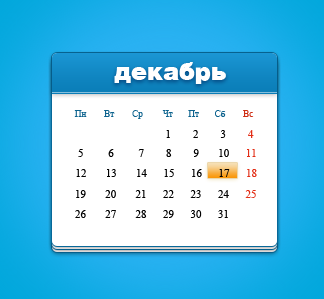
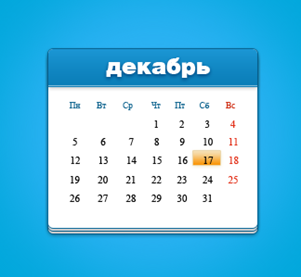
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой календарь может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь календарными сетками. Распечатайте календарь и повесьте на стену 
Итак, приступим к уроку “Как сделать календарь в фотошопе”.
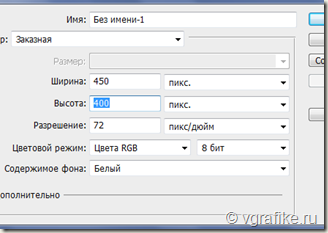
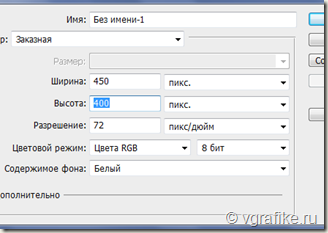
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.

- Залейте документ цветом # 0a7db7 .
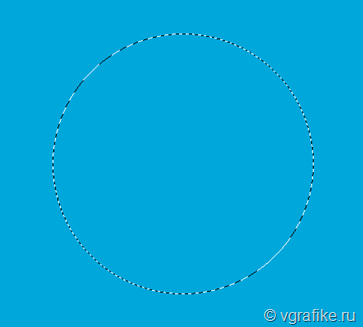
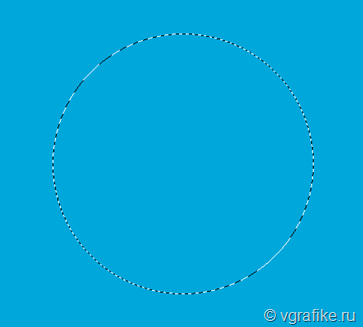
- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.

- Залейте выделение цветом # 2db2f4 .
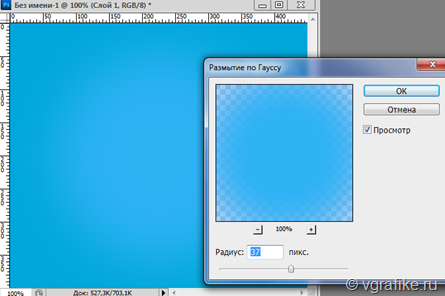
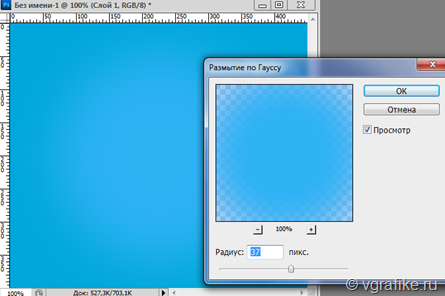
- Примените фильтр Размытие по Гауссу с радиусом 37:

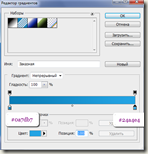
- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента:

Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
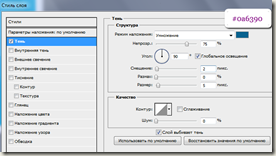
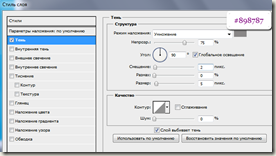
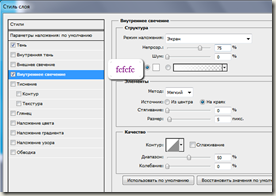
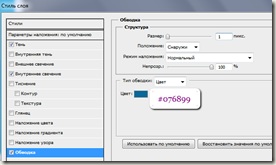
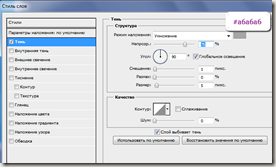
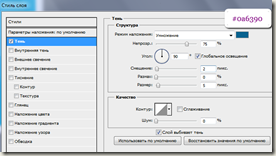
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:
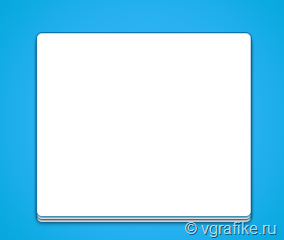
- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение
 и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:
и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее: 
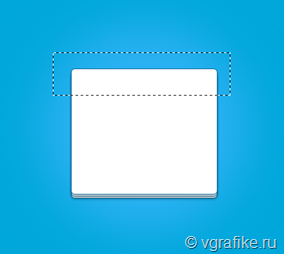
- Создайте новый слой. Возьмите инструмент Прямоугольная область
 и создайте выделение, перекрывающее верхнюю часть будущего календаря:
и создайте выделение, перекрывающее верхнюю часть будущего календаря: 
- Залейте выделение цветом # 0a7db7. Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя
 (его вы найдете в нижней части палитры слоев).
(его вы найдете в нижней части палитры слоев). 
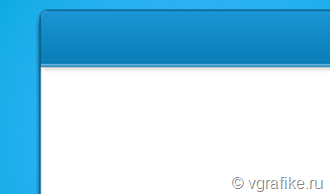
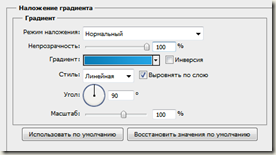
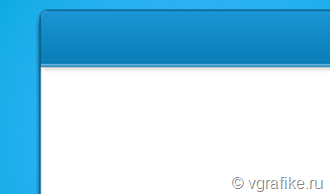
- К верхнему слою примените стили слоя (увеличиваются при клике):
- Создайте новый слой. Возьмите инструмент “Горизонтальная строка”
 и создайте выделение на нижнем крае шапки календаря:
и создайте выделение на нижнем крае шапки календаря: 
- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя. Уменьшите непрозрачность слоя на 50%.

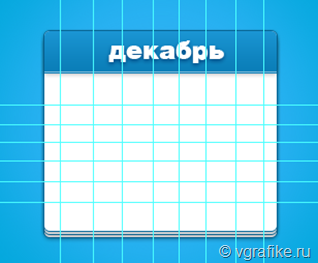
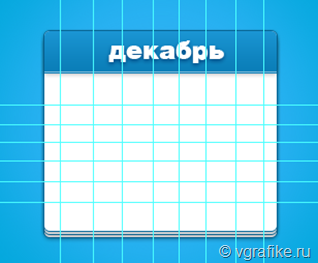
- На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:

- Нажмите Crtl + R для того, чтобы активировать линейки на документе. Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
- Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).

- Берем инструмент Текст и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату. Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с Яндекс диска.


























16 пункт не правильный по этому и сложно! Там написано про View> New Guide (Вид>Создать направляющую) , а не про «инструмент Перемещение». И нужны они для того, что бы созданные элементы буквально прилипали по этим заданным направляющим. В общем всё хорошо написано , но не написано для чего это нужно делать, что собственно сводит к нулю полезность данной статьи для начинающего пользователя Photoshop!
Да, сложновато! Но, если долго мучиться, что- нибудь получиться обязательно! Не все гладко, но у меня получилось! И кое- что полезного для себя я приобрела. Огромное Вам спасибо! @—> @—> @—>
@—> @—> @—>
@ Людмила:
Людмила, я рада, что хоть вам урок оказался понятным и полезным
@ Иванова Наталья:

Наташа, ну не совсем понятно, конечно. Какой-то шаг я просто пропустила. Возможно- это то, о чем писал Хранитель., хотя его комментарий для меня тоже не понятен. Я просто слепо выполняла все описанные Вами шаги, кроме одного. Но сетка на месяц у меня получилась.
С наступающим Новым годом Вас! Всего, самого доброго и радостного Вам в году грядущем!