
Игра Лего остается очень популярной среди детей. В этом уроке вы узнаете, как придать любой фотографии или портрету эффект мозаики в стиле Лего (Lego). Наиболее интересный эффект может получиться у фото с резкими цветовыми переходами, например, векторные картинки. Читайте также как сделать мозаику в фотошоп
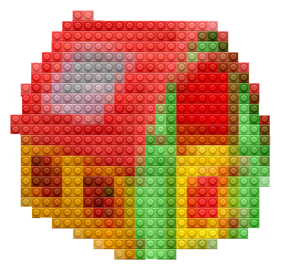
- Итак, откройте исходное фото в фотошопе:

<!–-nextpage–->
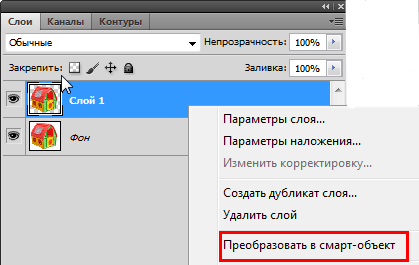
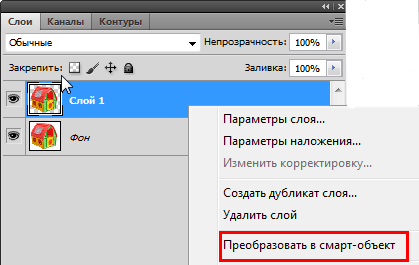
- Дублируйте фоновый слой, применив горячие клавиши Ctrl + J, и переведите дубликат слоя в смарт-объект:

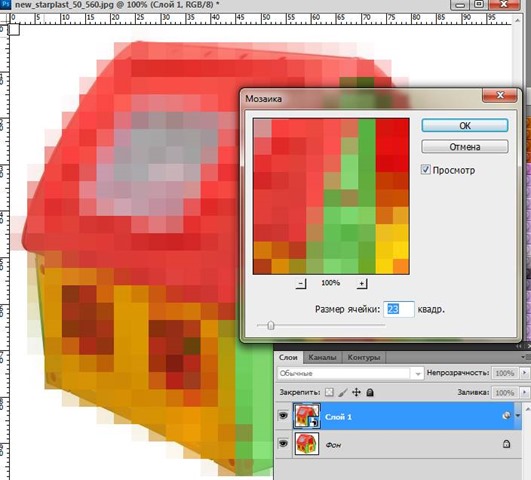
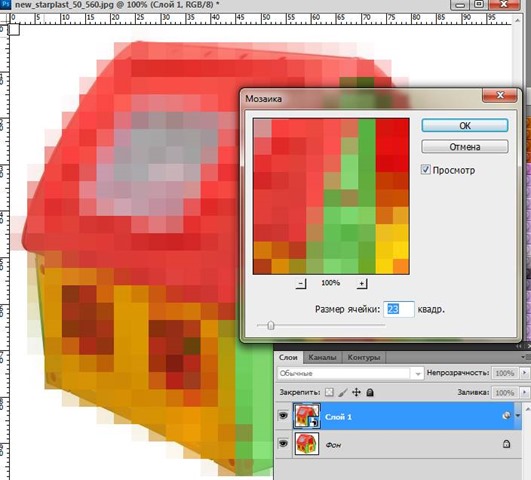
- Примените к копии слоя (в примере, это “фон копия”) фильтр Мозаика (Фильтр –> Оформление –> Мозаика, или в англ. версии Filter > Pixelate > Mosaic). Выбирайте размер ячеек такой, каким хотите увидеть размер будущих “кирпичиков” (деталей лего). Если вы собираетесь воспользоваться готовым паттерном, который можно скачать в конце записи, то поставьте размер ячейки, равный 23.

