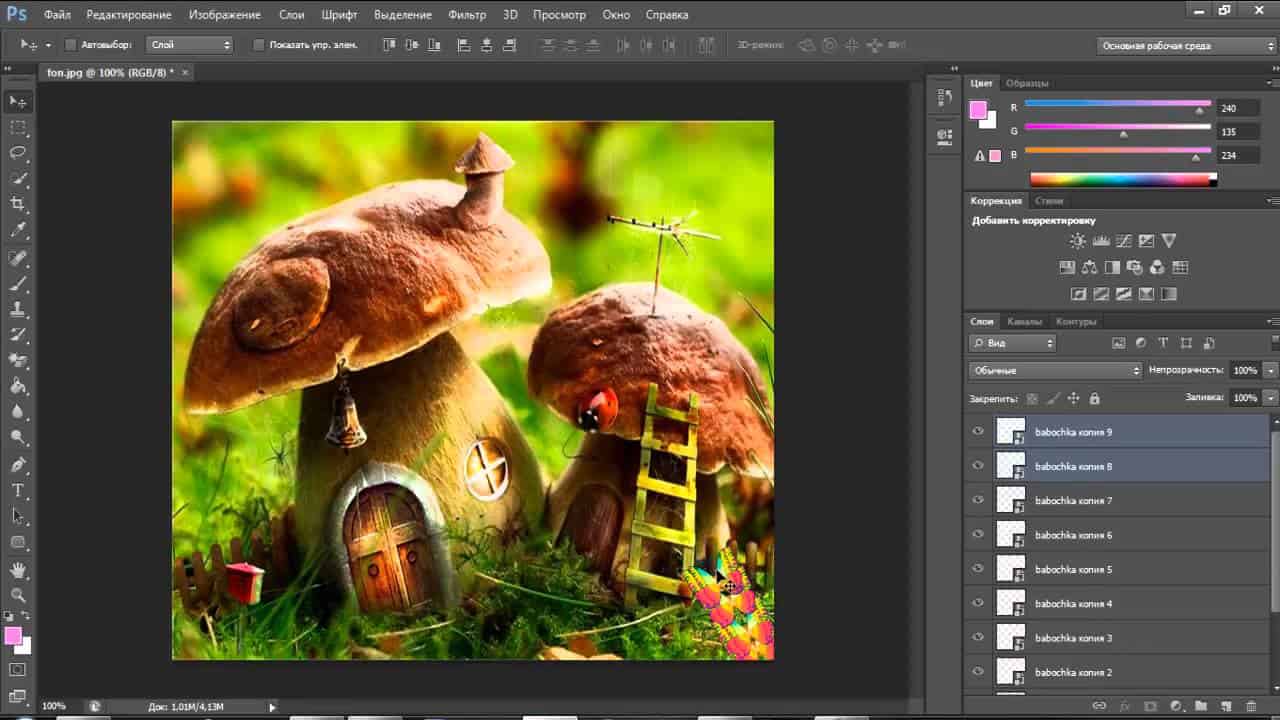
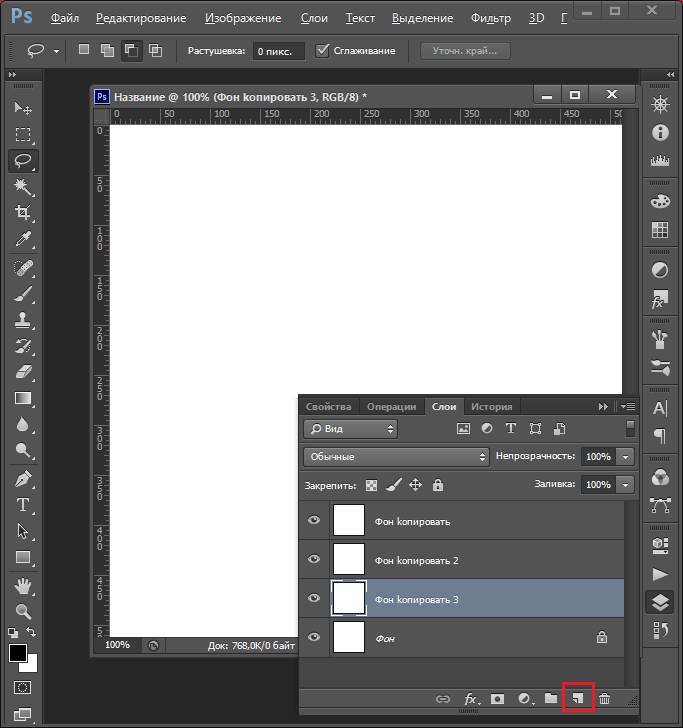
Делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев. В будущем именно они будут кадрами вашей анимации.

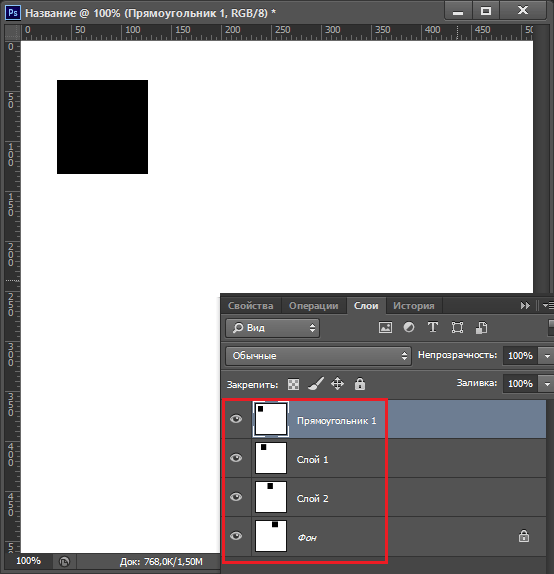
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.

Работа с временной шкалой
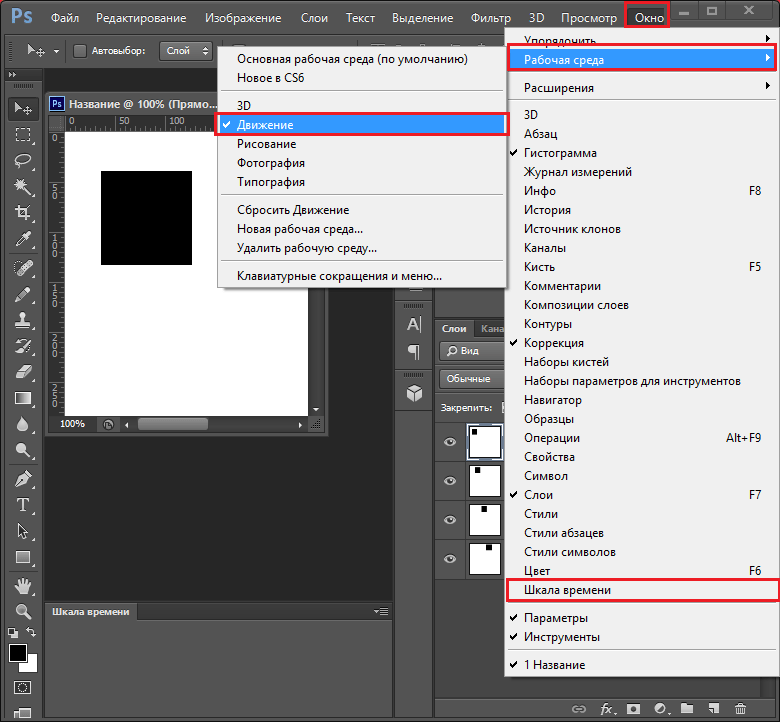
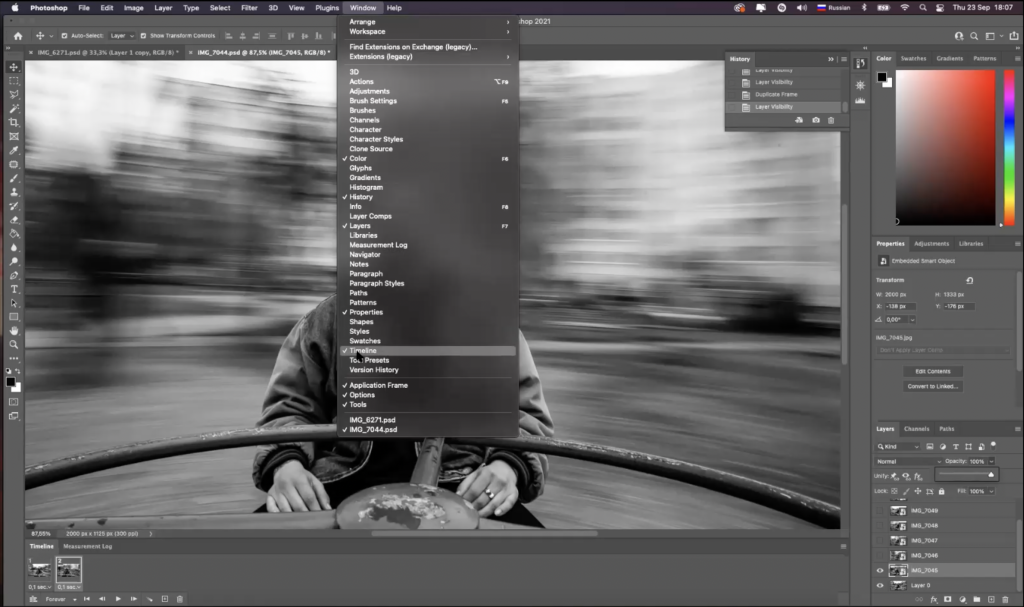
После того как все ваши кадры готовы, можно приступить к созданию анимации, для чего необходимо отобразить инструменты анимации. Для этого во вкладке «Окно» следует включить рабочую среду «Движение» или временную шкалу. Последняя обычно появляется в нужном формате кадров, но если этого не произошло, просто нажмите на кнопку «Отобразить кадры», которая будет посередине.

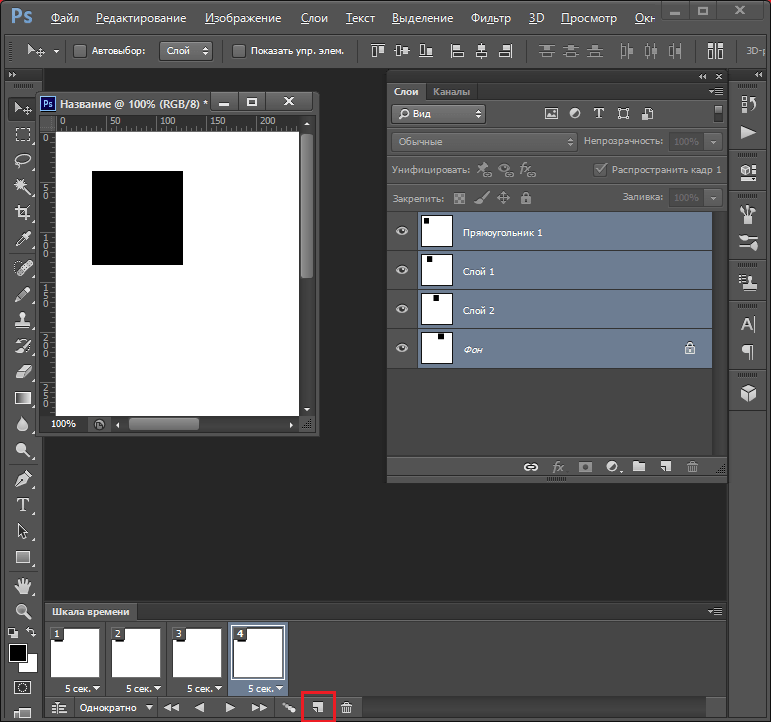
Теперь добавляем столько кадров, сколько вам необходимо, путем нажатия на кнопку «Добавить кадр».

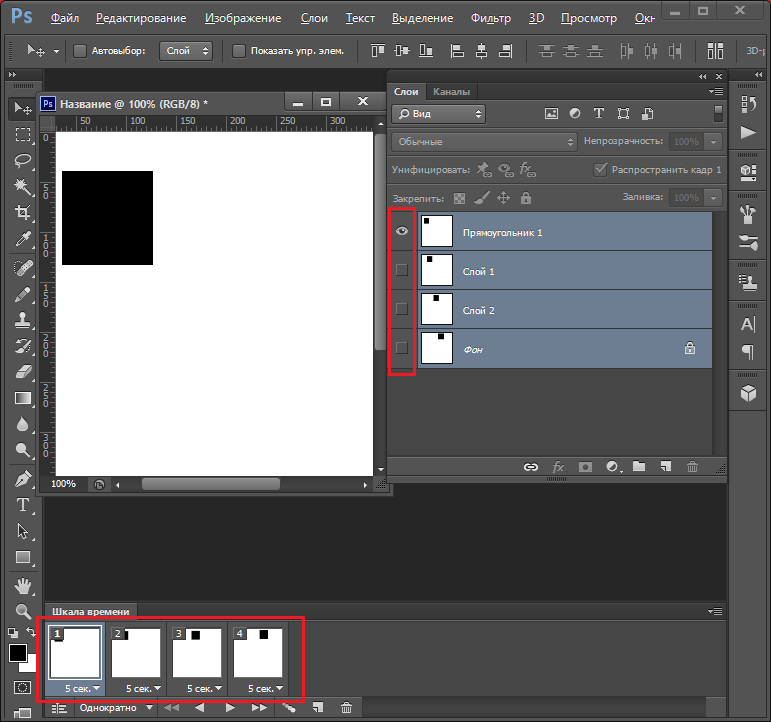
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.

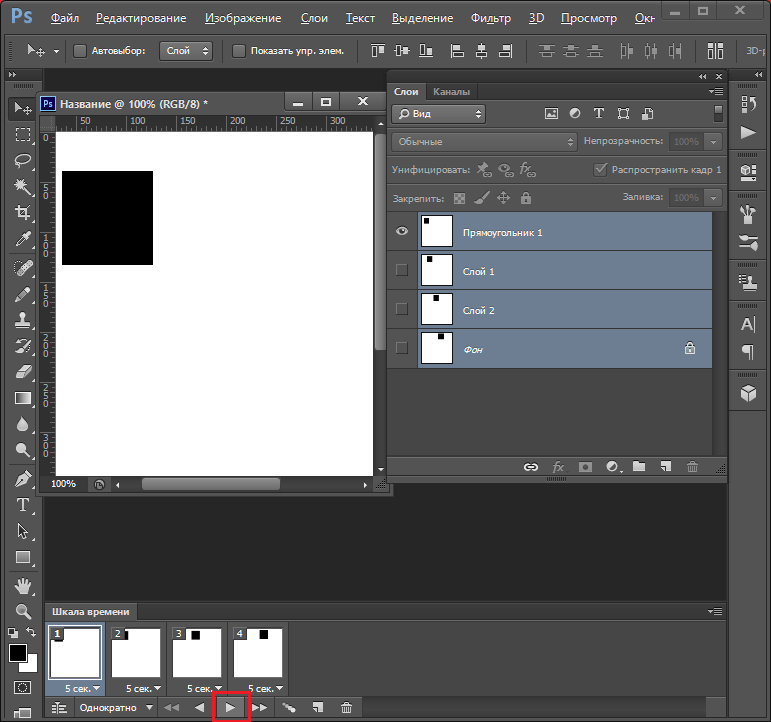
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате GIF.

Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Оптимизация кадров анимации
После завершения работы над анимацией необходимо оптимизировать ее для эффективной загрузки веб-браузером. Анимацию можно оптимизировать двумя способами.
- Оптимизируйте кадры, чтобы включить в них только области, которые меняются от кадра к кадру. Это значительно уменьшает размер анимированного GIF-файла.
- Если анимация сохраняется как GIF-изображение, оптимизируйте ее, как любое другое GIF-изображение. Чтобы гарантировать, что узоры дизеринга постоянны во всех кадрах, и избежать мерцания во время воспроизведения, к анимации применяется специальный метод дизеринга. В связи с применением этих дополнительных функций оптимизация анимированного GIF-файла требует больше времени, чем оптимизация обычного GIF-изображения.
Примечание.
При оптимизации цветов в анимации используйте палитру «Адаптивная», «Перцепционная» или «Селективная». Этим обеспечивается согласованность цветов во всех кадрах.
- Убедитесь, что панель «Шкала времени» находится в режиме покадровой анимации.
- В меню панели выберите команду «Оптимизировать анимацию».
- Определите значения для следующих параметров.
Ограничительная рамка
Обрезает каждый кадр по области, которая изменилась по сравнению с предыдущим кадром. Файлы анимации, созданные с помощью этого параметра, меньше размером, но они несовместимы с GIF-редакторами, не поддерживающими этот параметр. (Данный параметр включен по умолчанию и рекомендуется к использованию.)
Удаление лишних пикселов
Делает прозрачными все пикселы в кадре, которые не изменились по сравнению с предыдущим кадром. Чтобы этот параметр работал, необходимо на панели «Оптимизация» выбрать параметр «Прозрачность». (Данный параметр включен по умолчанию и рекомендуется к использованию.)
Примечание.
При выборе параметра «Удаление лишних пикселов» установите автоматический режим отображения кадров.
Нажмите кнопку ОК.
Покадровая анимация
Этот вид анимации создается с помощью кадров, роль которых в Photoshop играют слои.
Такая анимация лучше всего подходит, когда вы наснимали много фото в похожих декорациях и хотите отобразить получившееся в формате гиф.
Для начала задайте для документа, в котором будете делать анимацию, размеры в пикселях, подходящие для ресурса, куда поместите анимацию. Конечно, это можно сделать и в самом конце, но так вы рискуете потерять важные элементы анимации.
Включаем режим покадровой анимации.
Для этого во вкладке «Окно» выбираем пункт «Шкала времени» (Timeline), которая отобразится под фото. Убедитесь, что шкала находится в режиме покадровой анимации. Кадрами в такой анимации, как мы уже отметили, выступают слои, а движение создается путем включения каждого слоя по очереди. Поэтому сперва расположите каждую фотографию серии на отдельном слое в хронологической последовательности.

