
Кнопки download в количестве 27 для оформления вашего сайта. Формат – png и psd. Скачать с Яндекс Диска.
Пример создания простой кнопки download в фотошопе. Создание такой кнопки не отличается от создания любой другой. И как варианты вы можете использовать другие уроки фотошопа по кнопкам нашего сайта – стильная кнопка, кнопка в стиле vista, простая кнопка. Результат:

Создайте новый документ в фотошопе с размерами 200 на 80 пикселей и прозрачным фоном.
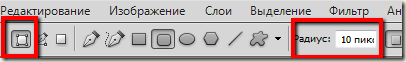
Возьмите инструмент «Прямоугольник с закругленными краями”. В настройках инструмента активируйте “стиль-заливку” и радиус = 10, цвет фигуры – любой.

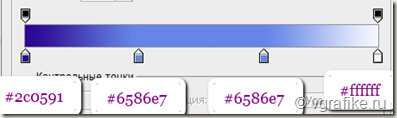
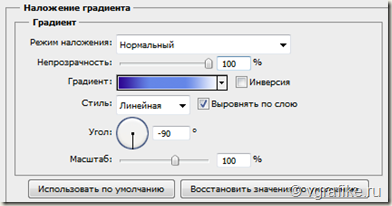
Зайдите в стили слоя фигуры и активируйте “Наложение градиента”. В редакторе градиента проставьте цвета: #2c0591, #6586e7, #6586e7 и #ffffff.

Градиент – линейный, угол – “-90”, режим нормальный, непрозрачность – 100%.

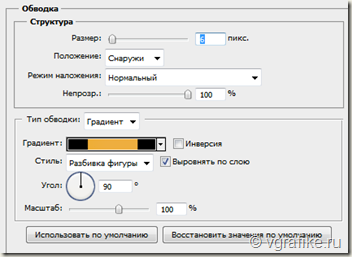
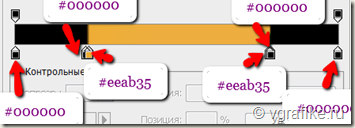
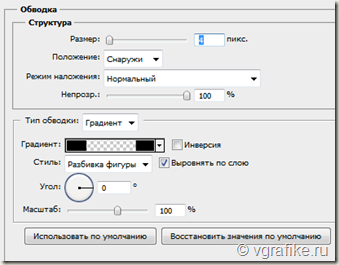
Теперь активируйте обводку в стилях слоя. Настройки обводки: размер – 6, положение – снаружи, режим – нормальный, непрозрачность – 100%, тип обводки – градиент, цвета градиента – #000000, #000000, #eeab35, #eeab35, #000000, #000000, стиль – разбивка фигуры, угол 90. Скриншоты ниже:


Получили:

Теперь берем иснтрумент “Овальная область” любого цвета и рисуем круг на кнопке слева. Для того, чтобы получился идеальный круг зажимаем клавишу Shift.

Теперь переходим в стили слоя фигуры окружности и применяем следующие параметры:
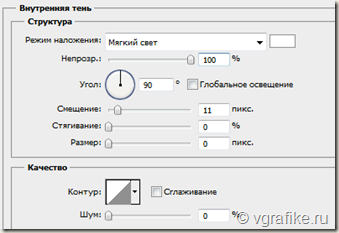
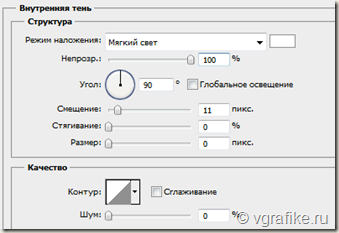
- Внутренняя тень с настройками:

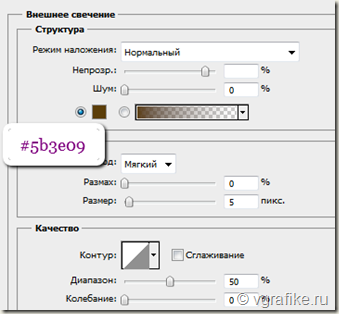
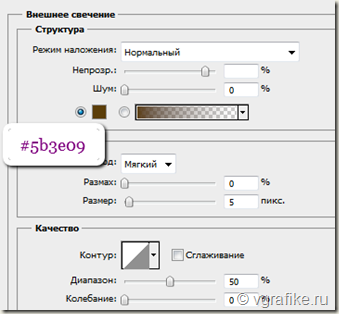
- Внешнее свечение

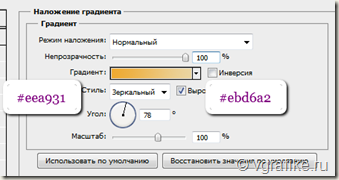
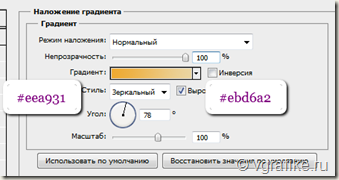
- Наложение градиента

Результат:

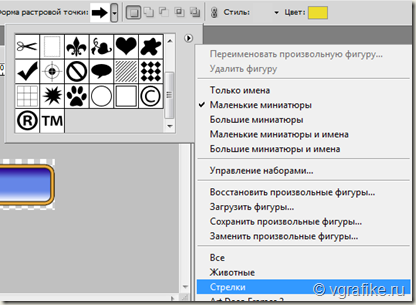
Теперь берем фигуру стрелки ![]() , ее вы найдете в стандартном наборе Стрелки:
, ее вы найдете в стандартном наборе Стрелки:

Нарисуйте фигуру так, чтобы она по размеру не выходила за пределы круга. Цвет фигуры – белый. Дублируйте слой со стрелкой (cTRL +J). Переместите одну из стрелок так, чтобы одна находилась под другой:

Выделите 2 слоя со стрелками (кликните поочередно по кадждому из слоев с зажатой клавишей Ctrl). После чего – клик правой кнопкой мыши и выберите пункт “Образовать смарт-объект”.
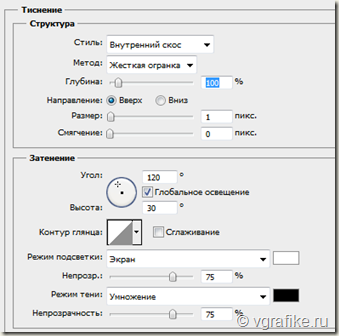
Зайдите в стили смарт объекта (двойной клик по слою смарт-объекта) и примените параметры наложения – тиснение и контур. Настройки тиснения:

Настройки Контура оставьте без изменений.
Нам остался последний штрих – надпись Download. Инструмент Текст, шрифт по жирнее (в примере – шрифт TR). Цвет вводимого текста – #f5e0ad. Стиль слоя – активируем Обводку и выставляем значения: размер – 4, положение – снаружи, режим – нормальный, непрозрачность – 100, тип – градиент (черный по краям, прозрачный в средней части), угол – 0.












А можно еще меньше утруждаться — скачать шаблоны кнопок и только надписи менять. Хотя своя ссылка всегда приятней )
приятно посмотреть на аккуратный сайт!
Спасибо )