- Создание паттерна (заливки) Lego.
Внимание! этапы 4 — 7 пропустить, если вы пользуетесь готовой заливкой, и сразу перейти к выполнению 8 шага (нажмите на ссылку для быстрого перехода)
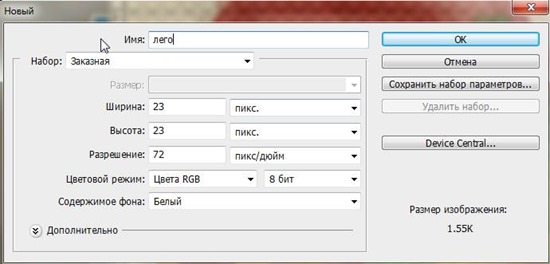
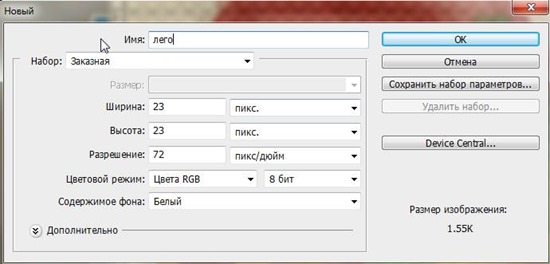
Создаем новый документ с размерами, равными размеру ячеек из настроек фильтра “Мозаика”. Так, если в примере размер ячейки равен 23, то размер нового документа – 23 на 23 пикселя:
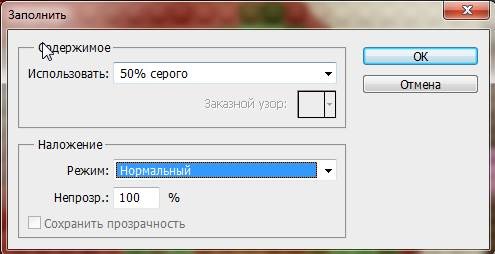
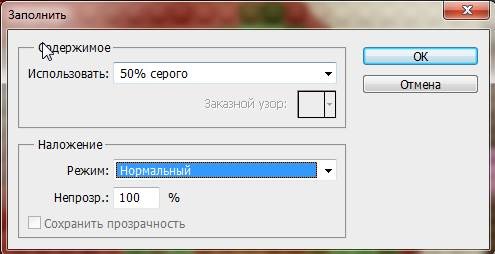
- Выполняем заливку документа – редактирование –> Заливка (Edit > Fill). И выпадающего меню выбираем пункт “использовать 50% серого) или “50% Gray”:

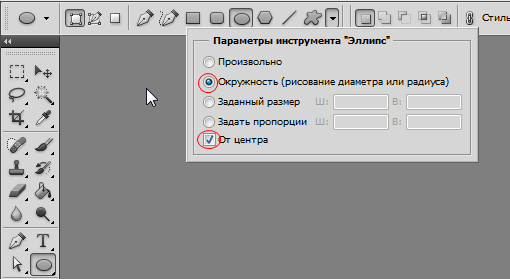
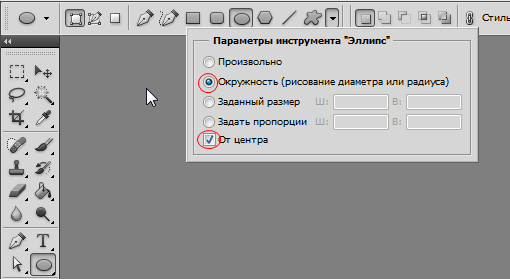
- Нажмите 3 раза горячие клавиши Ctrl ++ для трехкратного увеличения документа, создайте направляющие, проходящие через центр документ, выберите инструмент “Эллипс”. В настройках фигуры укажите “создавать окружность” и галочка “от центра”:

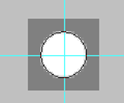
Нарисуйте окружность, центр которой будет на месте пересечения направляющих:
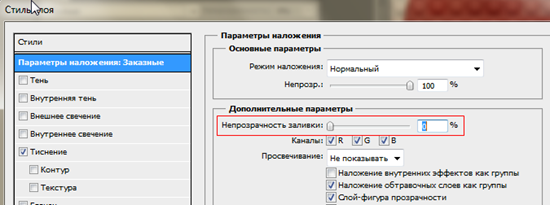
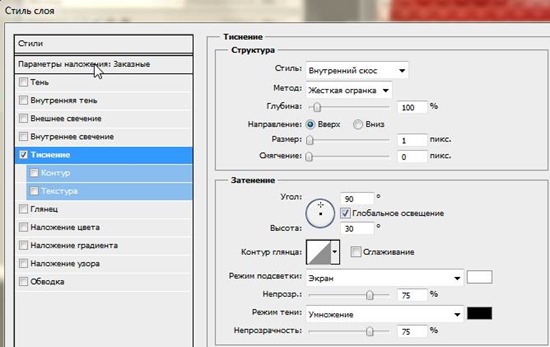
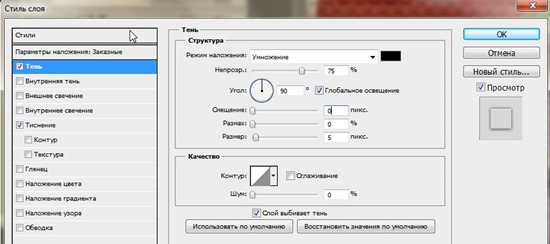
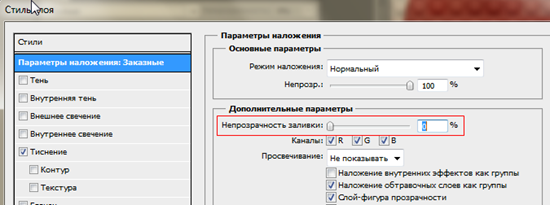
- Дважды кликните по слою с окружностью и установить непрозрачность, равную 0:

