 Этапы создания эффекта отраженного текста: 1. Создать новый документ в фотошоп Файл – Новый… (File – New…) Размеры документа можете указать свои, я задала значения ширины равной 500px, а высоты 175px. Фон надписи – белый. Вы можете написать на прозрачном или выбрать свой цвет фона. выбираем инструмент Текст
Этапы создания эффекта отраженного текста: 1. Создать новый документ в фотошоп Файл – Новый… (File – New…) Размеры документа можете указать свои, я задала значения ширины равной 500px, а высоты 175px. Фон надписи – белый. Вы можете написать на прозрачном или выбрать свой цвет фона. выбираем инструмент Текст ![]() и пишем текст в фотошоп. Лучше выбрать жирный шрифт, тогда эффект отражения лучше получится. Я выбрала шрифт Snap ITS:
и пишем текст в фотошоп. Лучше выбрать жирный шрифт, тогда эффект отражения лучше получится. Я выбрала шрифт Snap ITS: 
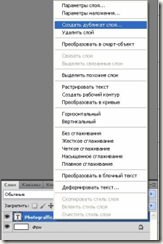
2. Дублируем текстовый слой. Для этого выделяем (активируем) слой с текстом и, кликнув правой кнопкой мышки, выбираем команду “Создать дубликат слоя…”. Дадим название новому слою — “отражение” и поместим его под фоном с текстом.Для этого достаточно перетащить слой Отражение при помощи мышки. 
3. Для слоя Отражение применим команды – Редактирование (Edit) –> Трансформирование (Transform) –> Отразить по вертикали (Flip Vertical):

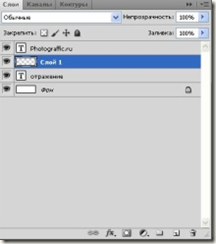
4. Создаем новый слой. Для этого кликаем по кнопке ![]() , которая находится на нижнем крае в палитре слоев. поместим новый слой над текстовым слоем “отражение”:
, которая находится на нижнем крае в палитре слоев. поместим новый слой над текстовым слоем “отражение”: 
5. Выставим на панели инструментов основной слой – белый:![]() . Создадим градиент от белого до прозрачного. В редакторе градиентов это будет выглядеть следующим образом:
. Создадим градиент от белого до прозрачного. В редакторе градиентов это будет выглядеть следующим образом: ![]() .
.
(Прим. Как сделать градиент в фотошоп). После того, как будут выставлены настройки градиента, проведем мышкой при активном новом слое снизу вверх до середины нашего изображения как показано на скриншоте:

6. При зажатой кнопке Shift выбираем три верхних слоя (кроме фонового) и превращаем их в смарт-объект – Слой (Layer)–> Смарт-объекты (Smart Objects)–> преобразовать в смарт-объект… Теперь изменим перспективу созданному смарт-объекту (Редактирование –> Трансформирование –> Перспектива). Потяните за углы фигуры и трансформируйте надпись: 
Видеоурок
Надпись с отражением готова!








Не получается. Заполняю градиентом новый слой между слоями текста и отражения, а закрашивается вся страница.
И конструктор градиентов на могу открыть чтобы отрегулировать градиент согласно видеоролику
@ Владимир:
Можно сделать немного иначе. Перед тем, как использовать градиент, нужно активировать быструю маску (горячая клавиша q). Затем нажмите кнопку D для того, чтобы сделать черным цвет переднего плана, а белым — заднего. Выберите градиент и проведите им от верней части отраженного текста до нижней границы (активный слой — слой отражения). Теперь отключите быструю маску (снова клавиша Q).
Если все сделано правильно появится выделение. Растрируйте слой текста с отражением.
Последний этап — нажмите клавишу Delete.
Мне кажется, что этот вариант проще и удобнее. Кроме того подойдет для любого варианта независимо от фона.