1. Создайте новый документ шириной 600, диной 200 пикселей на белом фоне.
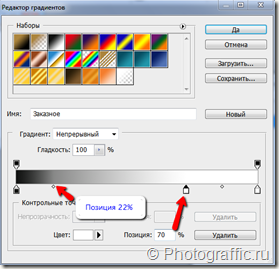
2. Создаем фон. Для этого выберите угловой градиент с цветами в позиции 0 – черного цвета, в позиции 77% – белый цвет и в позиции 100% – белый цвет:

Сохраните настройки в новом градиенте черно-белого цвета.
Проведите этим градиентом линию от верхнего левого угла к верхнему правому углу:

Получиться фон:

3. Скачайте и установите специальные шрифты, которые понадобятся для нашего урока здесь.
4. Выберите один из шрифтов Disko Desk. Мой урок выполнен с помощью шрифта Disko Desk Laser размером 100пикселей, цвет текста – белый. Каждую букву текста напишите на новом слое:

5. Пододвиньте буквы плотнее друг к другу, используя инструмент “Перемещение” так, чтобы между ними не осталось промежутков:

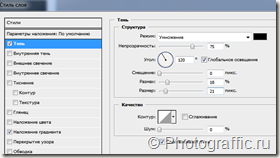
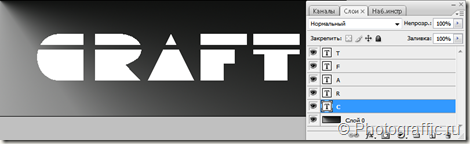
6. Выберите одену из букв и примените к ней параметры наложения – градиент и тень (Слой –> Стиль слоя –> Тень…) с настройками тени:
(Кликните для просмотра скриншота в оригинальном размере)
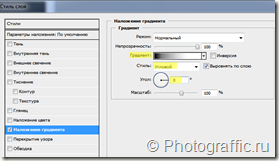
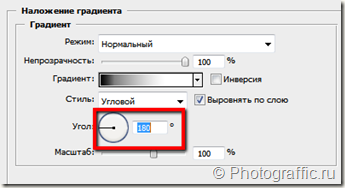
и с настройками Наложения градиента:
Создайте новый стиль, нажав на соответствующую кнопку “Новый стиль”.
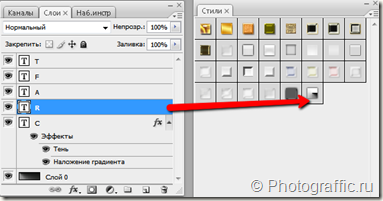
7. К каждому текстовому слою примените созданный новый стиль. Для этого сделайте активной поочередно каждую из букв и нажмите на созданный стиль в окне “Стили”. Это окно активируется через команду Окно –> Cтили.

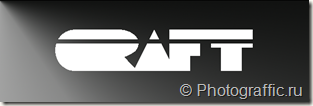
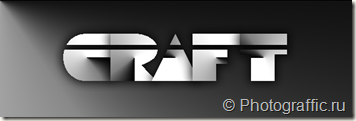
8. В результате всех этих действий получили текст:

В нем нам нужно откорректировать градиент для получения более натурального эффекта, а точнее его угол. Для этого вновь для каждой буквы заходим в редактор параметров наложения Наложение Градиента (Слой –> Стиль слоя –> Наложение градиента и меняем угол углового градиента. Для буквы С я оставила его равным 0, для R — -90, для A – 180, для F –0, для T – 180. Если у вас другие буквы, то выбирайте наиболее подходящий угол градиента для каждой из значений 0, -90, 180, 90. При значении 0 разрез буквы будет справа, при значении –90 – снизу буквы, 180 – слева и 90 – сверху.

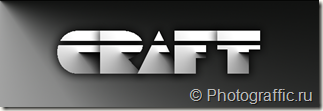
После изменения угла градиента получился текст вида:

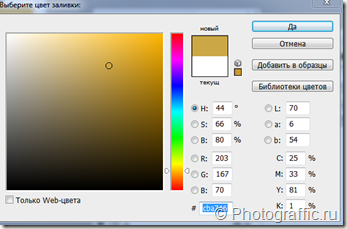
9. Последний этап. Наложение цвета. Сделайте активным верхний текстовый слой. Команды: Слой –> Новый слой-Заливка –> Цвет. Выставляйте цвет #cba746:

Наше изображение зальется оранжевым цветом. Поменяйте режим смешивания слоев на Мягкий свет и получите результат, как в примере в верху этого сообщения.