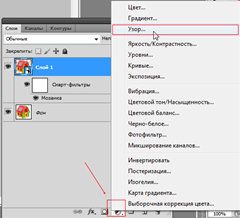
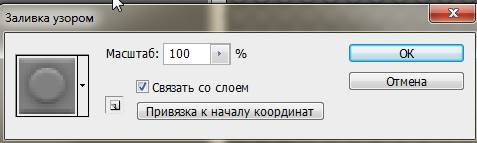
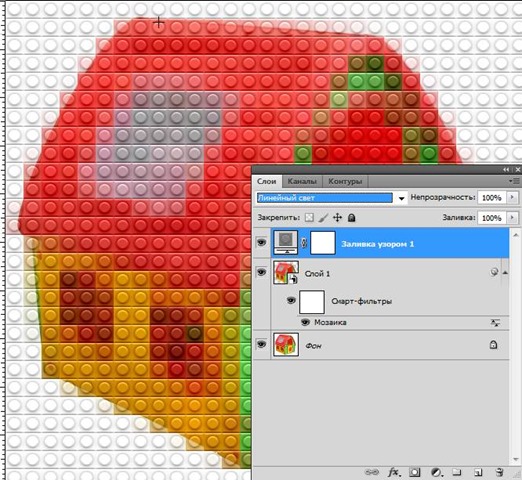
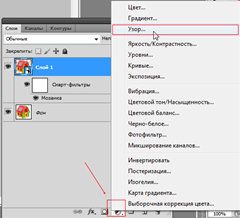
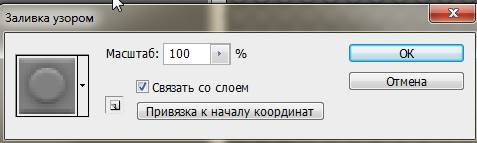
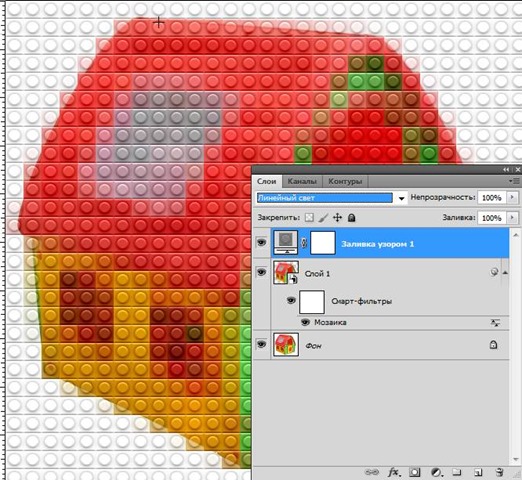
- Вернитесь к документу с картинкой, для которой мы делаем эффект Лего и создайте новый корректирующий слой с паттерном Лего:


- В палитре слоев применяем режим наложения – Линейный свет (Linear Light)

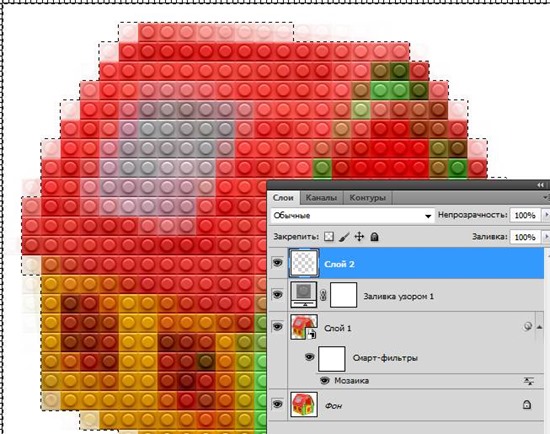
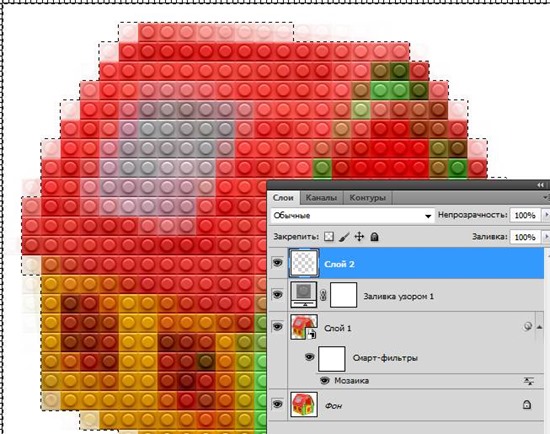
- Кликните по иконке слоя со смарт-объектом, удерживая клавишу Ctrl. Появится выделение вокруг фигуры.
- Создайте новый слой поверх всех остальных, инвертируйте выделение (Shift + Ctrl + I) и залейте любым цветом, который будет фоном для нашей картинки:

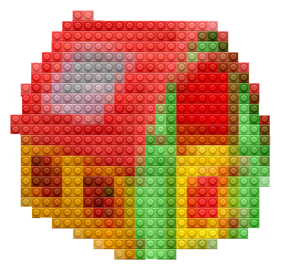
- Добавьте в стандартный набор квадратные кисти и закрасьте полупрозрачные крайние детальки белым цветом (работаем на верхнем слое).
Скачать паттерн Lego с Яндекс Диска