
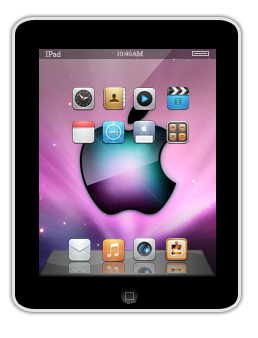
Сегодня мы будем рисовать в фотошопе реалистичный iPad.
- Создайте новый документ с белым фоном.
- Возьмите инструмент “прямоугольник с закругленнми краями”, степень закругленности 20px, цвет игуры – белый. нарисуйте произвольно прямоугольник.

- Кликните по иконке слоя с фигурой прямоугольника с зажатой клавишей Ctrl. Появится выделенная область вокруг прямоугольника.
- Примените команды Выделение –> Сжать на 3 пикселя (Select> Modify> Contract). Создайте новый слой и заполните новое выделение черным цветом.
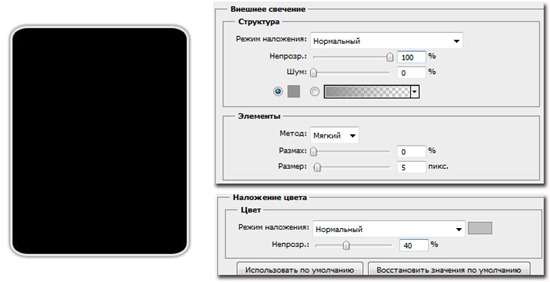
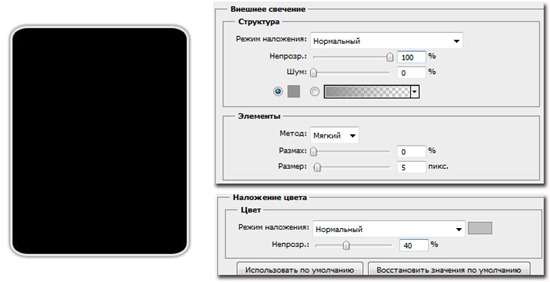
- Кликните дважды по слою с белым прямоугольником. Вы попадете в стили слоя. Активируйте стили – “Внешнее свечение” и “Наложение цвета” с заданными параметрами:

- Возьмите инструмент “прямоугольная область” для того, чтобы нарисовать кнопки по периметру iPad. Залейте созданные прямоугольные кнопки серым цветом. Сделайте углубление при помощи ластика в центре кнопки громкости:

- На Ipad мы видим обои – красочные заставки. найдите подходящее изображение, перенесите его на документ с iPad на верхний слой, при помощи трансформирования (Ctrl+T) отрегулируйте размеры.
- Теперь мы не видим наш iPad, его перекрывает фон, который будет служить нам обоями. Отключите видимость слоя, создайте выделение внутри черной области. теперь снова включите видимость фонового слоя и добавьте маску слоя (ее вы найдете в нижней части палитры слоев).

- Активируйте линейки (шкала измерений по краю документа) – Ctrl + R. Кликните правой кнопкой мыши по линейкам и поставьте единицы изменения – проценты. Протяните направляющую от левого края документа до его середины (установите на уровне 50%). Эта направляющая поможет нам установить кнопку включения iPad по центру.
- Возьмите инструмент Овальная область (Elliptical Marquee Tool), залейте любым цветом. Перейдите в стили слоя и примените градиент от черного до серого для имитации глубины кнопки:


- Увеличьте масштаб документа (Ctrl +). Возьмите инструмент Карандаш (Pencil) размером 1 пиксель, цвет – белый и нарисуйте на новом слое прямоугольник на кнопке. Уменьшите непрозрачность слоя до 25%.

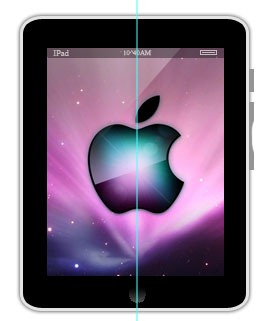
- Картинка от продукта Apple будет неполной без отражения света. Это мы будем передавать с помощью градиента от белого к прозрачному. но прежде нам нужно определить с границами выделения. Загрузите выделение вокруг фона обоев (заставки), который мы создавали ранее (клик по иконке слоя + Ctrl). Далее возьмите инструмент “Прямолинейное лассо” (или полигональное, polygonal lasso). В настройках этого инструмента укажите “Пересечение с выделенной областью”
 .
.
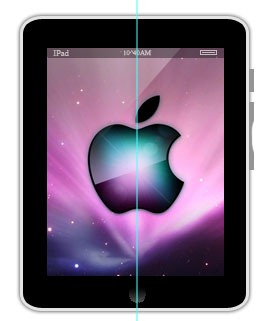
Теперь создайте при помощи этого инструмента выделения треугольную область, пересекающую созданную область выделения в верхней левой части:
В итоге загрузится выделения вокруг треугольной области экрана iPad. - Создайте новый слой и залейте его градиентом от белого к прозрачному. Уменьшите непрозрачность слоя с градиентом до 30%.
- В верхней части экрана iPad создайте прямоугольное выделение, создайте новый слой и залейте его серым цветом. Уменьшите непрозрачность слоя. Создайте новый слой и карандашом белого цвета нарисуйте батарею (уровень заряда), а также при помощи Текста создайте надписи.

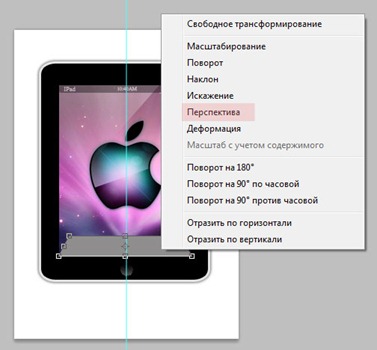
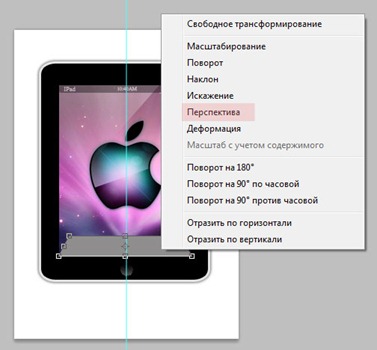
- Создайте серый прямоугольник в нижней части экрана iPad, примените свободную трансформация (Ctrl + T) и правой кнопкой мыши выберите Перспективу (Perspective).

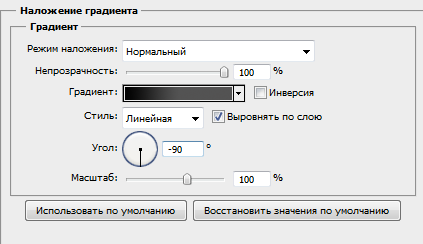
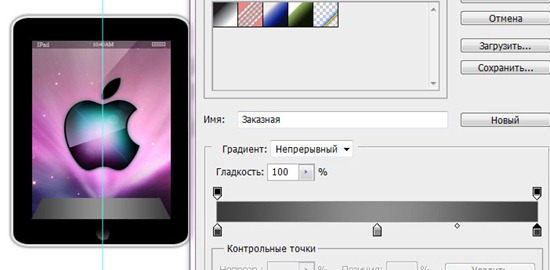
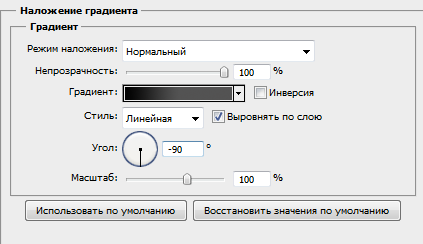
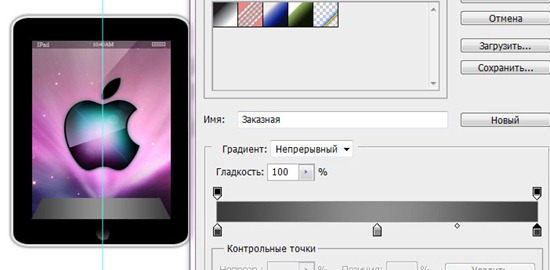
Потяните за один из верхних углов прямоугольника несколько внутрь. Кликните по слою с прямоугольником в перспективе дважды и примените градиент, как показано ниже:
- Возьмите инструмент Перо – Pen Tool (в настройках – слой-заливка для рисования фигуры, а не контура) и нарисуйте фигуру белого цвета, как показано ниже:

- Загрузите выделенную область вокруг прямоугольника в перспективе (снова кликаем по иконке соответствующего слоя + Ctrl) и добавляем маску слоя к слою с белой фигурой. Уменьшите непрозрачность данного слоя до 13%.

- Добавляем иконки iPad в нижнюю часть экрана (скачать набор иконок вы можете здесь). Объединяем иконки в группу. Дублируем группу с иконками, отражаем по вертикали (Редактирование –> Трансформирование –> Отразить по вертикали). Смещаем отраженные иконки ниже, в дальнейшем они будут служить нам отражением. Объедините все слои отраженных иконок в один слой. Создайте область выделения (с помощью прямоугольной области) вокруг нижней части отражённых иконок и нажмите клавишу Delete.

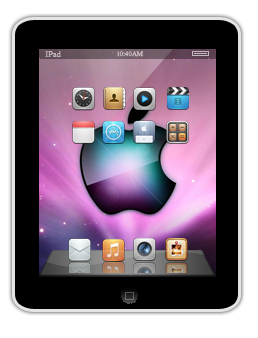
Уменьшите непрозрачность отраженных иконок до 50%. - Добавьте еще иконки на экран iPad в два ряда.

Из этого урока вы узнали как нарисовать IPad в фотошопе.
Видеоурок по созданию iPad в Adobe Photohop»