1. Создаем документ с размерами:
ширина 600 пикселей, высота 150 пикселей, фон – белый.
2. Пишем текст цветом #0072BC. Я взяла шрифт Molot.

3. Примените к текстовому слою параметр наложения Тень с настройками:
режим умножение, непрозрачность 100%, смещение 5, размах 0, размер 1.
3. Кликните по иконке слоя с текстом и одновременно нажмите на клавишу Ctrl, чтобы выделить тест:

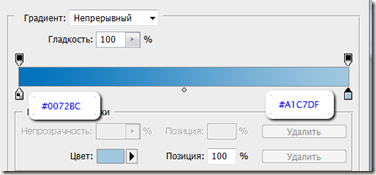
4. Создайте новый слой и примените к нему линейный градиент (цвета от #0072BC до #A1C7DF), не снимая выделение.
В редакторе градиента должно получиться:

Градиент проведите от центра букв до их нижней части:

5. Создайте новый слой и, не снимая выделение, залейте его белым цветом. Получим белую надпись. Теперь возьмите прямоугольное выделение и выделите нижние части букв до середины их высоты:

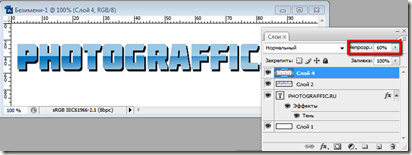
6. Нажмите клавишу Delete и вы увидите нижнюю часть букв синего цвета. Снимите выделение и уменьшите непрозрачность верхнего слоя до 50-60%:
7. Залейте фоновый слой цветом #e6e5e5.
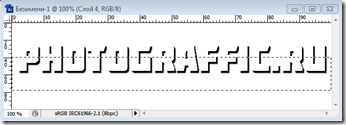
8. Теперь создаем отражение текста. Растрируйте слой с текстом. Объедините все слои, кроме фонового. Для того, чтобы это осуществить сделайте активным верхний слой и нажмите сочетание клавиш Ctrl + E два раза. Получим в палитре слоев останется 2 слоя – фоновый и с надписью.
9. дублируйте слой с надписью (Ctrl + J)
10. Отразите нижний слой с надписью по вертикали и теперь при помощи инструмента Перемещение сдвиньте его так, чтобы получилось отражение. Трансформируйте нижний слой, уменьшив его вертикальный размер:

11. Создайте новый слой, назовите его, для удобства, “градиент” и примените к нему линейный градиент от непрозрачного к прозрачному, цвет фоновый (в нашем случае #e6e5e5). Проведите градиентом от нижнего края отражения к верхнему. При необходимости дублируйте слой “градиент” 1 или 2 раза: