1. Сначала делаем фон будущего логотипа:
— создаем документ с размерами 500 пикселей на 180 пикселей.
— заливаем его цветом #0b645d,
— Берем инструмент “овальная область” с растушевкой в 10 пикселей и рисуем овал по центру документа. Это выделение заливаем цветом #109b90:

— основа для будущего фона готова. Дальше мы вернемся к продолжению его создания.
2. Делаем полосатый логотип. Пишем текст, оформляем логотип с помощью фигур. Я сделала логотип, состоящий только из одного текста. Растрируем текст и фигуры, входящие в логотип. Объединяем их в 1 слой. Цвет текста я взяла #200c9b, шрифт Molot:

3. Клик мышкой по иконке слоя + одновременное нажатие клавиши Ctrl при активном слое с логотипом –> загрузится выделение по контуру логотипа:

4. Выделение –> Модификация –> Сжать на 3 пикселя
5. Залейте выделение другим цветом. У меня #9b0c2a
6. Повторите пункты 4 и 5 столько раз, пока есть возможность сжимать выделение и заливать его цветом. Цвета следующих полос логотипа от наружного слоя к внутреннему: #12750a, #f7c11d, #20d5c6. Получился такой полосатый текст:

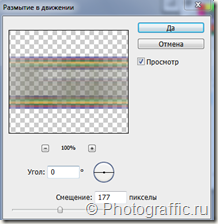
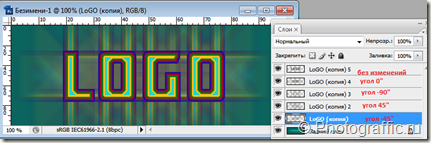
7. Теперь завершим работу над фоном. Дублируем слой с полосатым текстом 4 раза. Так, чтобы получилось 5 копий текста. Верхний слой оставляем без изменений. К нижележащим применяем Фильтр –> Размытие –> в движении с настройками:
Для каждого слоя, к которому применяется фильтр “Размытие в движении” будет различаться угол размытия:
8. Объединяем слои, к которым применялся фильтр размытия (все текстовые слои, кроме верхнего) в один при помощи горячей клавиши Ctrl +E (объединить с предыдущим слоем):

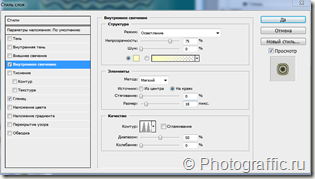
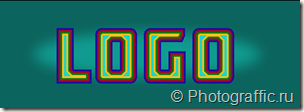
9. Делаем активным верхний слой и идем в параметры наложения, где активируем “Глянец” и внутреннее свечение с настройками:
10. Параметры наложения для нижележащего текстового слоя такие же, как и для верхнего.