Здесь ваша главная задача — разместить слои таким образом, чтобы при переключении кадров получился цельный клип. Чтобы удачно совместить один кадр с другим, работая на определенном слое, включите предыдущий, временно изменив его прозрачность. Так вы сможете подогнать изображение пиксель к пикселю.

Как только все готово, сохраняем анимацию: «Файл» — «Экспортировать» — «Для веб»: там можно изменить показатели шума и зернистость. Сохраняем наш шедевр в формате GIF. Чтобы сохранить видео, то есть если ваша анимация не зациклена, выбираете «Экспорт» — «Рендер видео» и выбираете его формат: для наилучшего качества советуем остановиться на MOV. Для соцсетей, куда загрузить тяжелый файл может быть проблематично, отлично подойдет MP4.
Если анимацию будем делать, манипулируя с исходными объектами изображения, сначала нам следует переместить их на отдельные слои. Для выделения объектов удобно использовать прямоугольное или магнитное лассо, а отправить получившую область на новый слой можно при помощи сочетания клавиш CTRL + J. Далее можно поиграться с объектом: дублировать его, переставлять, отражать, включив опцию «Трансформация» во вкладке «Редактирование».
Чтобы добиться эффекта перехода изображения из размытого в четкое, продублируйте несколько раз слой с объектом, и определите для каждого слоя разные уровень размытия. Полученную анимацию можно зациклить, выбрав соответствующую опцию в таймлайне, а на последнем кадре — задержаться.
Чтобы зациклить анимацию плавно, сделайте самый четкий кадр в середине таймлайна, продублируйте его, чтобы немного задержать, а потом опять уйдите в размытие (последний и первый кадр в таком случае должны быть одинаково размыты).
Анимация по ключевым кадрам
Чтобы создать анимацию по ключам, в пункте «Шкала времени» переключитесь на «видео».
Этот вид анимации подразумевает анимирование в конкретных слоях, которое будет происходить за счет перемещение или изменения объектов на одном слое.
Каждый из слоев здесь имеет свою ленту в таймлайне, а значит все элементы, которые вы собираетесь анимировать, необходимо переместить на отдельные слои (или создать их в разных слоях). Также слой, в котором работаем, желательно сделать смарт-объектом.
Расставлять ключевые кадры просто. Например, работая в слое в первом кадре, поставьте ваш элемент в исходное положение, а в 10-м — в то, которое он должен прийти через 9 кадров. После сделайте 10-й кадр ключевым (это можно сделать, нажав на треугольник рядом с названием слоя и затем выбрав значок секундомера). Движение объекта с 1-го по 10-й кадр Photoshop плавно сделает сам. Аналогично расставляйте ключевые кадры так, как требует этого задумка. Проделайте то же самое на всех слоях, которые будут двигаться. Учтите, что чем дальше ключи стоят друг от друга, тем медленнее происходит движение.
Таким образом менять можно: положение объекта, его прозрачность, форму, стили, цвета. Закрепляя ключевые кадры, объект сможет плавно перемещаться и трансформироваться, появляться в кадре и исчезать из него. Все зависит от вашей фантазии и поставленной задачи.
Сохраняем такой клип как видео: «Файл» — «Экспорт» — «Рендер видео» и выбираем подходящий формат.
Помните, что главное при создании анимации — пробовать и примерять, ведь никакая композиция не станет в кадр сама собой.
Так что вперед к творчеству: добавляйте, удаляйте, экспериментируйте, а главное — делайте клип по душе, и тогда он обязательно найдет отклик у аудитории.
Определение повторов в покадровой анимации
Параметр повтора указывает, сколько раз анимированная последовательность повторяется при воспроизведении.
- Щелкните поле «Выбор параметров цикла» в левом нижнем углу панели «Шкала времени».
- Выберите параметр повтора: «Один раз», «Три раза», «Всегда» или «Другое».
- Если выбран параметр «Другие», введите значение в диалоговом окне «Задание числа повторов» и нажмите кнопку ОК. Примечание.
Параметры повтора также можно установить в диалоговом окне «Сохранить для Web».
Полное удаление анимации
В меню панели «Шкала времени» выберите команду «Удалить анимацию».
Анимированный логотип в Photoshop CS6
В этом уроке мы будем создавать логотип с эффектом анимации. Чтобы создать такой логотип нам потребуется Фотошоп версии CS6.
- Логотип
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.

Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.

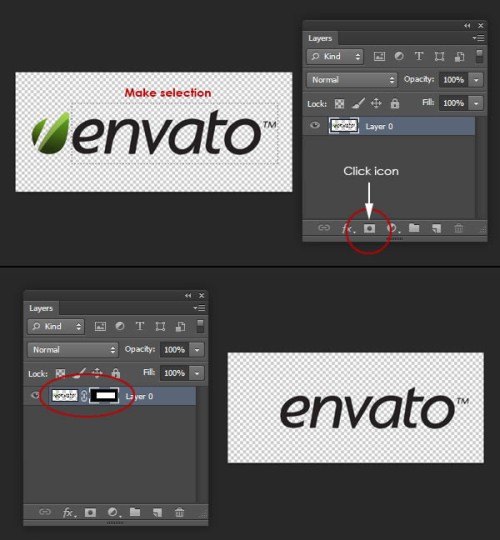
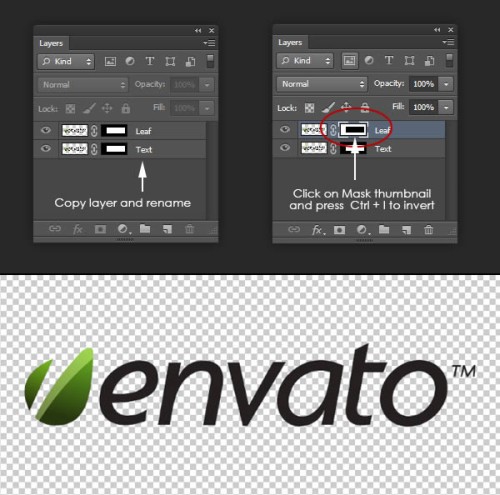
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.

Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.

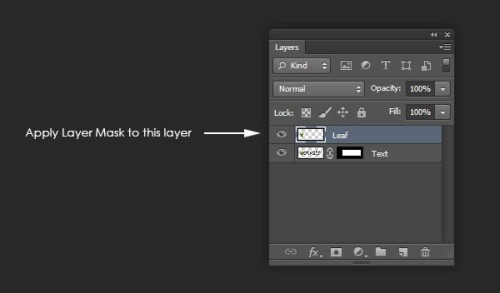
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.

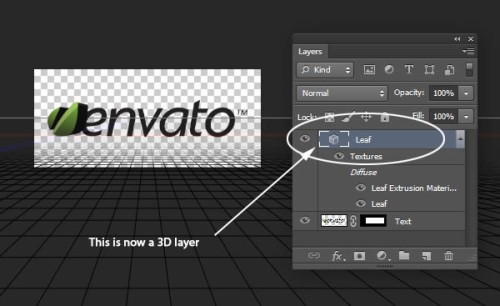
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.

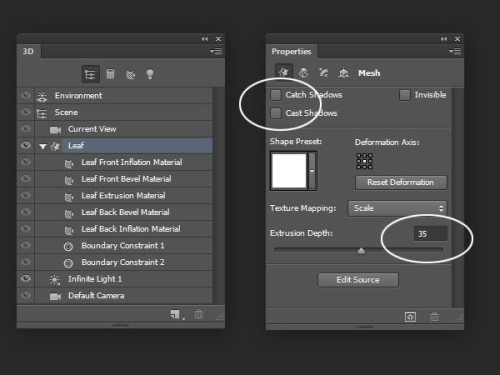
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).

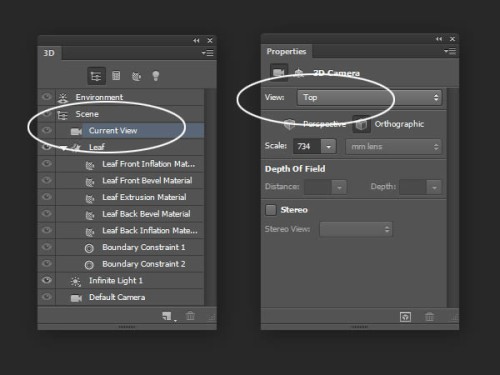
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).

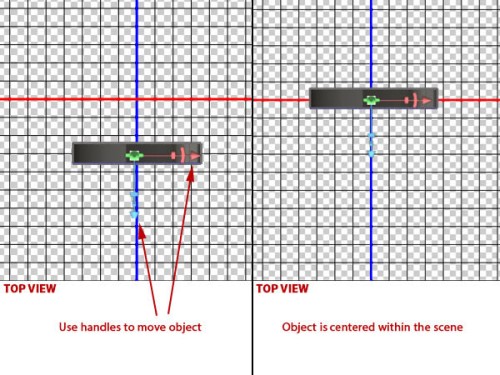
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.

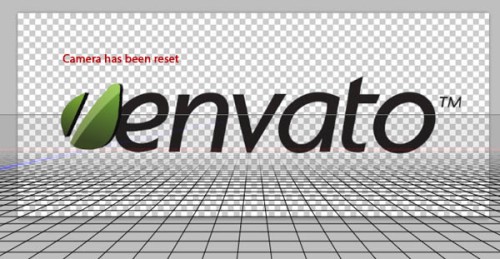
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.

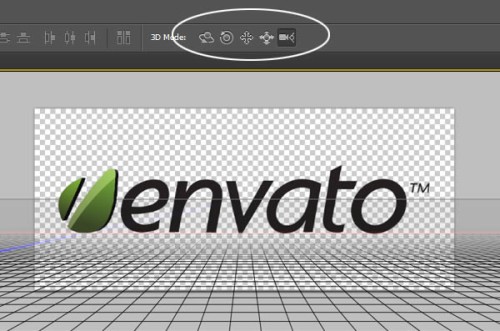
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.

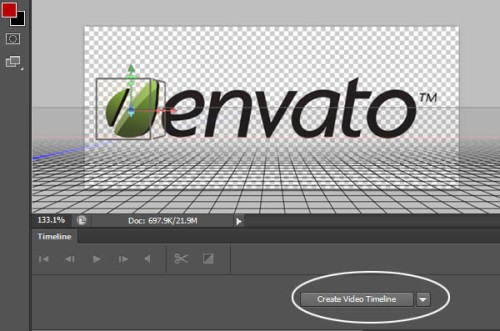
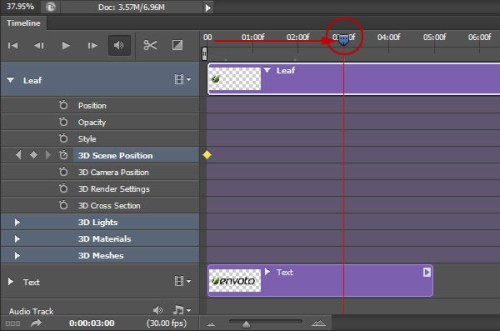
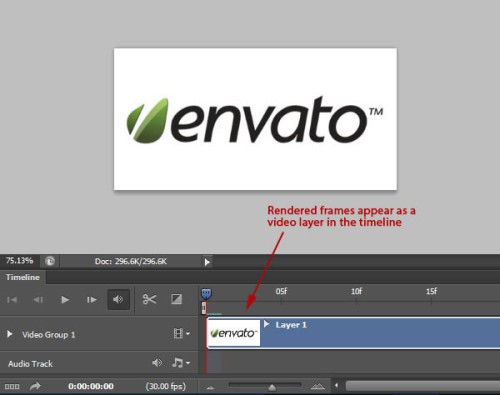
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).

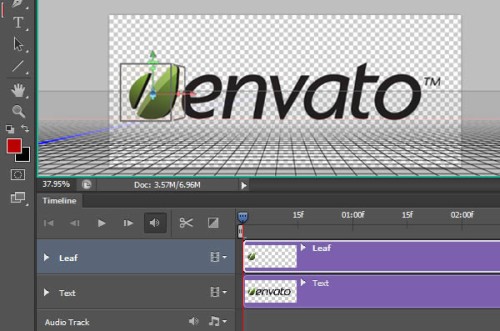
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.

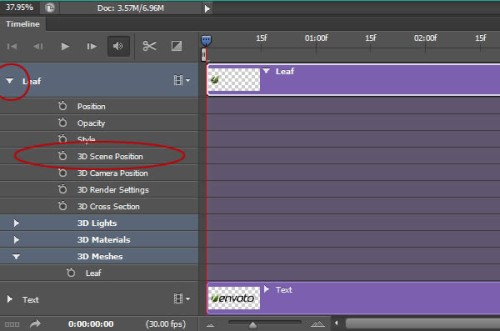
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).

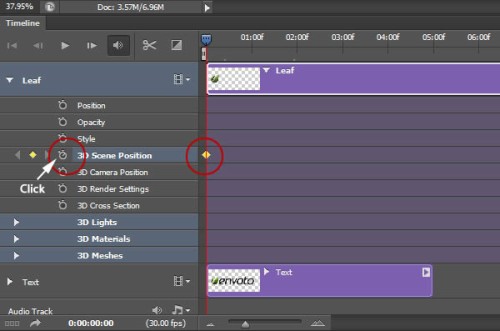
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).

Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.

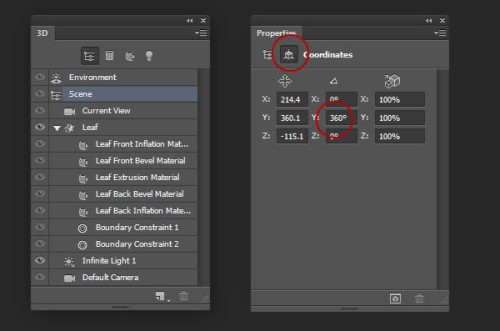
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.

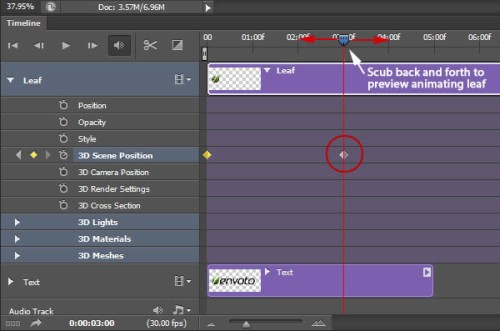
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.

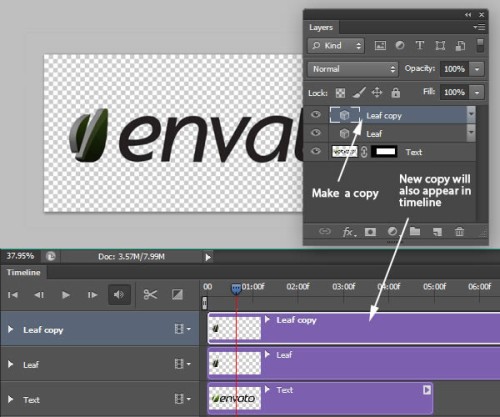
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.

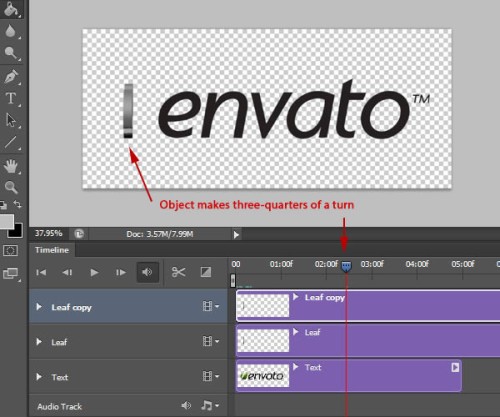
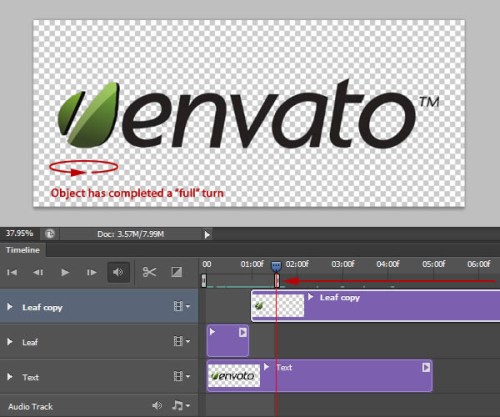
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.

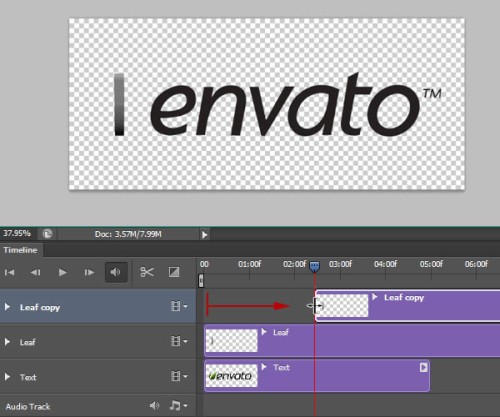
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.

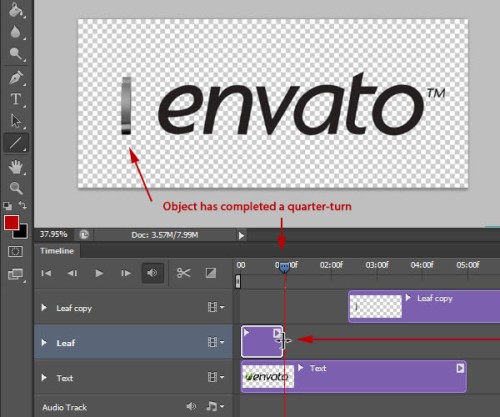
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.

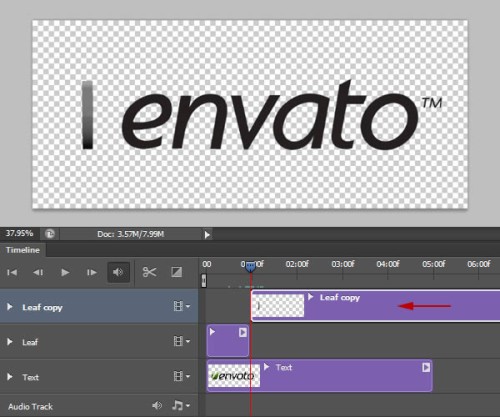
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.

Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.

Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
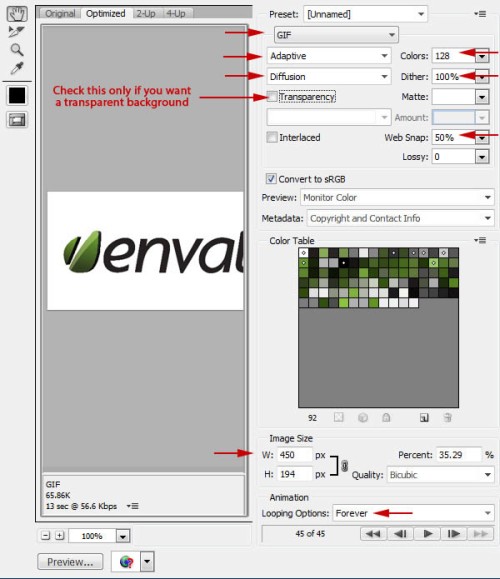
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:

Вот результат сохранения, используя первый способ:
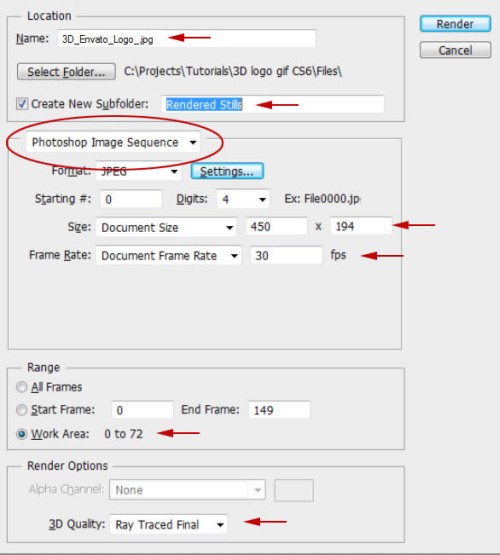
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.

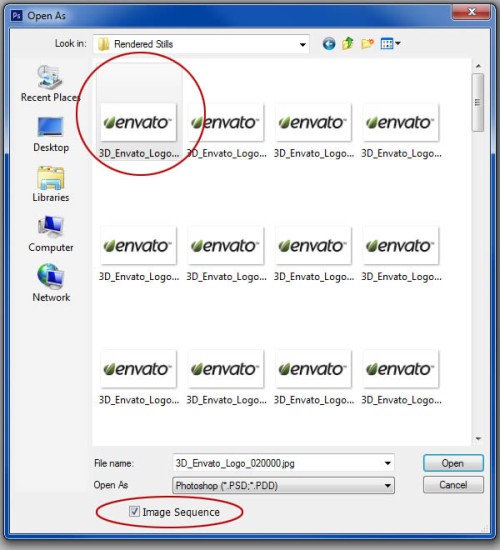
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.

После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.

Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Как анимировать картинку в Photoshop – пошаговая инструкция
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
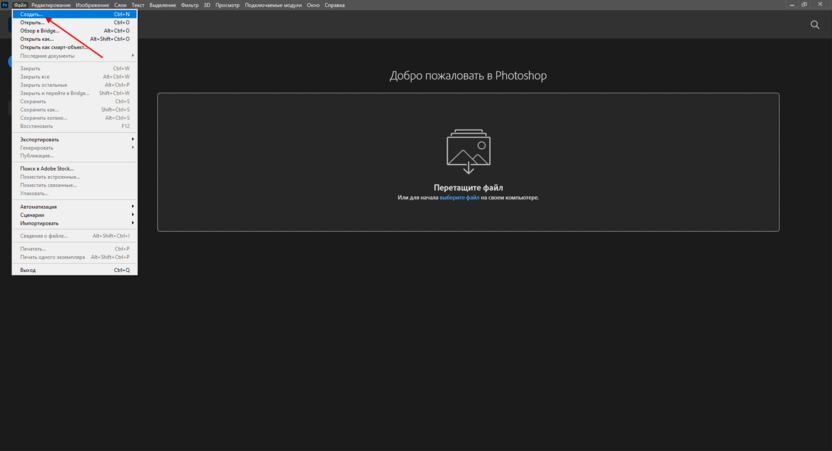
В верхней части программы выбираем «Файл» и жмем «Создать…».

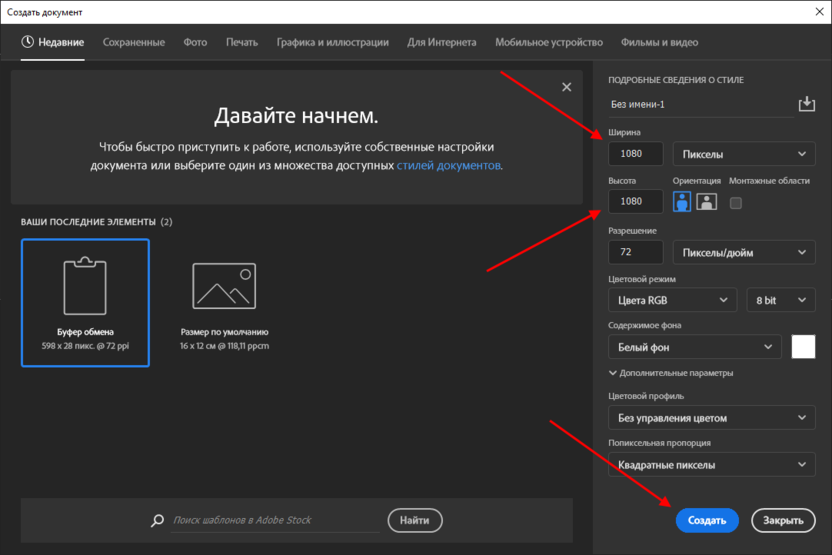
Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».

Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.

Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
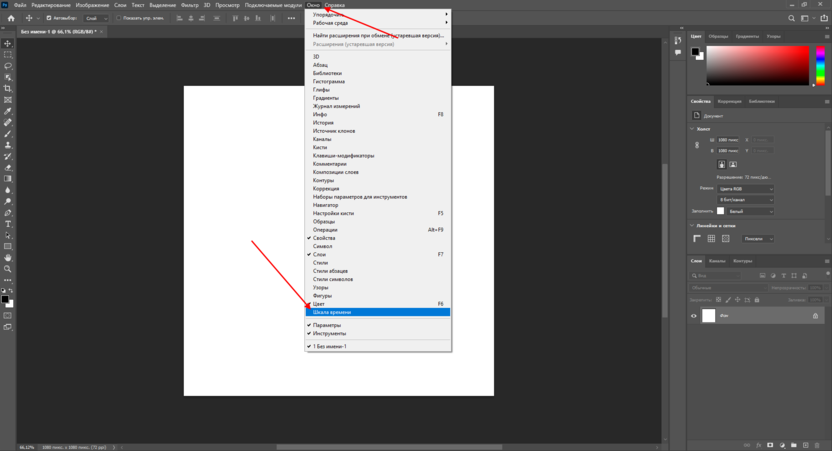
В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.

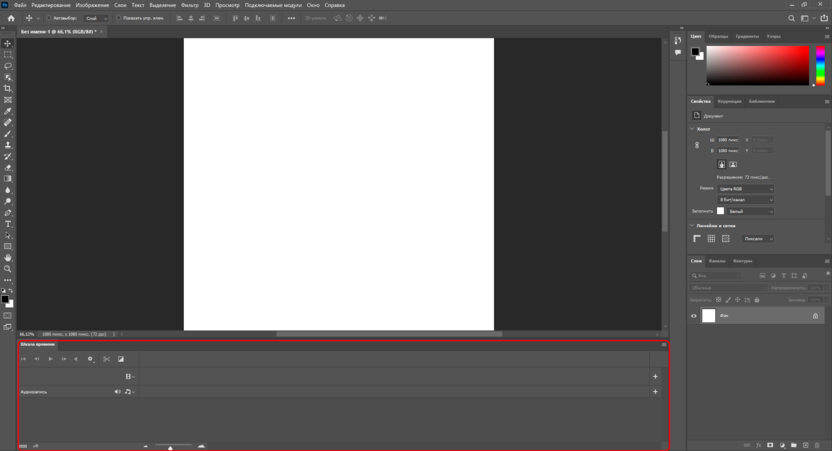
В результате в нижней части окна перед нами отображается временная шкала.

Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
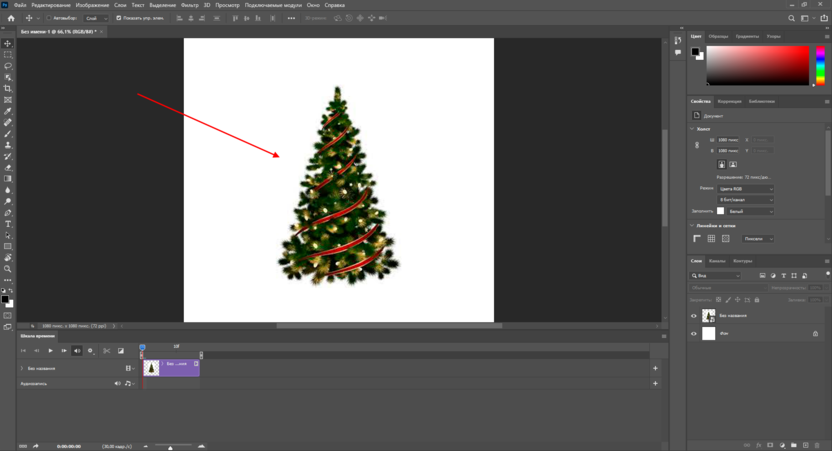
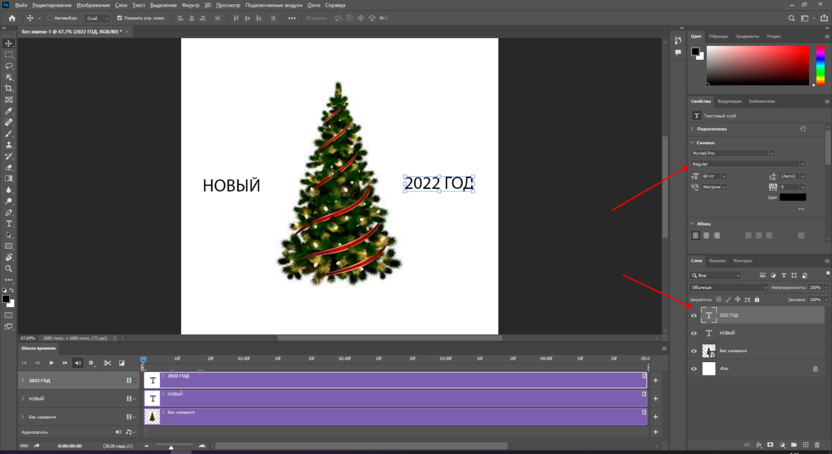
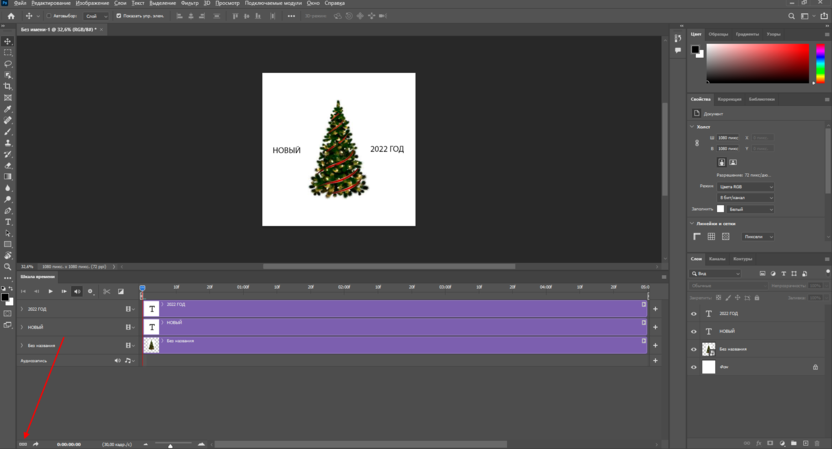
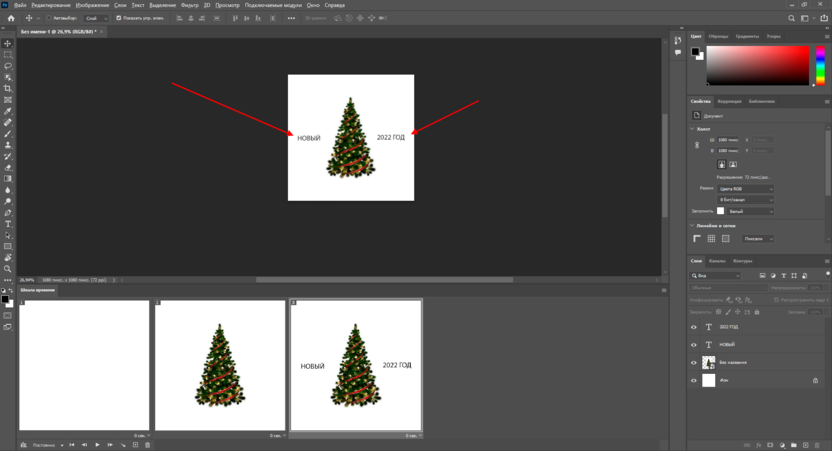
На этом этапе вы добавляете свои элементы, которые хотите анимировать, это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Делаем что-то вроде новогодней заставки.
Что ж, приступим:
Добавляем изображение – для этого просто переносим его в область холста.

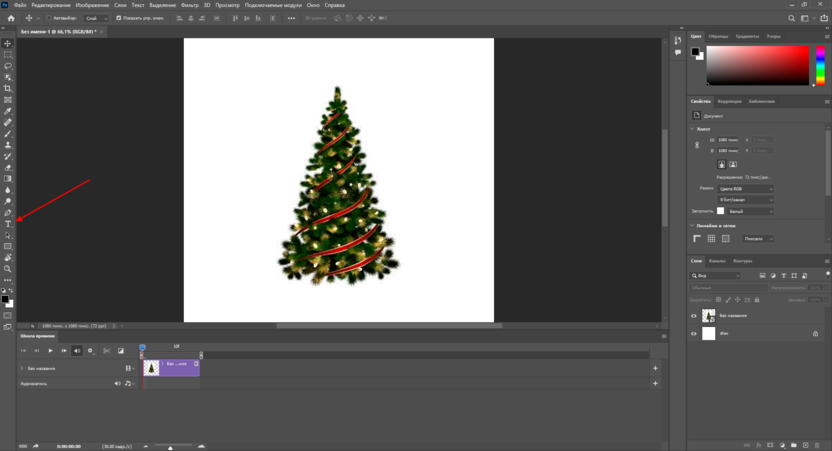
Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».

Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.

Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1:
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
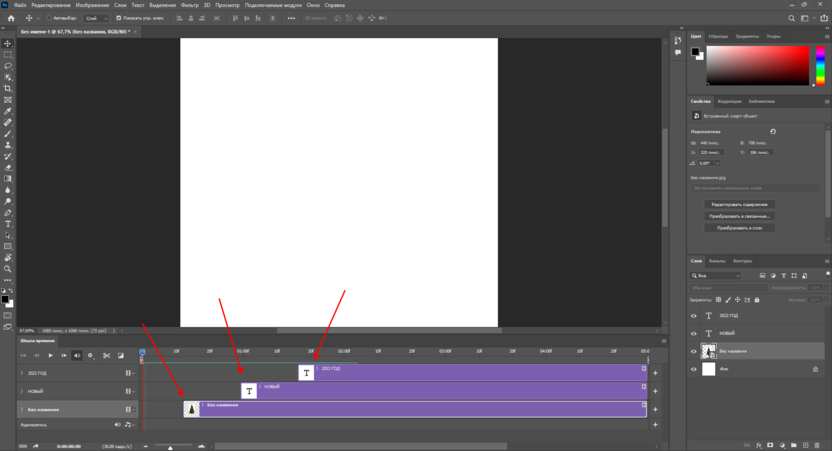
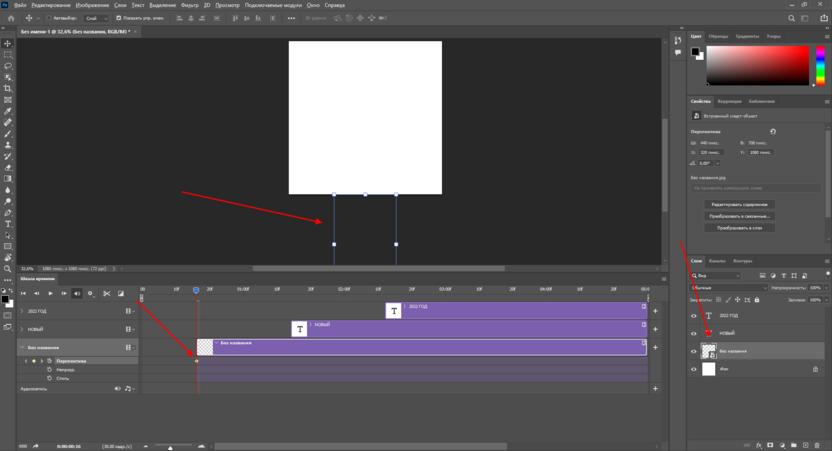
Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.

Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.

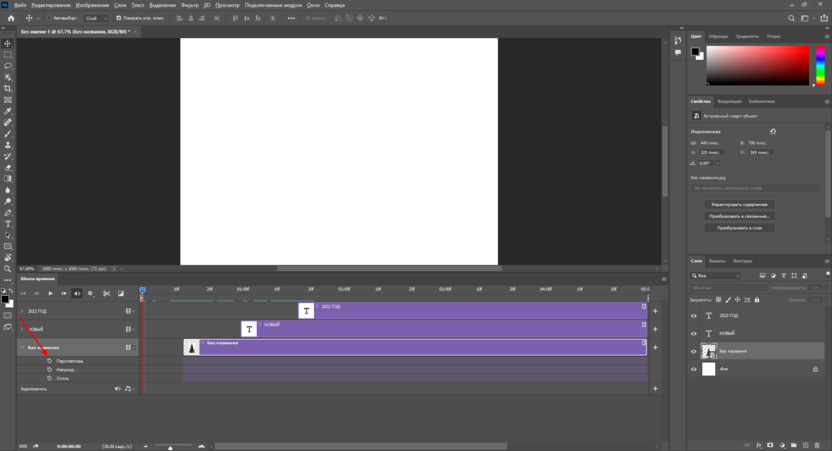
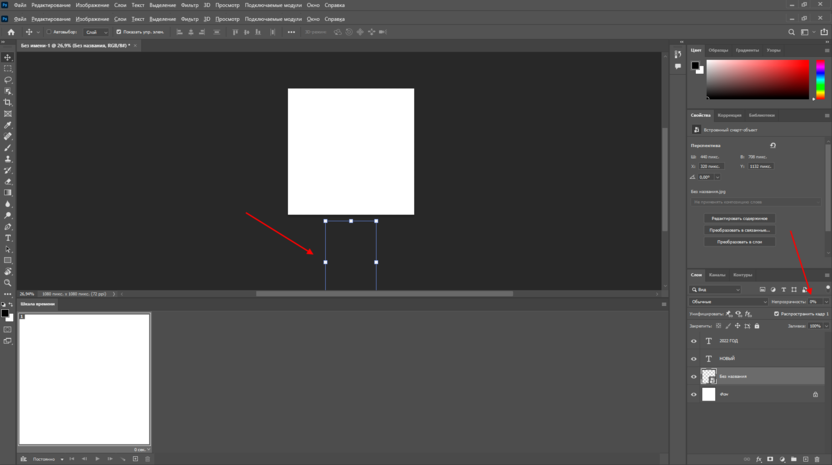
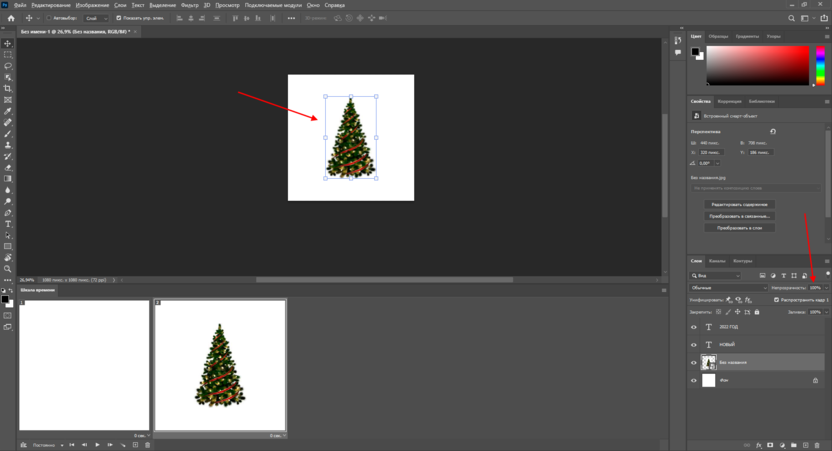
Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».

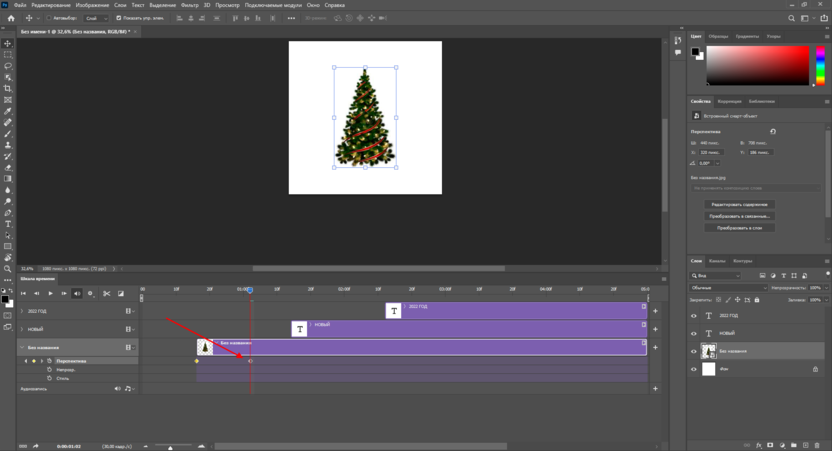
В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.

Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.

Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
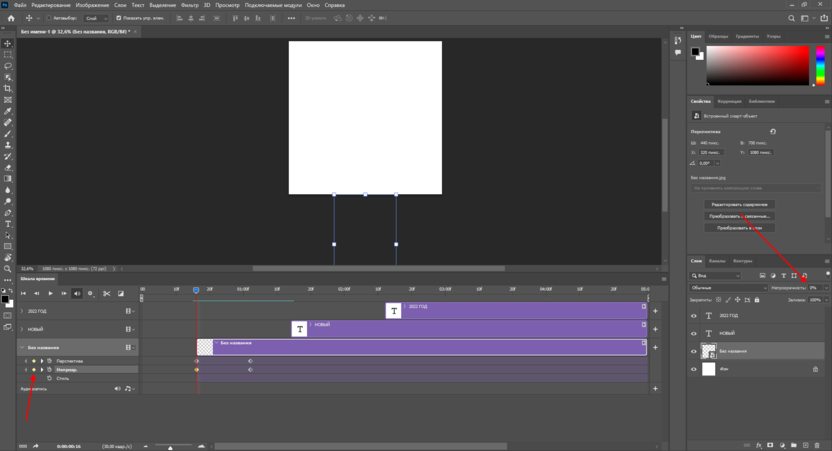
Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.

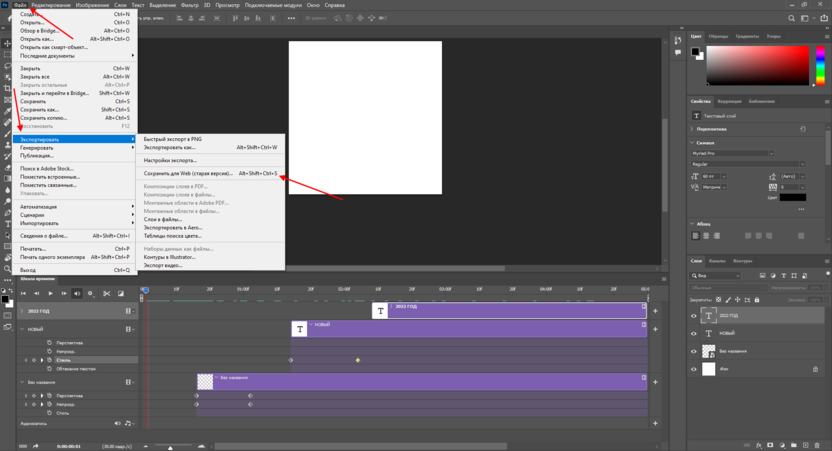
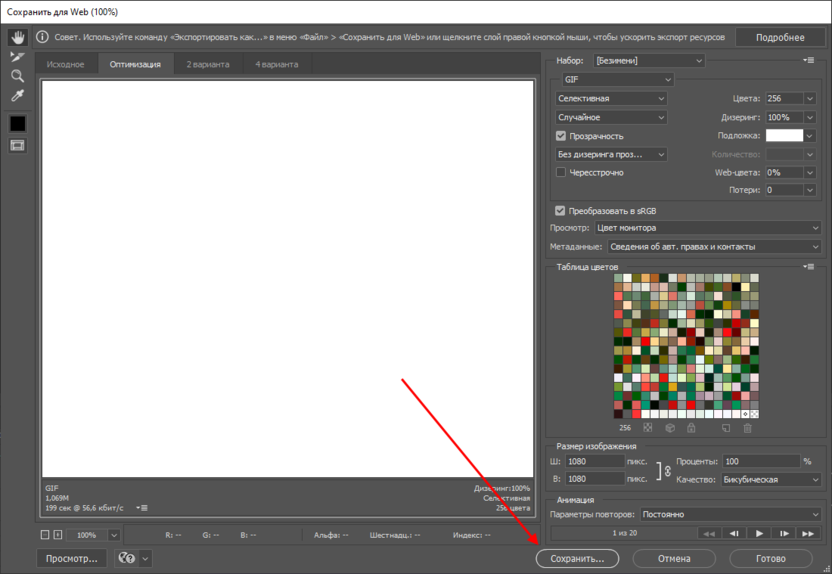
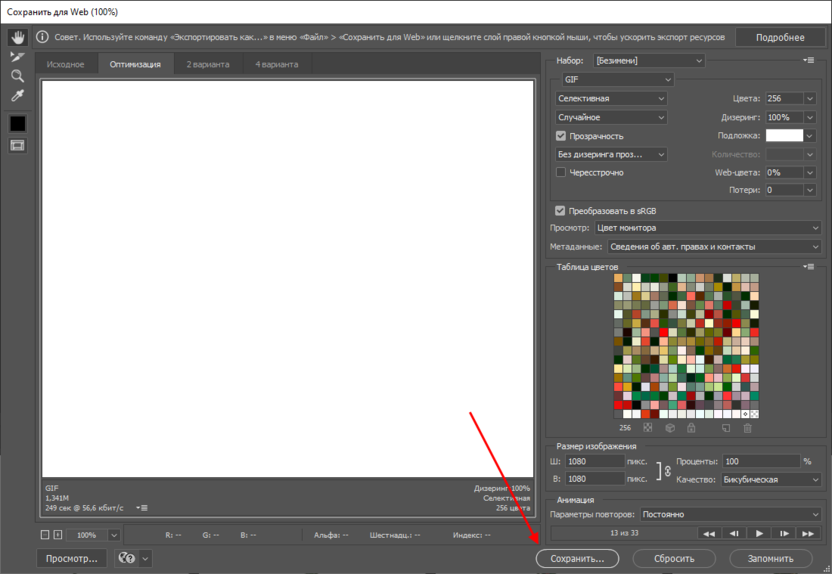
Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».

В отобразившемся окне выбрать «Сохранить…».

В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2:
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, вернемся к изначальному варианту, когда анимация не была настроена.
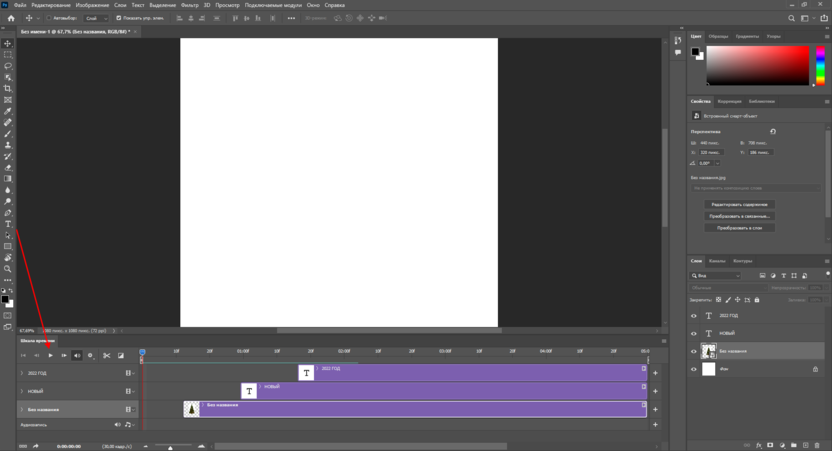
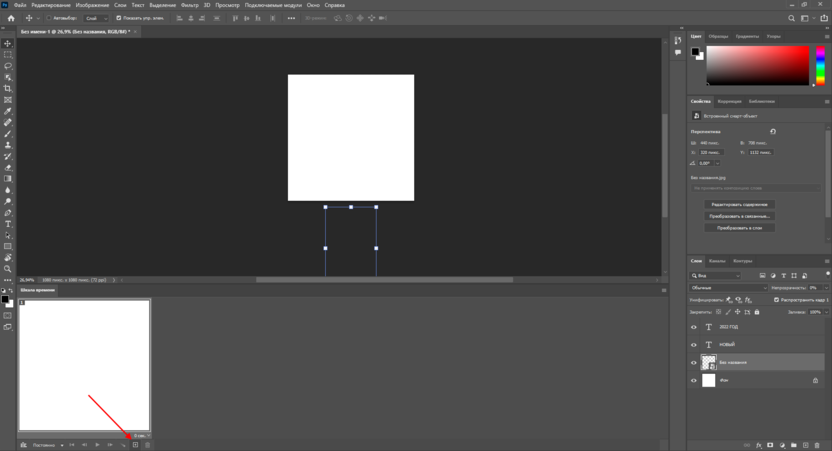
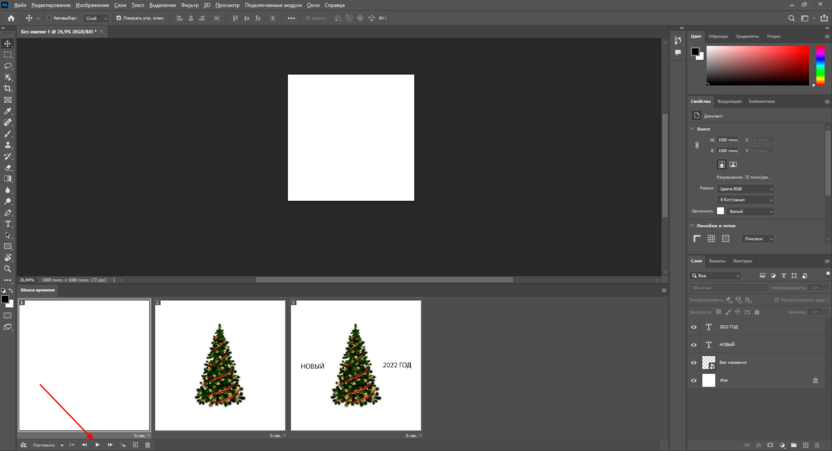
Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.

В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.

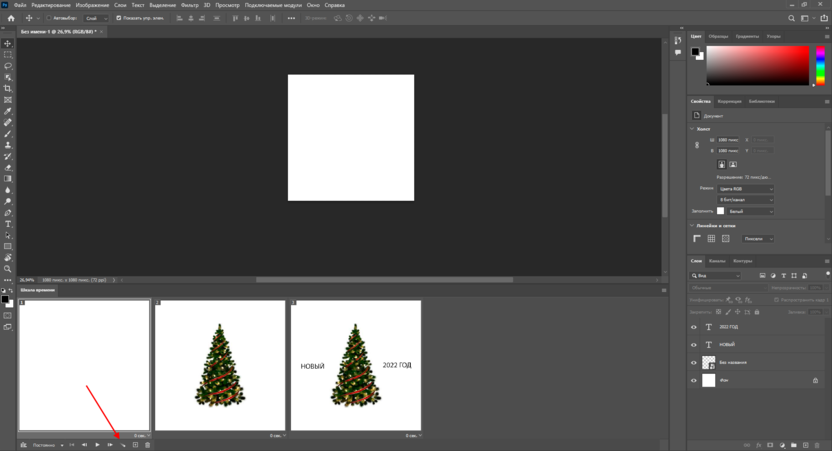
Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.

Выдвигаем елку и задаем ей непрозрачность 100%.

Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.

Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.

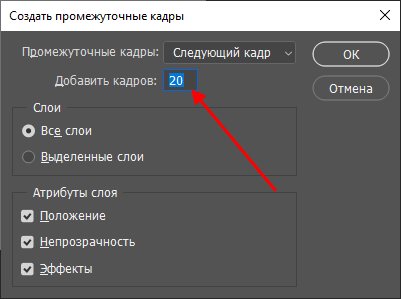
При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.

В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Ставим значение в 20 кадров – оптимальный вариант.

Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно.
Осталось сохранить проект в формате GIF, как в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».

Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
1. Открыть или создать файл
2. Включить отображение временной шкалы
3. Переключиться в покадровый режим
4. Указать первый кадр
5. Создать необходимую анимацию
6. Проверить перед экспортом
7. Сохранить в формате GIF или HTML
- https://rada.fm/2021/12/08/photoshop/
- https://photoshopov.ru/3d-modelirovanie/animaciya-3d-logo
- https://Lumpics.ru/how-to-create-animation-in-photoshop/
- https://helpx.adobe.com/ru/photoshop/using/saving-exporting-video-animations.html
- https://helpx.adobe.com/ru/photoshop/using/creating-frame-animations.html
- https://pskurs.ru/animation/animirovannyi-logotip-v-photoshop-cs6.html
- https://timeweb.com/ru/community/articles/kak-animirovat-kartinku-v-photoshop-poshagovaya-instrukciya
- https://dzen.ru/a/W8ihSzswtQCqVKaO