
Из этого урока вы узнаете как нарисовать коробку в фотошоп. Этак картонная коробка может послужить вам клипартом и помочь в оформлении. На сайтах такие 3d коробки часто используют в качестве иконки файлов, загрузок, download, box. Сегодня мы будем создавать такой простой элемент 3D графики.
- Создайте новый документ в фотошопе,
- При помощи Прямоугольника нарисуйте переднюю стенку коробки, цвет #a27028.

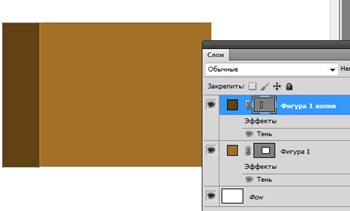
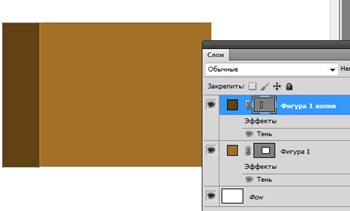
- Дублируйте слой с прямоугольником, примените свободное трансформирование (Ctrl + T), сделайте прямоугольник у´же и сдвиньте влево. Измените цвет прямоугольника на более темный (# 614112). В итоге у нас должна получиться следующая картинка:

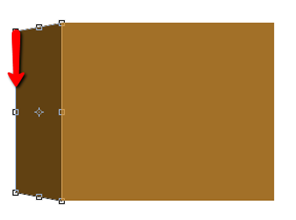
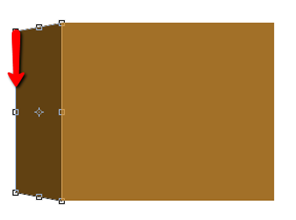
- Снова примените свободное трансформирование к боковой стенке и выберите правой кнопкой мыши пункт “Перспектива”. Поставьте курсор на верхний левый угол прямоугольника, образующего боковую стенку, и потяните его вниз:

- Снова вернитесь к слою, образующему переднюю стенку, и примените к нему Перспективу. На этот раз нужно потянуть правый верхний угол вниз. Если есть необходимость, то сделайте переднюю стенку у´же.

- При помощи инструмента Перо (в настройках – слой-заливка) нарисуйте откидные створки коробки, цвет # dbaa55. Каждая створка на новом слое.

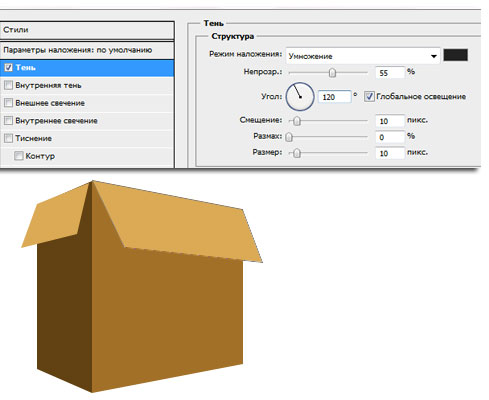
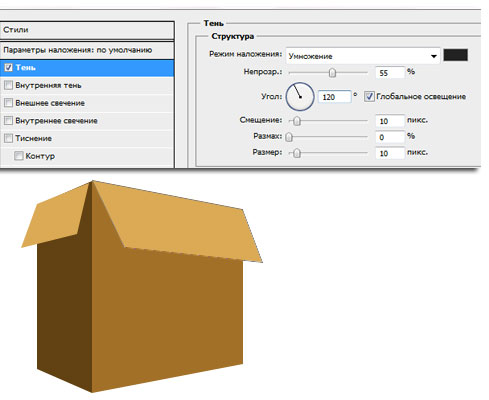
- Теперь добавим тень для створок. Для этого зайдите в стиль слоя каждой из створок и добавьте “Тень” с параметрами:

- Объедините все слои, образующие коробку в группу. Для этого зажмите кнопку Ctrl и кликните поочередно по каждому слою, а затем перенесите их все на иконку группы слоев (ее вы найдете в нижней части палитры слоев).
- Кликните правой кнопки по группе слоев и выберите пункт “преобразовать в смарт-объект”.
- Дублируйте слой смарт-объекта,
Если вы интересуетесь 3d-графикой, и хотите оформить в этом стиле свой сайт, то переходите по ссылке с картинке выше. По ссылке вы увидите ряд интересных работ дизайн-студии.
- Сделайте активным нижний слой со смарт-объектом и отразите его по вертикали (Редактирование –> Трансформирование –> Отразить по вертикали).
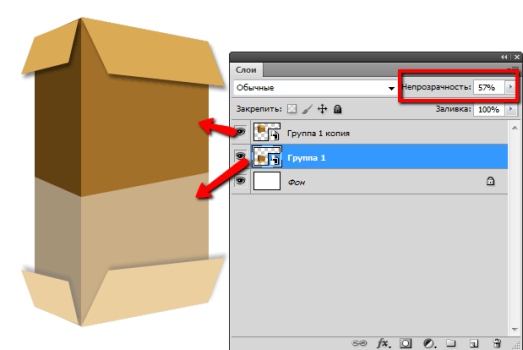
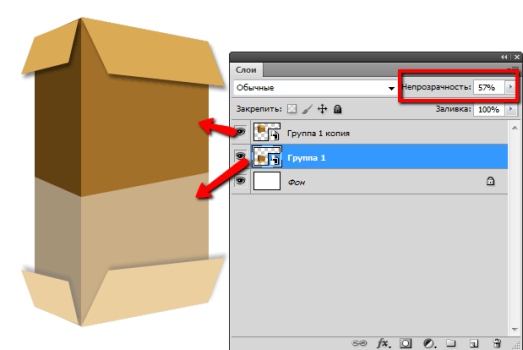
- Переместите отраженный смарт-объект при помощи инструмента “перемещение” вниз и уменьшите его непрозрачность:

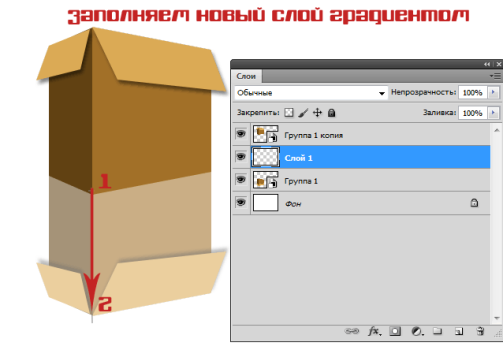
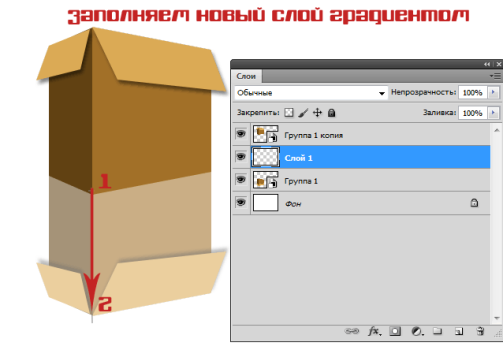
- Создайте новый слой и расположите его над слоем с отраженным смарт-объектом. Если у вас фон белый, то возьмите градиент от прозрачному к белому. если фон красный, то градиент – от прозрачного до красного и так далее по аналогии. в моем случае градиент от прозрачного до белого.
- Заполните новый слой градиентом. первая точка будет располагаться на верхнем крае отраженного объекта. Проведите градиентом вниз до нижней части отраженного объекта.

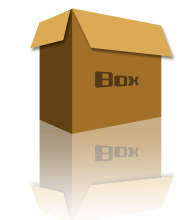
- Получаем коробку:

- Вы можете зайти в верхний слой смарт-объекта и добавить надпись на коробке. Не забудьте применить перспективу к надписи, аналогично то, которую применяли, трансформируя переднюю стенку коробки.

Из этого урока вы узнали как нарисовать коробку в фотошопе.
Смотрите видеоурок: