В этом уроке я покажу вам метод создания стильной кнопки для вашего сайта в Photoshop. Этот метод очень прост, в нем не более пяти шагов, но он очень достаточно эффективен, и вы сможете использовать кнопку для различных целей.
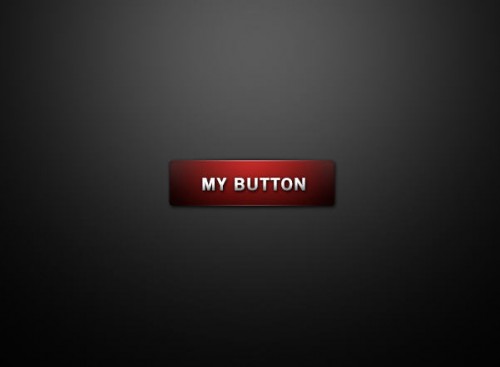
Вот предварительный просмотр конечного результата этого урока:

Этапы создания стильной кнопки в фотошоп:
Шаг 1
Создайте новый документ размером 640 х 480 пикселей и залейте фоновый слой черным цветом.
Я решила не создавать документ с размерами же, как и кнопка, которую мы создаем, потому, что в конечном счете, мы будем помещать эту кнопку на веб-странице.Так мы будем иметь более полное представление о дизайне кнопки.
Теперь добавьте новый слой поверх фонового слоя и назовите его «background lighting», возьмите большую мягкую кисть большую, мягкую и круглую кисть темно-серого цвета и нарисуйте одним щелчком как показано ниже:

Шаг 2
Выберите инструмент “Прямоугольник со скгугленными углами (клавиша U) с настройками:
![]()
Нарисуйте прямоугольную форму в центре холста, как показано ниже:

На этой формы слой, примените следующие параметры наложения слоя:
Drop Shadow (тень)

Inner Shadow (Внутренняя тень)

Gradient Overlay (Наложение градиента)

и вы получите следующий эффект:

Шаг 3
Теперь загрузите выделение слоя фигуры, удерживая клавишу Ctrl, щелкните левой кнопкой мыши по иконке слоя кнопки в палитре слоев.
Создайте новый слой под названием «Lighting», возьмите мягкую круглую кисть с белым цветом, и сделайте один щелчок мышкой в положении, как показано ниже:

Вы получите следующий эффект:

Для слоя “Lighting” примените следующие параметры наложения:
Drop Shadow (Тень)

Bevel and EmbossТиснение

Gradient Overlay (Наложение градиента)

Вы получите следующее:

По желанию, вы можете повторить этот слой «Lighting»один раз для большей глубины. Как вы заметили мы создали блестящий верхний край кнопки:

Шаг 4
Дубликат «Lighting» слой еще раз и поставить этот слой поверх всех остальных слоев. В этот дублированный слой, зайдите в меню Edit> Transform> Flip Vertical и создайте отражение этого слоя по вертикали один раз.
Теперь вы увидите сияющий нижний край кнопки, что делает кнопку более стильной.

Для того, чтобы усилить сияющий верхний край кнопки возьмите простой ластик с мягкой круглой кистью, и сделайте одно нажатие в положении, показанное ниже:

и теперь у Вас есть такой эффект:

Шаг 5
Теперь мы можем просто набрать текст на кнопке. Выбор шрифта очень важен в этом случае. Лучше написать на кнопке жирным шрифтом.

И в этот текстовый слой, примените следующие параметры наложения слоя:
Drop Shadow (Тень)

Bevel and emboss (тиснение)

Gradient Overlay (Наложение градиента)

Вы сделаете следующую кнопку фотошоп:

Чтобы сделать текст более стильным, нужно просто дублировать слой с текстом раз.









Хороший урок и очень понятно. Буду делать к своему сайту таким методом.
Нормальный урок, простенько так =)